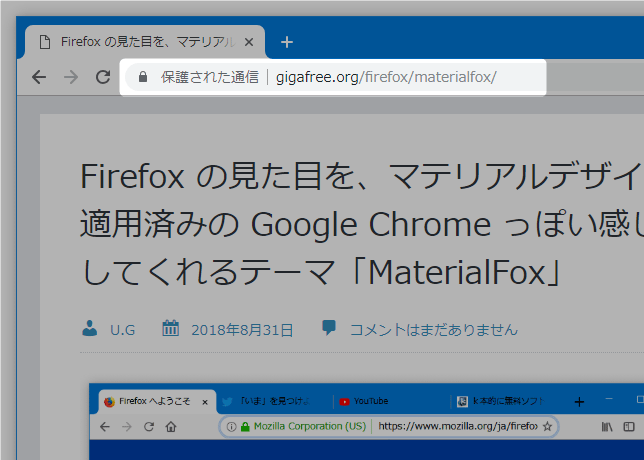
今日は、Firefox の見た目を、マテリアルデザイン適用済みの Google Chrome っぽい感じにしてくれるテーマ「MaterialFox」を紹介します。
「MaterialFox」は、Google Chrome の新しいマテリアルデザイン にインスパイアされて作られた Firefox 用のテーマです。
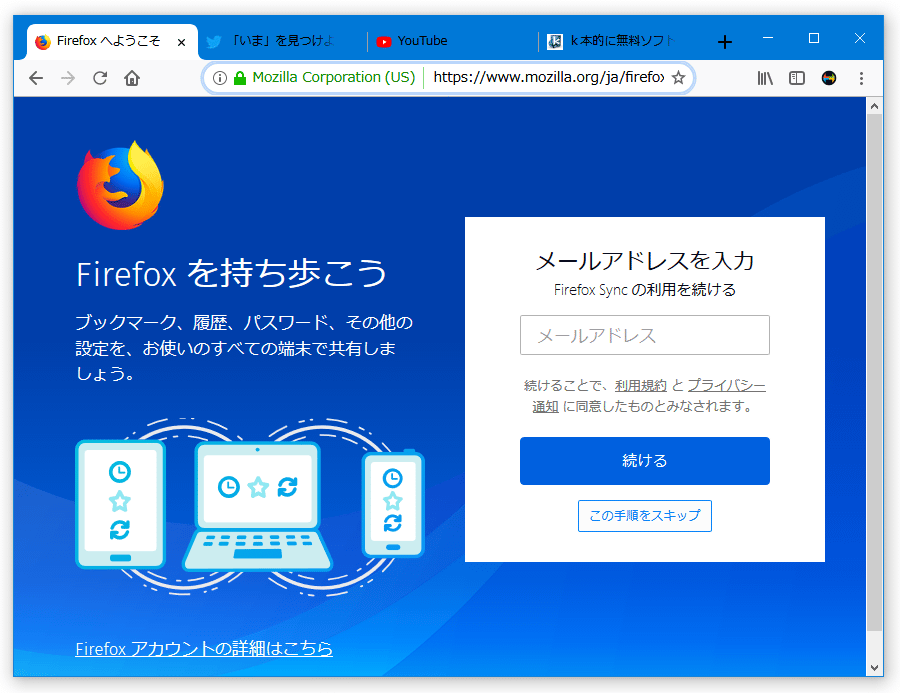
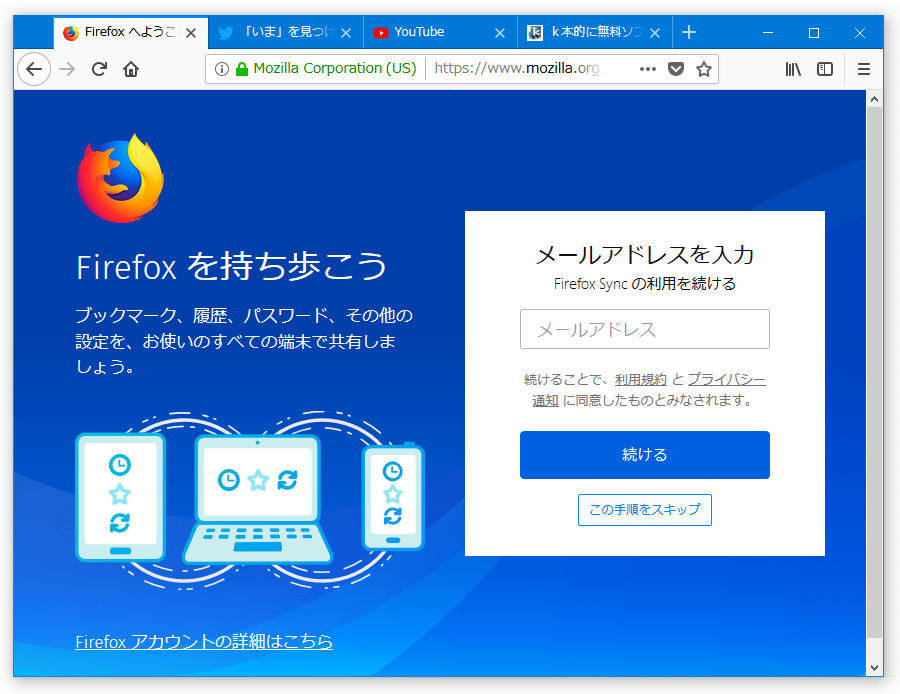
角丸なタブと角丸なアドレスバー、そして少し主張が抑えられたシンプルなツールバーボタンが特徴的なマテリアルデザインテーマを、Firefox 上でも使えるようにしてくれます。
