今日は、Google Chrome 76 上で「https」や「www」が省略されずに表示されるようにする方法を紹介します※1。
( RS さんに情報を提供して頂きました。ありがとうございます)
※1 Google Chrome 78 以降では、このページで紹介している設定を行うことができない。
Google Chrome 78 以降で「https」や「www」を表示させたい場合、Google により提供されている拡張機能「Suspicious Site Reporter」をインストールするとよい。
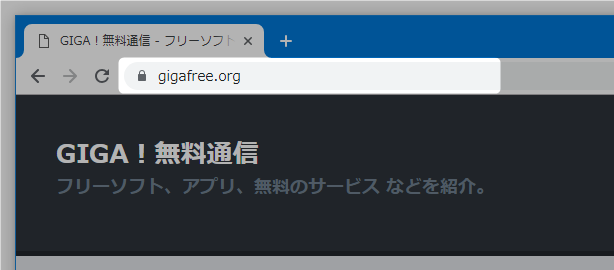
Google Chrome では、バージョン 76 から「https」や「www」が省略されるようになりました。
「https」「www」がなくなったことでアドレスバーがすっきりしたようにも思えますが、実際の URL を判別しにくくもなったため、なんだか紛らわしいし不安だ… と感じる人もいると思います。
そんな人のために、このページでは Google Chrome 76 からなくなった「https」「www」の表記を復活させる方法を紹介します。
アドレスバー上に、https や www が表示されるようにする
- アドレスバーの表記変更には、Chrome の再起動が必要となります。
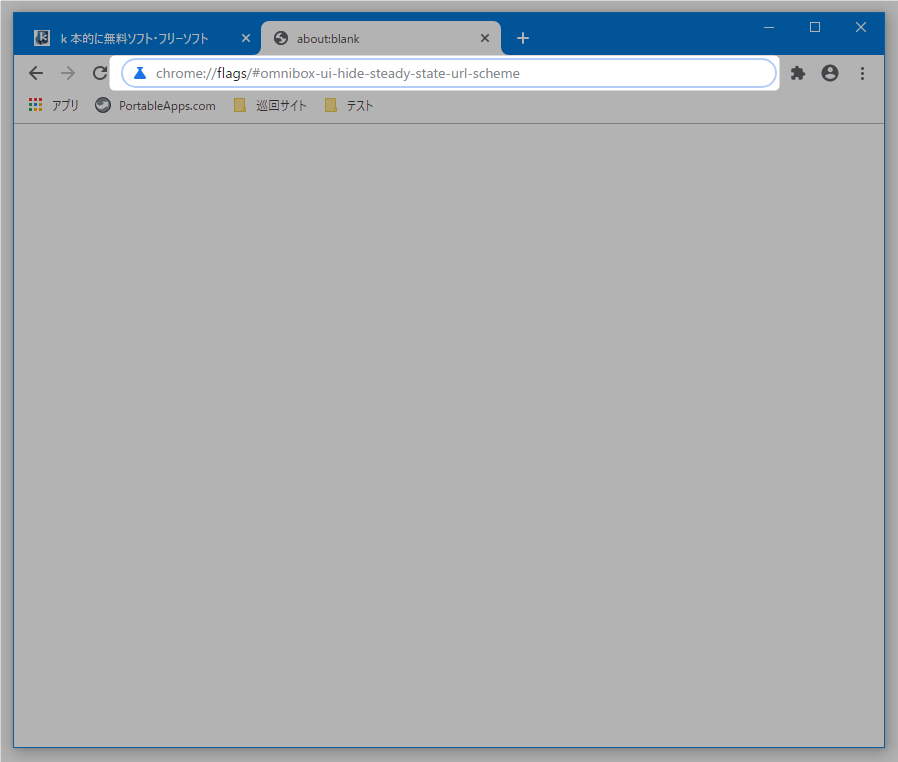
そのため、現在 Chrome 上で何らかの作業を行っている場合は、あらかじめそのデータを保存しておくとよいでしょう。 - 準備が整ったら、アドレスバー上に
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme
と入力して「Enter」キーを押します。
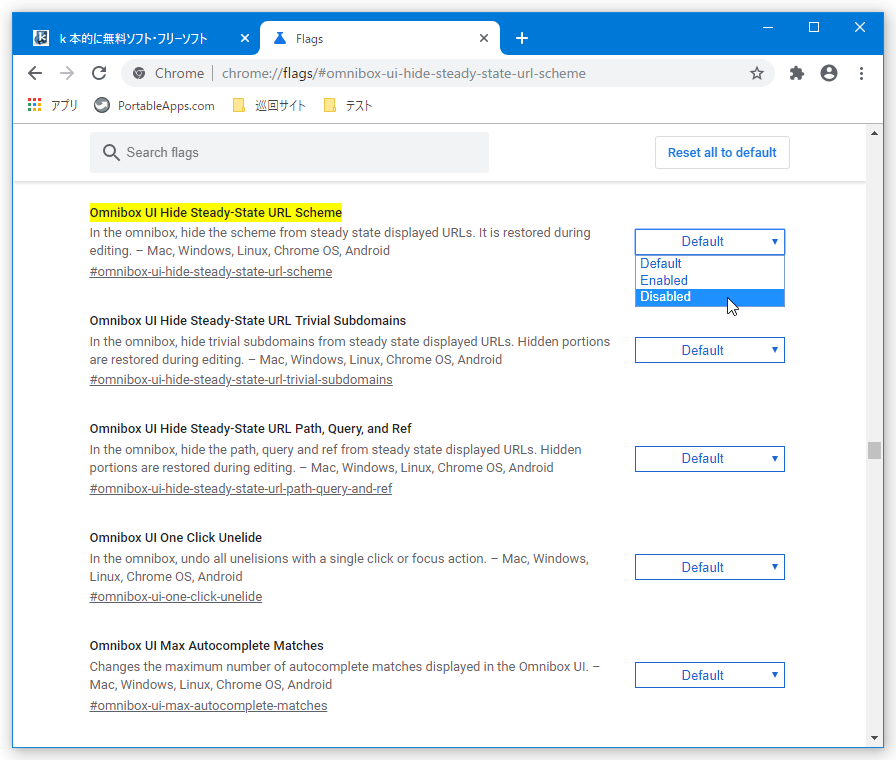
- 「Omnibox UI Hide Steady-State URL Scheme」というオプションがハイライトして表示されるので、右側にある「Default」というプルダウンメニューをクリック → 「Disabled」を選択します。
