今日は、Google Chrome 69 で HTTPS サイトを開いた時に、「保護された通信」というテキストがアドレスバー上に表示されるようにする方法を紹介します。
Google Chrome では、バージョン 69 から HTTPS サイトにアクセスした時に「保護された通信」というテキストが表示されないようになりました。
(EV 証明書 を持つサイトであれば、組織名が表示される)
「保護された通信」というテキストが邪魔、またはない方がシンプルで良い、と感じていた人には良い変化となりましたが、「保護された通信」というテキストがあった方が分かりやすくて良い… と感じていた人もいるかと思います。
そんな人のために、このページでは Google Chrome 69 からなくなった「保護された通信」の表記を、元に戻す方法を紹介します。
尚、この件とは別に、マテリアルデザインを無効化することで
- 鍵マーク
- 「保護された通信」というテキスト(表示するようにしている場合)
- EV 証明書のあるサイトの組織名
が緑色で表示されるようになったりします。
このページでは、その辺のことも交えて紹介しようと思います。
HTTPS サイトにアクセスした時に、「保護された通信」が表示されるようにする
- HTTPS サイトの表記変更には、Chrome の再起動が必要となります。
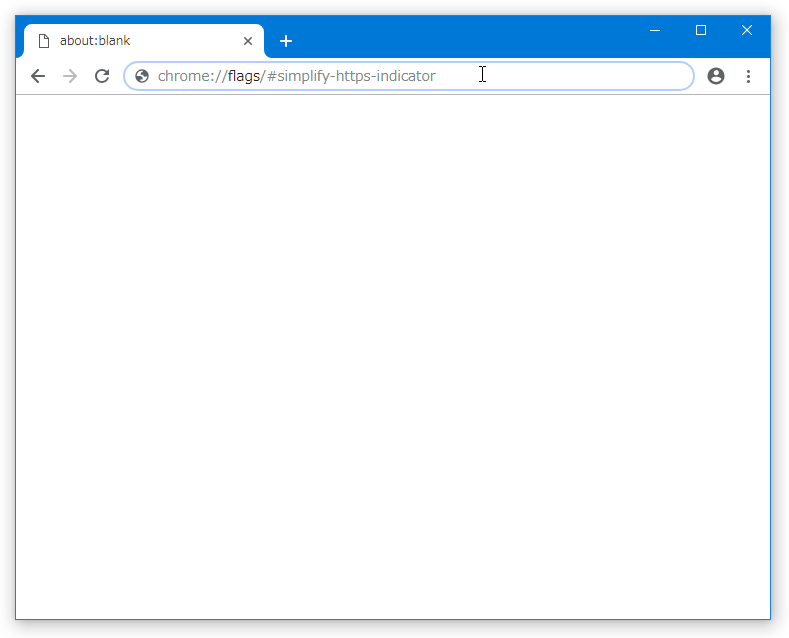
そのため、現在 Chrome 上で何らかの作業を行っている場合は、あらかじめそのデータを保存しておくとよいでしょう。 - 準備が整ったら、アドレスバー上に
chrome://flags/#simplify-https-indicator
と入力して「Enter」キーを押します。
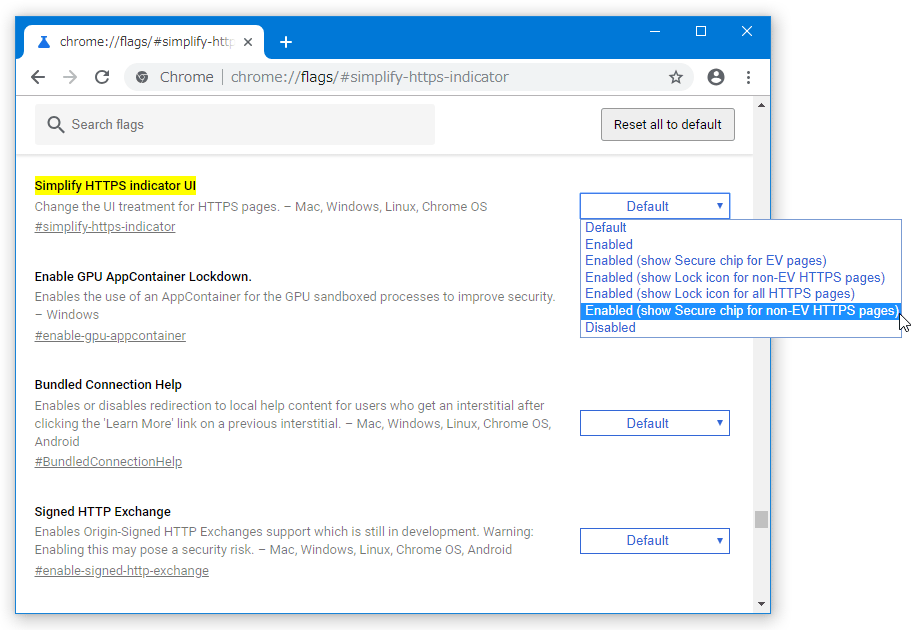