通常の Firefox テーマとは異なり、インストールを手動で行う必要がありますが、基本的にはそれほど面倒な手間要らずで実装することが可能となっています。
Google Chrome の新マテリアルデザインが気に入っている人は、一度試してみる価値があるかもしれません。
尚、8/31 時点では、タイトルバーとツールバーの部分のみがマテリアルデザイン化されるようで、他の部分は後々のアップデートに持ち越されるようです。
MaterialFox のインストール方法
- MaterialFox のダウンロードページ を開きます。
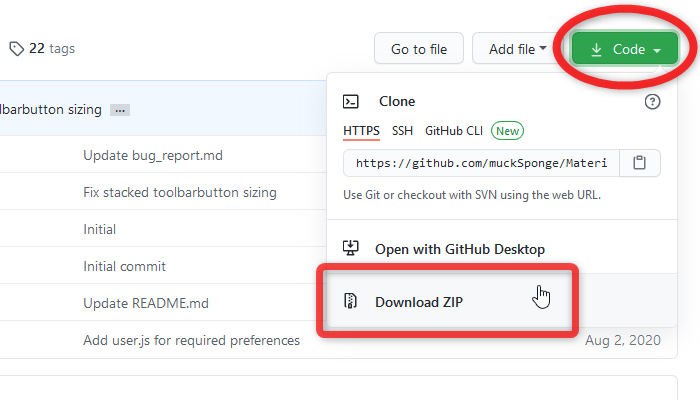