- 続いて、アドレスバー上に
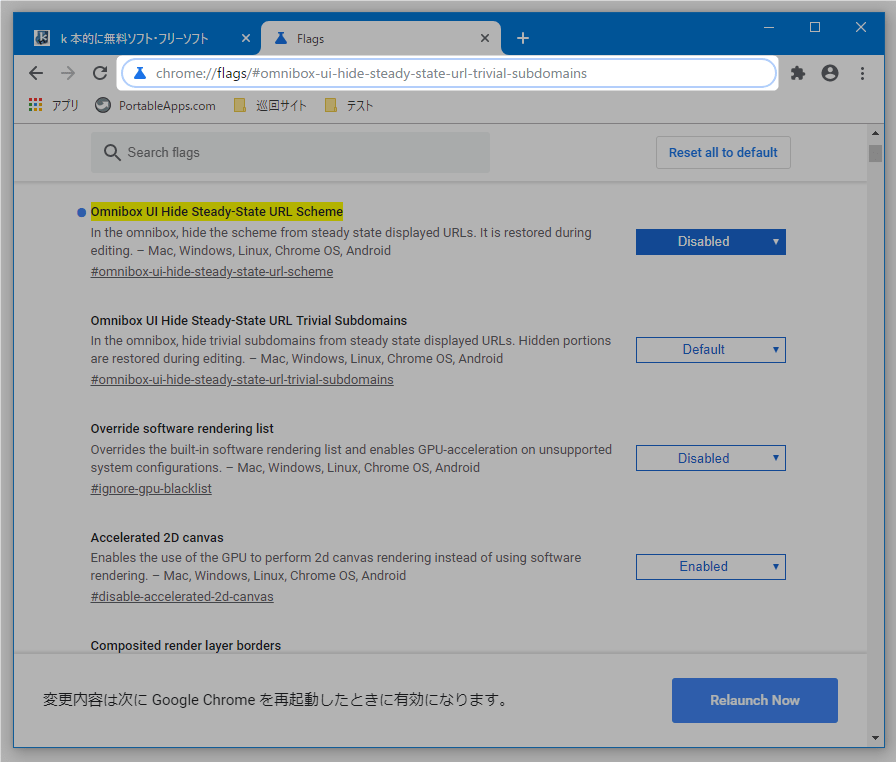
chrome://flags/#omnibox-ui-hide-steady-state-url-trivial-subdomains
と入力して「Enter」キーを押します。
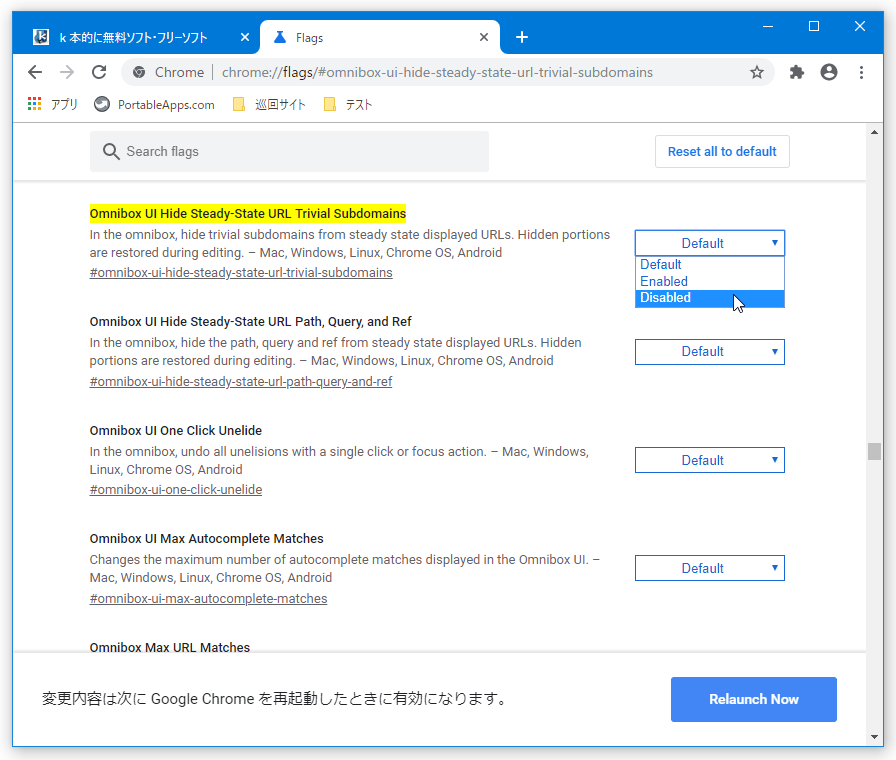
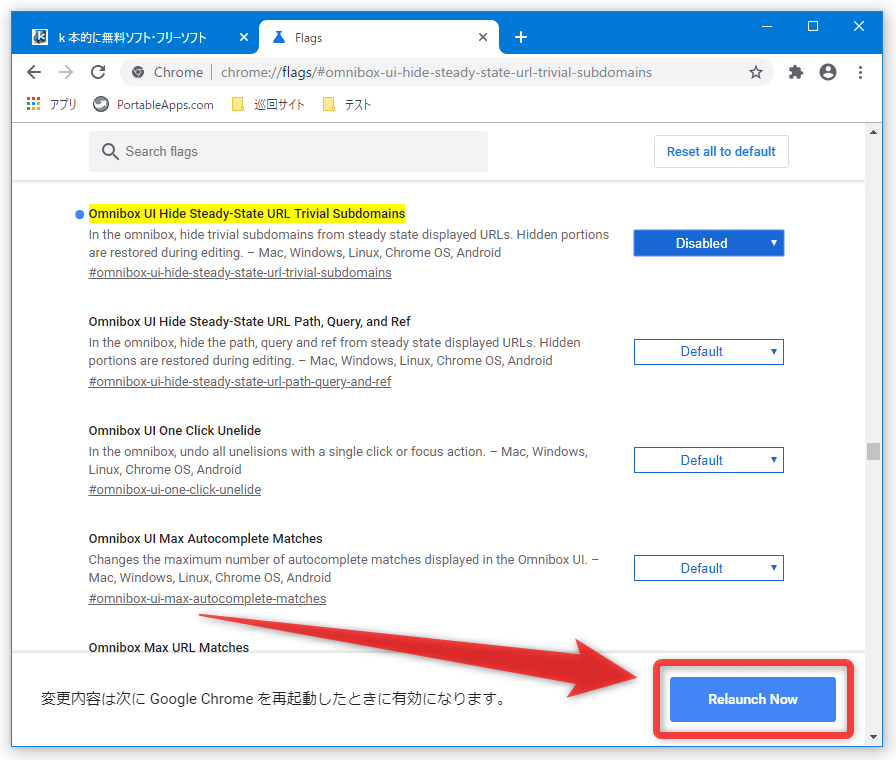
- 「Omnibox UI Hide Steady-State URL Trivial Subdomains」というオプションがハイライトして表示されるので、右側にある「Default」というプルダウンメニューをクリック → 「Disabled」を選択します。
- 画面下部に再起動を促すバナーが表示されるので、そのまま右下の「Relaunch Now」ボタンをクリックします。
- Chrome の再起動が行われます。