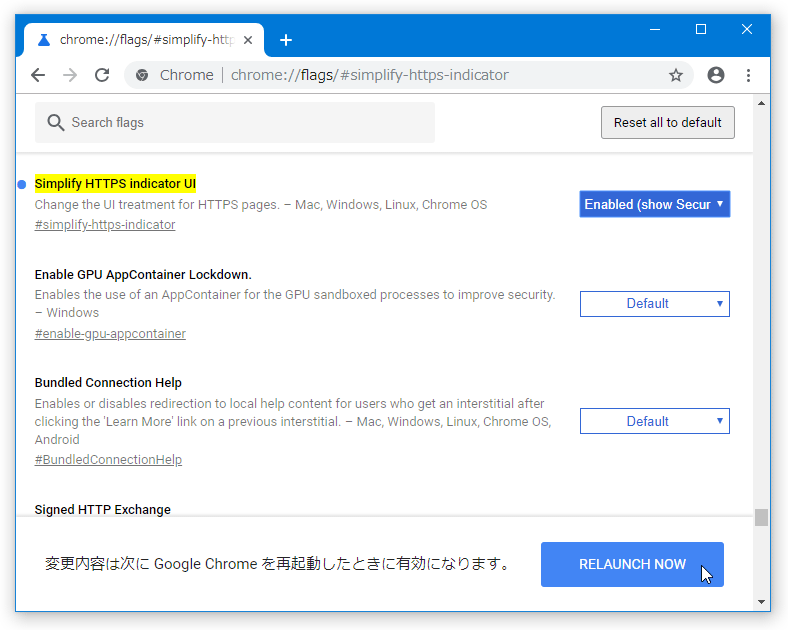
- 「Simplify HTTPS indicator UI」というオプションがハイライトして表示されるので、右側にある「Default」というプルダウンメニューをクリック →
- Enabled (show Secure chip for non-EV HTTPS pages)
を選択します。
一応、アドレスバーの表示がどのように変わるのかを、各オプションごとに紹介しておきます。- Enable (show Secure chip for EV pages)
EV 証明書のあるサイト
EV 証明書のないサイト - Enable (show Lock icon for non-EV HTTPS pages)
EV 証明書のあるサイト
EV 証明書のないサイト
- Enable (show Lock icon for all HTTPS pages)
EV 証明書のあるサイト
EV 証明書のないサイト
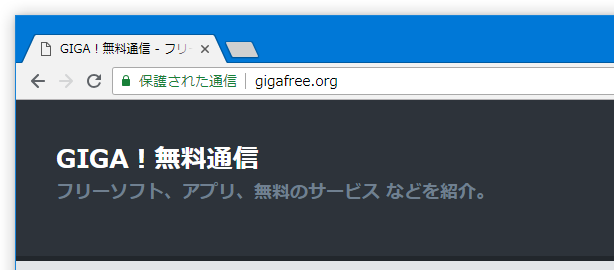
- Enabled (show Secure chip for non-EV HTTPS pages)
EV 証明書のあるサイト
EV 証明書のないサイト
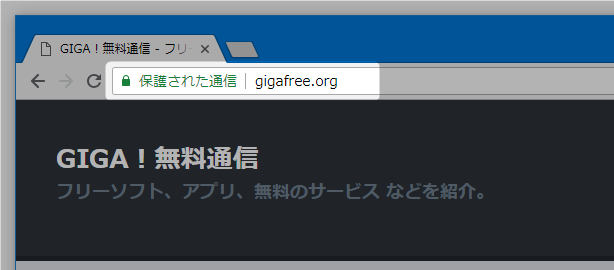
いずれのオプションを選択した場合も、HTTP サイトのアドレスバー上には「保護されていない通信」と表記されます。
- ちなみに、鍵マークや組織名、「保護された通信」を緑色で表示させたい場合は、マテリアルデザインを無効化する必要がある?ようです。
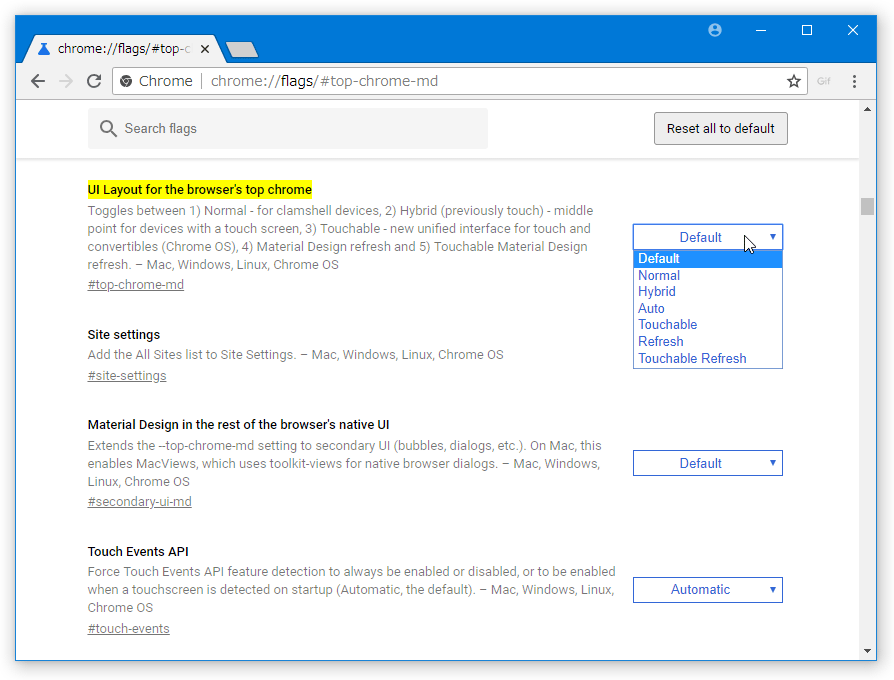