- ページの右側にある「Code」ボタンをクリック → 「Download ZIP」を選択し、「MaterialFox-master.zip」をダウンロードします。
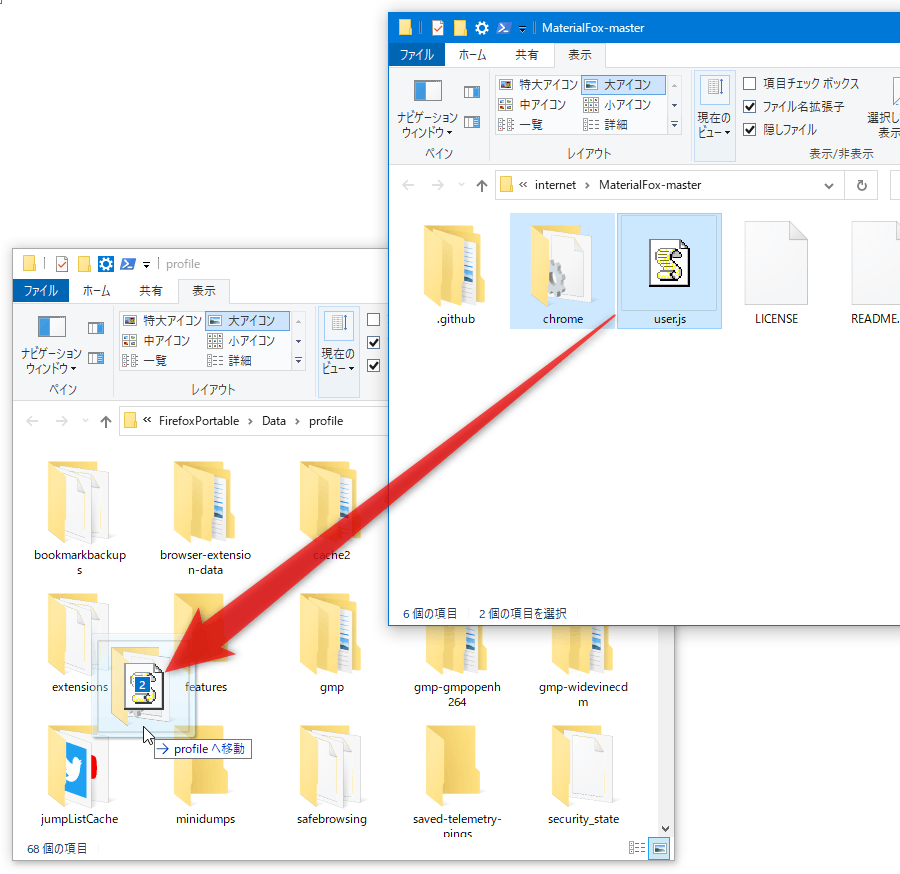
- ダウンロードした「MaterialFox-master.zip」を 解凍 し、出てきた「chrome」フォルダと「user.js」を Firefox のプロファイルフォルダ内にコピーします。
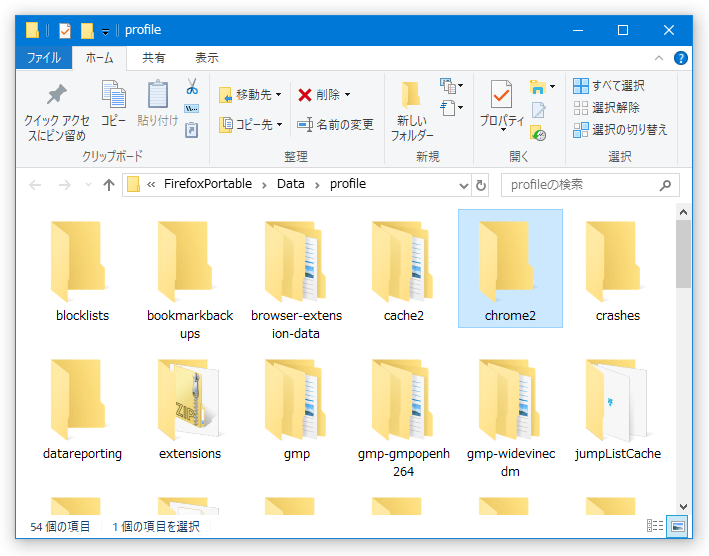
プロファイルフォルダ内に元々「chrome」フォルダがある場合は、既存の「chrome」フォルダを「chrome2」などにリネームしてからコピーを行うとよいでしょう。
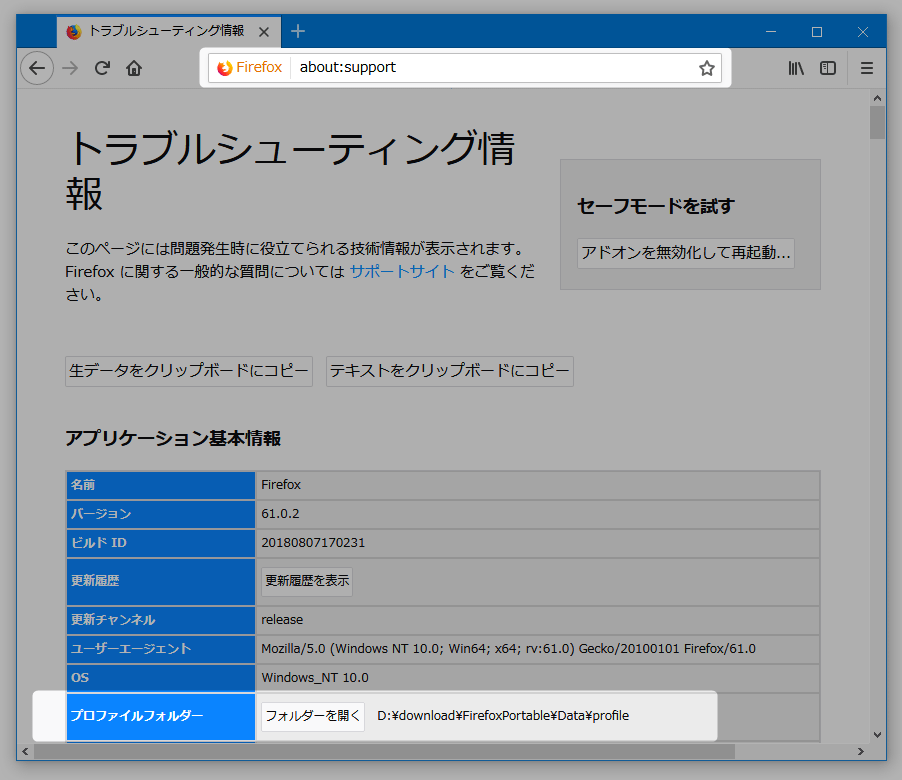
