今日は、Web サイト(ローカルのHTML ファイルでもOK )をAndroid アプリに変換してくれるソフト「Website 2 APK Builder」を紹介しようと思います。
「Website 2 APK Builder」は、HTML ファイルをAndroid アプリ(apk ファイル)に変換してくれるソフトです。
- 指定したWeb サイト(インターネット上のURL )
- 指定したフォルダ内に入っているHTML ファイル群(フォルダ)
を、Android 上で実行できる apk ファイルに変換してくれる… というAndroid アプリビルダーで、難しい知識ゼロで超簡単に使えるところが最大の特徴。
基本的に、
- 変換元となるサイトのURL
- サイトのデータが入ったフォルダ
のどちらかを指定するだけで使うことができるので、プログラミングの知識などは一切不要です。
ちょっとしたアプリを作成したい時や、アプリ開発のテストをする時など に役立ってくれるかもしれません。
一応、作成するアプリの
- 名前
- アイコン
- 起動時に表示されるスプラッシュスクリーン
を指定する機能が付いています。
2015 / 12 / 28 追記
バージョン1.1 より、有料オプションが追加されたようです。
三角の青いラベルが付いているオプションは、フリー版では使えないようになっています。
有料版との機能の違いは、このページ に記載されています。
Website 2 APK Builder の使い方
- Java ランタイムをインストールしていない場合は、「Java ランタイム」をインストールしておきます。
- 「Website to APK Builder.exe」を実行します。
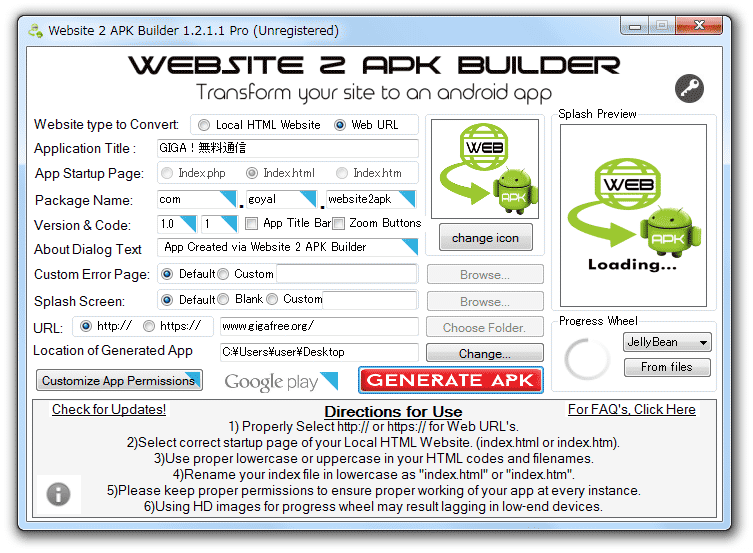
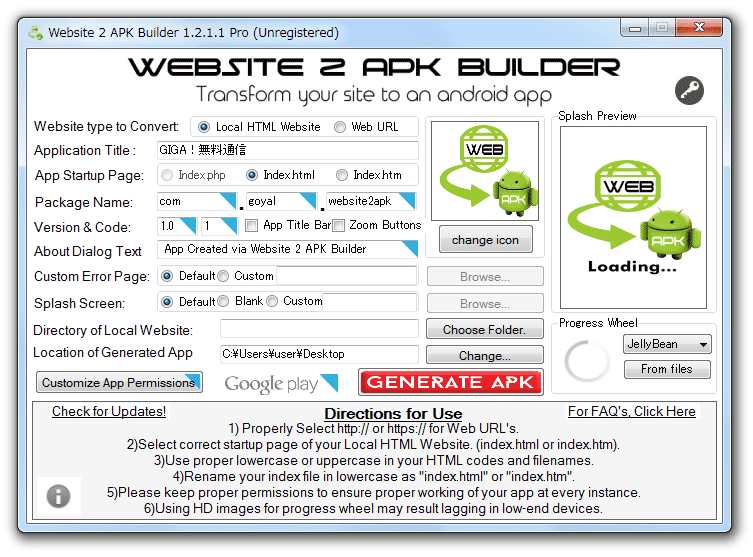
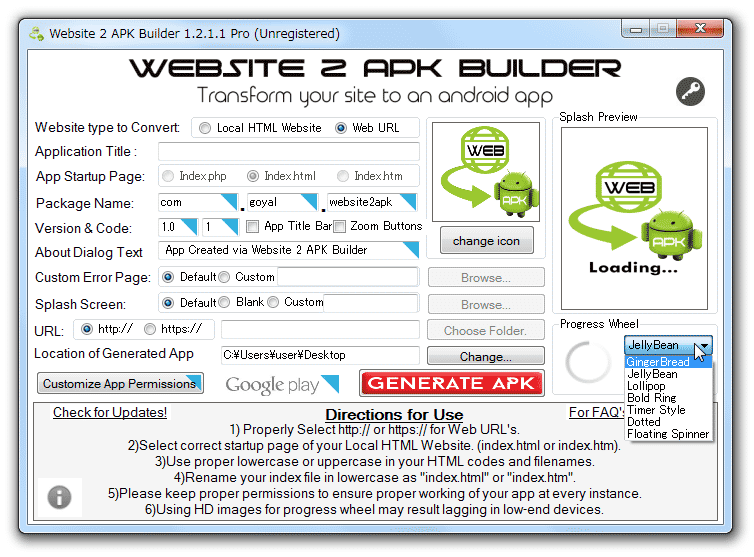
- メイン画面が表示されます。まず、一番上の「Website type To Convert」欄で、変換元のサイトのタイプを選択します。
パソコン内にあるHTML ファイル群(フォルダ)を変換元とする場合は、「Local HTML Website」にチェックを入れます。
既にインターネット上にアップロードしてあるサイトを変換元とする場合は、「Web URL」にチェックを入れます。 - その下の「Application Title」欄に、作成するアプリの名前を入力します。
(日本語でもOK ) - 「App Startup Page」欄で、Web サイトのトップページとなるファイルの名前を指定します。
(変換元のサイトがWeb 上のURL である場合、ここの設定は不要です) - 作成するアプリのアイコンを指定したい時は、画面中央付近にある「change icon」ボタンをクリックし、アプリのアイコンとするPNG ファイルを選択します。
- アプリ起動時のスプラッシュスクリーンを変更したい時は、下部の「Splash Screen」欄で「Custom」を選択し、右側にある「Browse」ボタンをクリック → スプラッシュスクリーンとして使用するPNG 画像を選択します。
- 変換元のサイトがパソコン内のHTML ファイルである場合は、「Directory of LocalWebsite」欄の右端にある「Choose Folder」ボタンをクリックし、サイトデータの入っているフォルダを選択します。