マテリアルデザインを無効化してでも鍵マーク等を緑色にしたい時は、アドレスバー上にchrome://flags/#top-chrome-mdと入力して「Enter」キーを押す → 「UI Layout for the browser’s top chrome」を「Normal」「Hybrid」のどちらかにしておきます。
「Normal」「Hybrid」を選択した時にインターフェースがどのように変わるのかは、こちらのページで紹介しています。 - オプションを変更すると、画面下部に再起動を促すバナーが表示されるので、そのまま右下の「RELAUNCH NOW」ボタンをクリックします。
- Chrome の再起動が行われます。
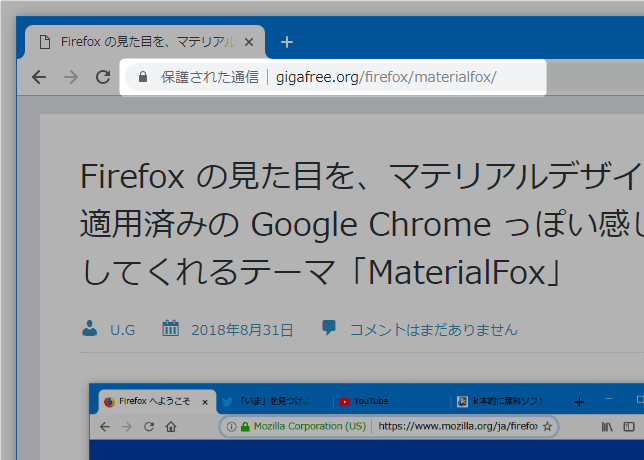
以降、HTTPS サイトにアクセスした時に、アドレスバーの先頭に「保護された通信」というテキストが表示されるようになります。マテリアルデザインを無効化しておいた場合、鍵マークや組織名、「保護された通信」が緑色で表示されます。 - 設定を元に戻したくなったら、再度アドレスバー上に
chrome://flags/#simplify-https-indicator
と入力して「Enter」キーを押し、「Simplify HTTPS indicator UI」欄で「Default」を選択 → 「RELAUNCH NOW」ボタンをクリックすれば OK です。
































コメント
ちなみに
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
これを “disable” にすると、アドレスバーのURLの “https” や “www” が復活しますよ。
ありがとうございます。
後ほど頂いた情報を追記させていただきます。