(バックアップ的な意味で)ちなみに、Firefox のプロファイルフォルダは、アドレスバー上に
about:supportと入力して「Enter」キーを押す → 「プロファイルフォルダー」欄にある「フォルダーを開く」ボタンをクリックすると開くことができます。
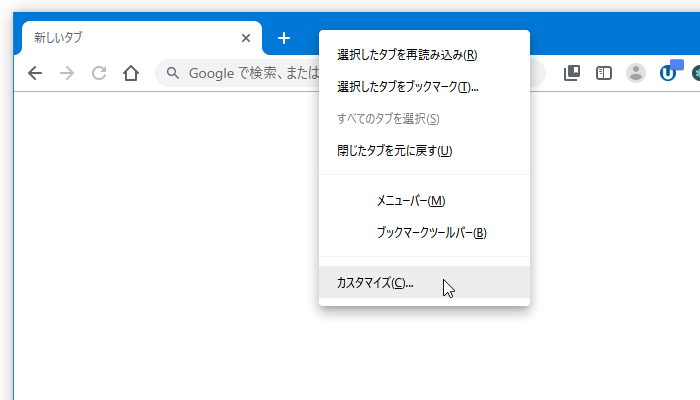
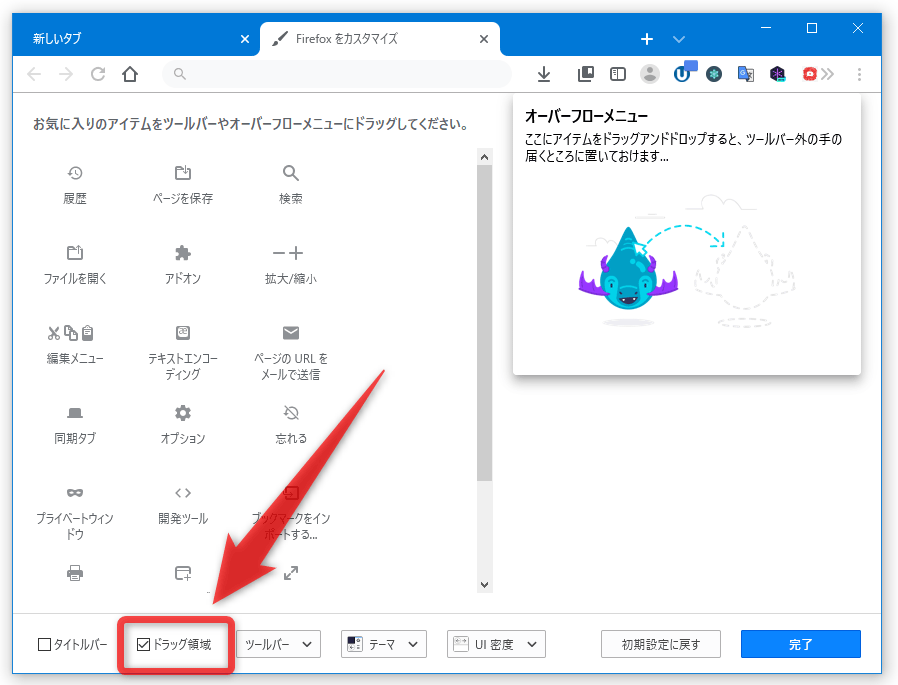
- 次に、タブバー上の何もないところで右クリックし、「カスタマイズ」を選択します。
- 「Firefox をカスタマイズ」という画面が表示されるので、画面左下にある「ドラッグ領域」にチェックを入れます。
- 続いて、アドレスバー上に
about:config
と入力して「Enter」キーを押します。