インターネット上にアップロードしてあるサイトを変換元とする場合は、「URL」欄で「http://」か「https://」のどちらかを選択 → その隣の欄に、続くURL を入力します。 - 右下にある「Progress Wheel」欄で、アプリ読み込み時に表示されるプログレスホイールの変更を行うことができます。
プログレスホイールの変更を行いたい場合は、「JellyBean」というプルダウンメニューをクリックして任意のスタイルを選択しておきます。 - 一番下の「Location of Generated App」欄の右側にある「Change」ボタンをクリックし、作成されたアプリの出力先フォルダを選択します。
- 準備が整ったら、「Generate APK」ボタンをクリック。
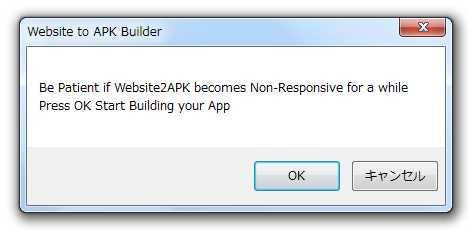
- ↓ のようなダイアログが表示されるので、「OK」ボタンをクリックします。ちなみにこのダイアログは、“ 作業の際、フリーズしたように見える時もあるが、じっと待っていてくれ ” というようなことを意味しています。
- 少し待ち、「APK Generated Successfully!」というダイアログが表示されたら処理完了です。
「Finish!」ボタンをクリックし、作業を完了させて下さい。 - 指定しておいたフォルダ内に、「設定しておいた名前.apk」という名前のファイルが出力されています。
これが、出来上がったAndroid アプリになります。
作成された apk ファイルをAndroid 端末にインストールする時は、下記のようなページを参考にするとよいでしょう。
(もしくは、Android エミュレータを使うか)




















コメント
javaをインストール後、?Website 2 APK Builder をダウンロード時何回も
no java ins installの窓が開いてしまいます。
因みにchromeではなく、インターネットエクスプローラーで開いて実行しております。
何でしょうね、今 Firefox、および IE でダウンロードしてみましたが、特に問題なくダウンロードできました。
(Firefox 43.0.2、IE は11、Java は8 Update 66)
「no java ins install」で検索しても引っかからないので何とも言えませんが、とりあえずそれが表示されたらタブごと閉じた方がいいかもしれません。
効果があるかどうかはわかりませんが、Java を無効化するといけるかも?しれません。
メニューバー上の「ツール」から「アドオンの管理」を開き、Java Plug-in を無効化するとか…
もしくは、Java が最新版でない場合はJava をアップデートしてみるとかでしょうか。
ちなみに、今見たら「Website 2 APK Builder」は一部機能が有料化しているようですね。
ウェブサイトのAPK 化は無料で実行できますが、追加されたオプションが無料版では使えないようになっています。
この辺については後日修正しようと思います。
GENERATE APKを押して、OKを押し、
APK作成してる時に、『Build error』と出て、更に『signing error』と出ます。
署名が出来ないみたいですね。
使用バージョンはWebsite 2 APK Builderの2.0です
もしかしたら、Java のバージョンによる問題かもしれません。
公式のFacebook に、仰るような症例に言及された記事がありました。
Anyone heaving “Build Error”, “Signing Error”?