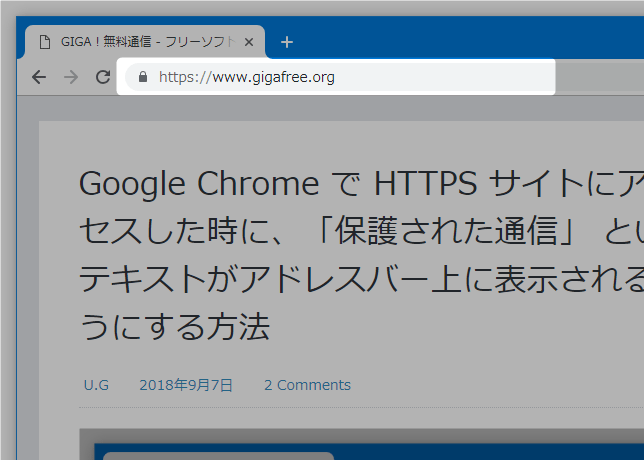
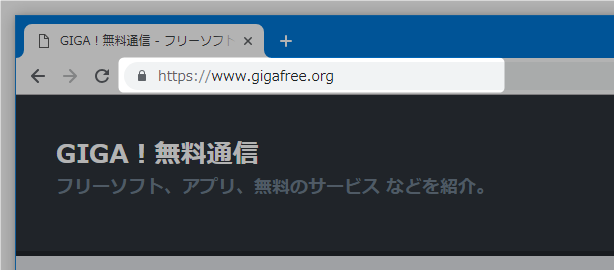
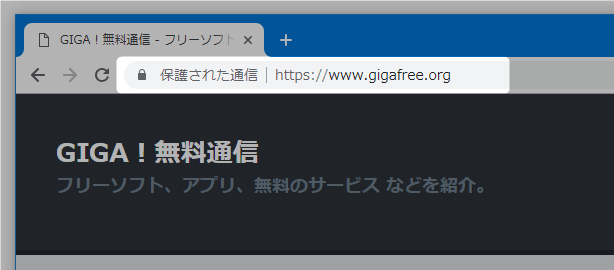
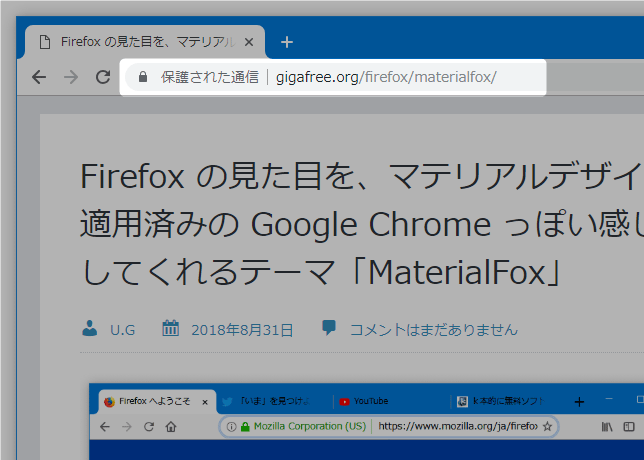
これで、アドレスバー上に https や www が表示されるようになります。
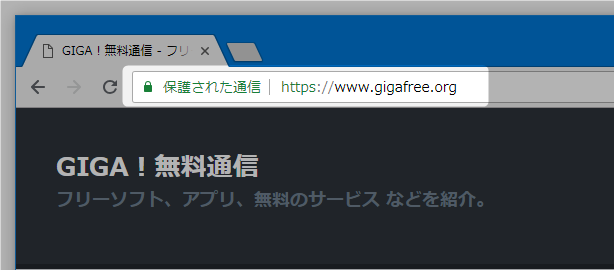
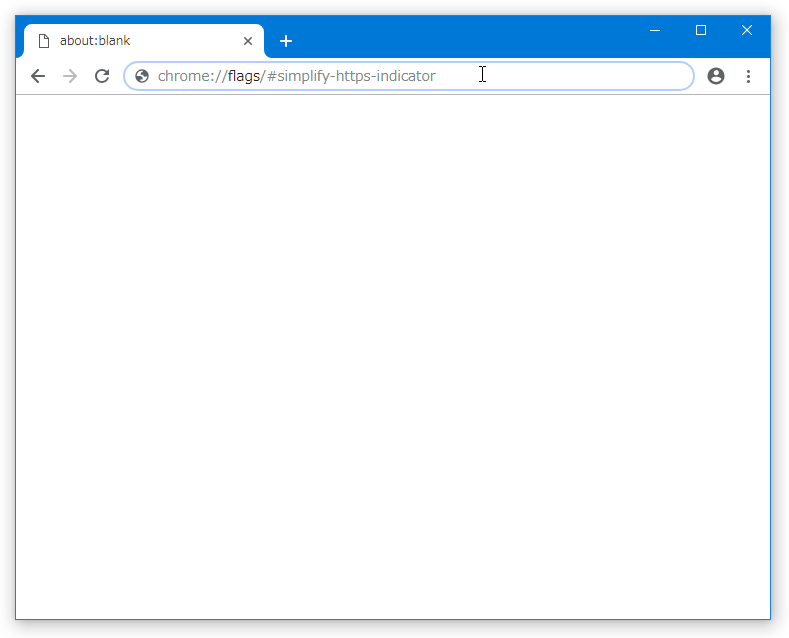
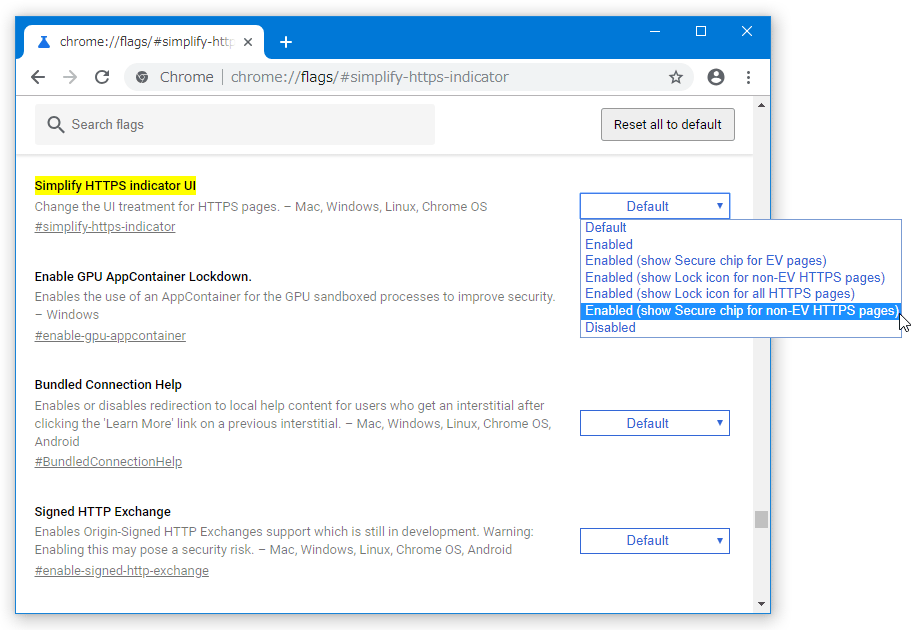
尚、先日紹介したように、アドレスバー上にchrome://flags/#simplify-https-indicatorと入力 → 「Simplify HTTPS indicator UI」を「Enabled (show Secure chip for non-EV HTTPS pages)」にすることで、HTTPS サイトを表示した時に「保護された通信」というテキストが表示されるようにもなったりします。
(Google Chrome 77 から、このオプションが使えなくなる模様…) - 設定を元に戻したくなったら、再度アドレスバー上に
chrome://flags/#omnibox-ui-hide-steady-state-url-schemechrome://flags/#omnibox-ui-hide-steady-state-url-trivial-subdomains
と入力して「Enter」キーを押し、
- Omnibox UI Hide Steady-State URL Scheme
- Omnibox UI Hide Steady-State URL Trivial Subdomains
の二つを「Default」に戻す → 「Relaunch Now」ボタンをクリックすれば OK です。















コメント