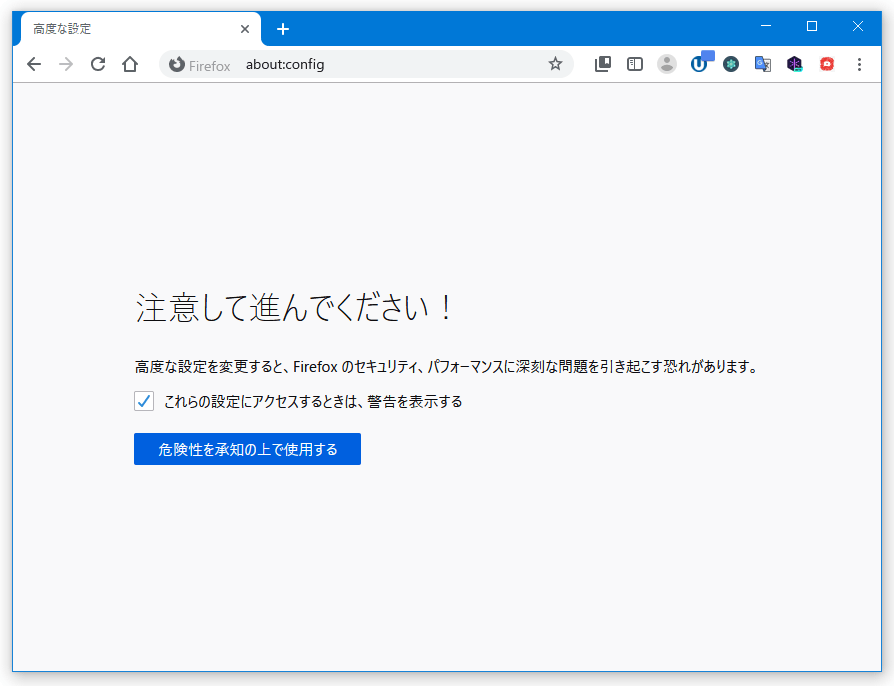
- 「注意して進んでください!」という画面が表示されるので、「これらの設定にアクセスするときは、警告を表示する」にチェックを入れて「危険性を承知の上で使用する」ボタンをクリックします。
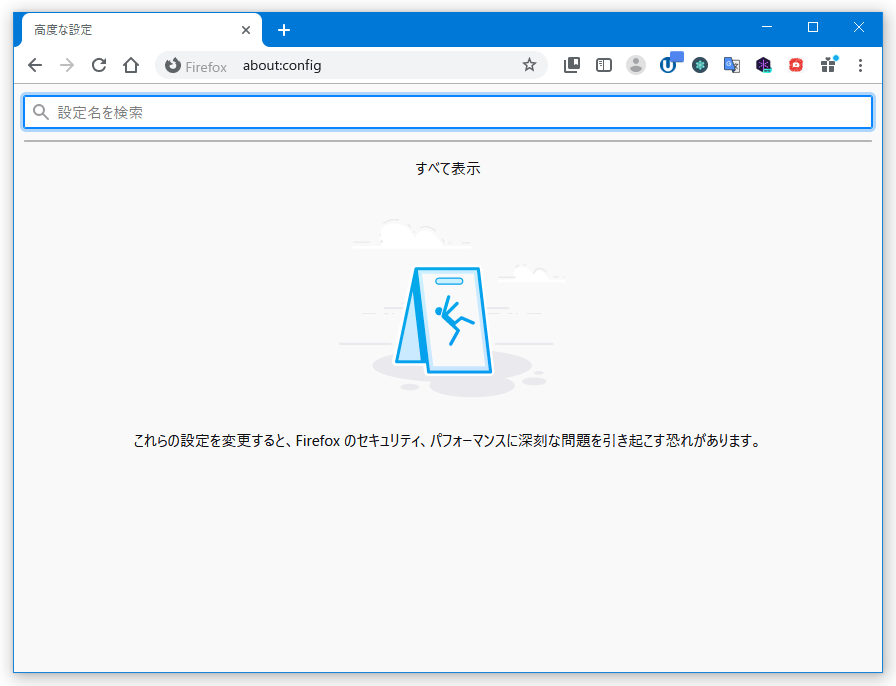
- 高度な設定画面が表示されます。
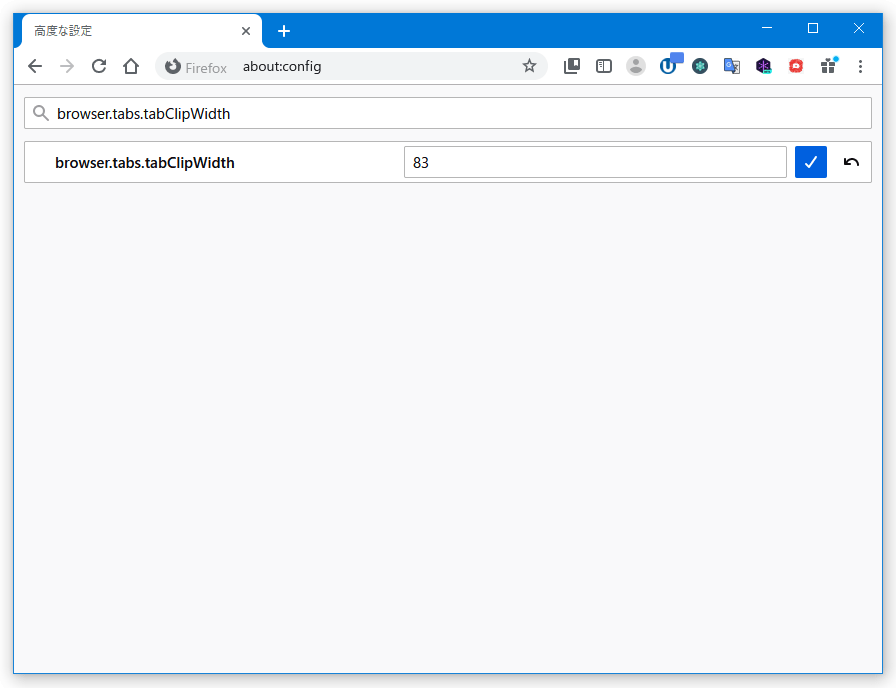
この画面の上部にある「設定名を検索」欄に、browser.tabs.tabClipWidthと入力します。
- 「browser.tabs.tabClipWidth」オプションのみが絞り込み表示されるので、これをダブルクリックして「83」にしておきます。