https://www.facebook.com/Website2APK/posts/1072164942803895
面倒かもしれませんが、Java をアンインストール → 最新版を再インストール することで、正常にAPK を作成できるようになるかもしれません。
私のJava はバージョン8 Update 73 でしたが、Website 2 APK Builder 2.0 で正常にAPK を作成できました。
こちらの記事を見て早速、apkファイルにしたのですが、WEBページのままの部分とアプリ化されているページの区別がつきません。
もしかして、このアプリは、自分のWEBアプリのページがあるサイト全体をネイティブアプリ化する機能しかないのでしょうか?
このページだけ、WEBアプリ化するという選択肢は存在しないのでしょうか?
ローカルファイルでやっても、フォルダの選択しかできませんでした。
もしそうなら、自分のWEBサイトにある、複数のWEBアプリをひとつしかgoogleplayに登録できないのでしょうか?
公式サイトに質問をした所下記のように返信が来ました。
・行った質問
WEBアプリをネイティブアプリ化したのですが、ページ遷移した時の別ページがアプリとして表記されているのか、WEBページとして表記されているのか区別がつきません。
noxplayerで自分で作ったapkファイルをインストールして見ています。
アフィリエイト広告をクリックしても問題なく広告先のページが出てくるので、恐らくアプリを開いた時に出てくるトップページだけが、ネイティブアプリで、そこから移動したページは、自分のサイト内のぺージも含みすべてwebページなのだと思うのですが、正しい認識でしょうか?
もし、確認する方法があれば教えてください。
自分のサイトの一ページのアドレスを指定して、ネイティブアプリ化しました。
・返信
Hi,
Thank you for getting in touch with us.
The native contains the web pages as same as in your web application or website, it will all work in the same way.
Feel free to reply us for any related queries, support or feedback!
Thanks
お忙しいところ恐縮ですが教えてください。
こんばんは。
URL を指定する方法で apk ファイルを作成する場合、「個別ページだけ」をアプリ化できるようです。
(たとえば、https://hogehoge.com/test.html など)
一方、ローカルファイルを指定して apk ファイルを作成する場合、仰る通り「個別ページだけ」をアプリ化することはできない?ようですね。
アプリ化したいページを index.html にしてディレクトリごとに分けたりする必要があるかもしれません。
また、作成した apk ファイルを android 端末にインストールしてみたところ、機内モードではトップページ以外閲覧することができなかったので、下記の認識は正しいと思われます。
>恐らくアプリを開いた時に出てくるトップページだけが、ネイティブアプリで、そこから
>移動したページは、自分のサイト内のぺージも含みすべてwebページなのだと思うのですが、
>正しい認識でしょうか?
作成される apk ファイルは、拡張子を zip に変えると普通に解凍することができるので、ソースファイルの中身を見れば仕組みが分かるのではないかと思います。
(私はウェブ制作やアプリ制作の知識がないに等しいので、正直分かりませんでしたが…)
お返事大変ありがとうございます
確かに無線ランを切って他のぺージへのリンクを押したところ、つながらないと出てきたので、
見た目上は、WEBサイト全体が、アプリ化されているように見えるが、
実際は、指定したアドレスのページだけがアプリ化されているようですね。
これで、指定したページだけがあるアプリとしてgoogleplayに申請できそうです。
また、ローカルで実行するとやはりすべてのページがアプリになるようですね。
このページだけアプリ化したい時は、一度サーバ上にアップロードして、アプリ化したら削除しないとだめそうですね。
ちょっと面倒ですが、無料なので仕方がないですね。
これからも、とっても役に立つ情報お願いいたします。
Website 2 APK Builderは無料では一個のAPKファイルしか作成できません、複数のAPKファイルを作成するには有料版になります?
複数のウェブサイトを複数の APK ファイルに変換するということでしょうか?
こういったバッチ処理的な機能は有料版にもないっぽいですね🤔