(デフォルトは 140 ) - 最後に、上部の検索フォームに
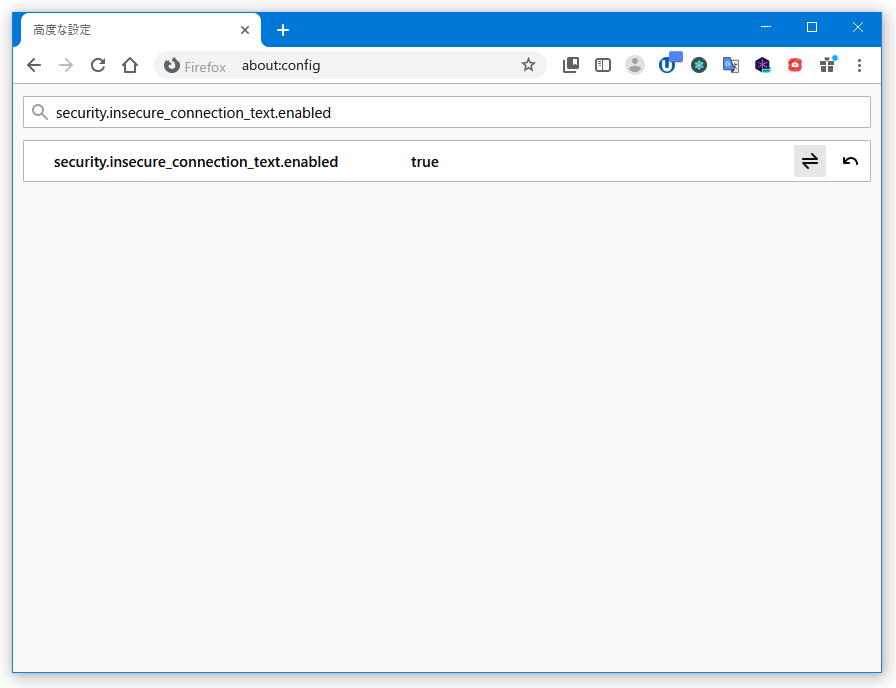
security.insecure_connection_text.enabled
と入力します。
- 「security.insecure_connection_text.enabled」オプションのみが絞り込み表示されるので、これをダブルクリックして「true」にしておきます。
(デフォルトは false ) - Firefox を再起動させます。
- すると、マテリアルデザイン風なテーマが有効になっています。
- テーマを元に戻す時は、逆の操作を行えば OK です。
高度な設定画面でbrowser.tabs.tabClipWidthを「140」に戻し、
security.insecure_connection_text.enabledを「false」に変更して Firefox を終了させます。
- あとは、プロファイルフォルダ内にコピーした「chrome」フォルダと「user.js」を削除すれば OK です。
元々「chrome」フォルダがあってそれをリネームしていた場合は、リネームしていたフォルダの名前を「chrome」に戻しておきます。
















コメント
どうやら最新版ではuser.jsもコピーしたほうがいいそうです
(https://github.com/muckSponge/MaterialFox#installation の1参照)
ご指摘ありがとうございます。
早速修正させていただきました!