今日は、Google Chrome 68 から新たに利用可能になった UI レイアウトを試す方法、および、Google Chrome 69 から標準で有効になったマテリアルデザインを無効化する方法※1 を紹介します。
※1 Google Chrome 71 時点では、マテリアルデザインを無効化できなくなっている?ようです。
Google Chrome 68 から 5 種類の UI レイアウトが使用可能になり、いずれもテーマ等をインストールすることなく簡単に切り替えを行えるようになりました。
(ただし、まだ実験的な段階にあるようです)
Firefox っぽい感じの新マテリアルデザイン、タッチ環境向けに最適化されたデザイン、ノートパソコン向けのノーマルデザイン… 等々が用意されているので、好みに合わせて UI を変更すると面白いかもしれません。
Google Chrome の UI レイアウトを変更する
- UI レイアウトの変更には Chrome の再起動が必要となります。
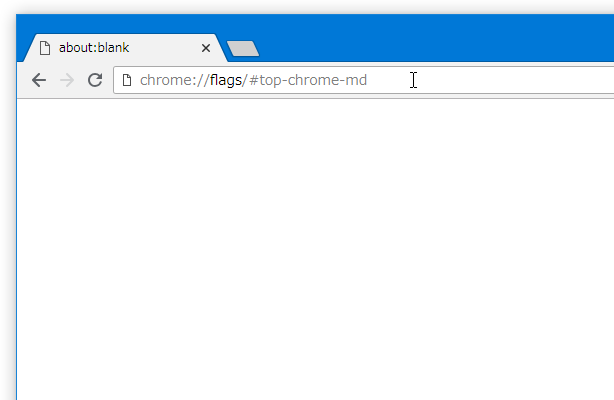
そのため、現在 Chrome 上で何らかの作業を行っている場合は、あらかじめそのデータを保存しておくとよいでしょう。 - 準備が整ったら、アドレスバー上に
chrome://flags/#top-chrome-md
と入力して「Enter」キーを押します。
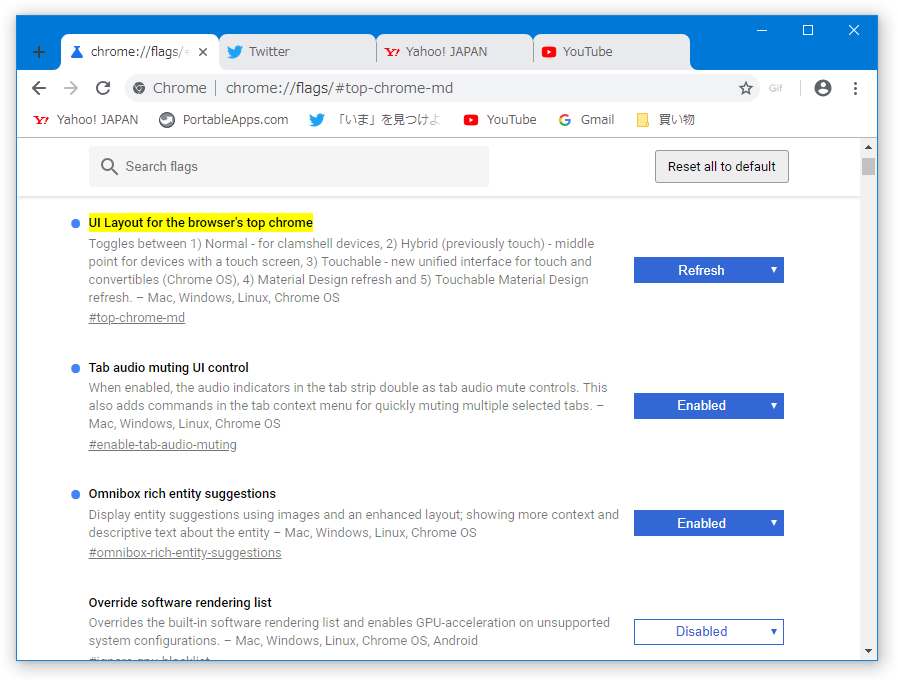
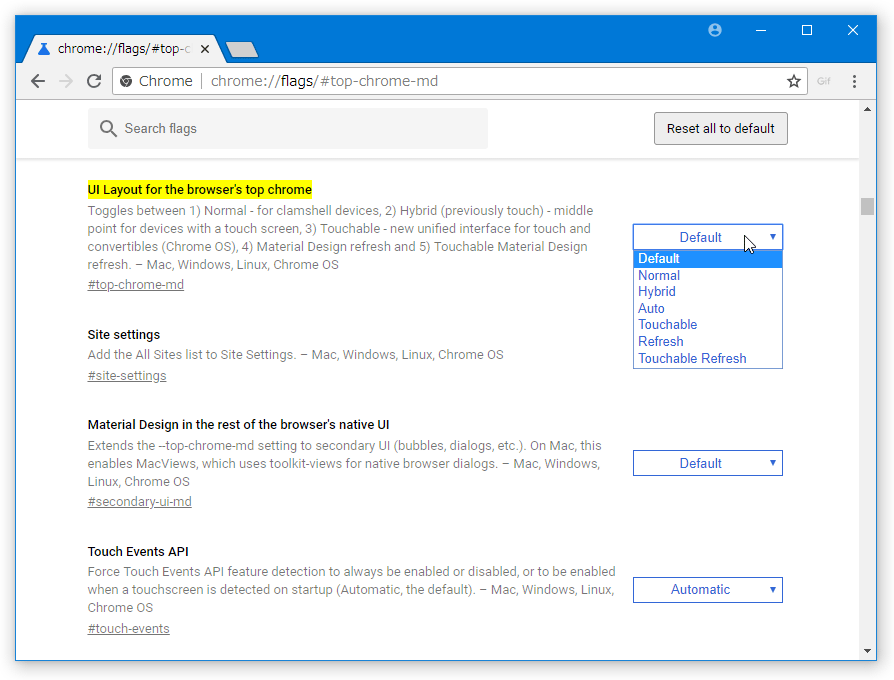
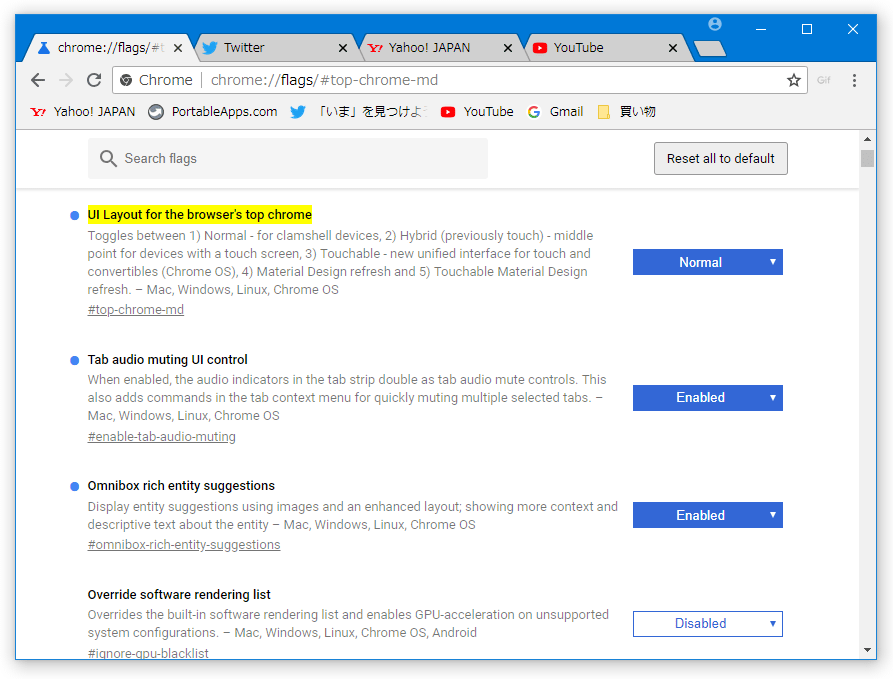
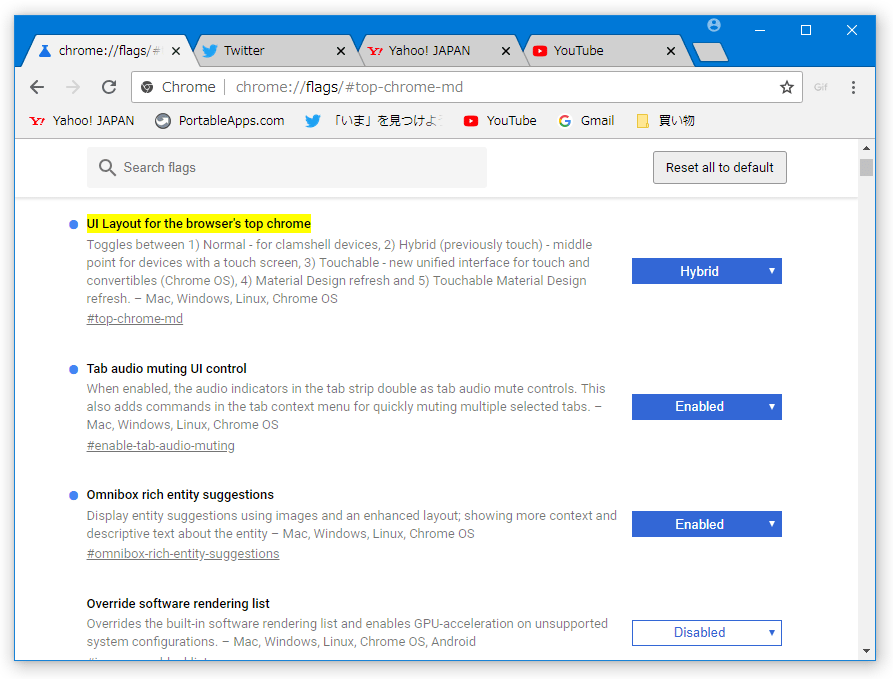
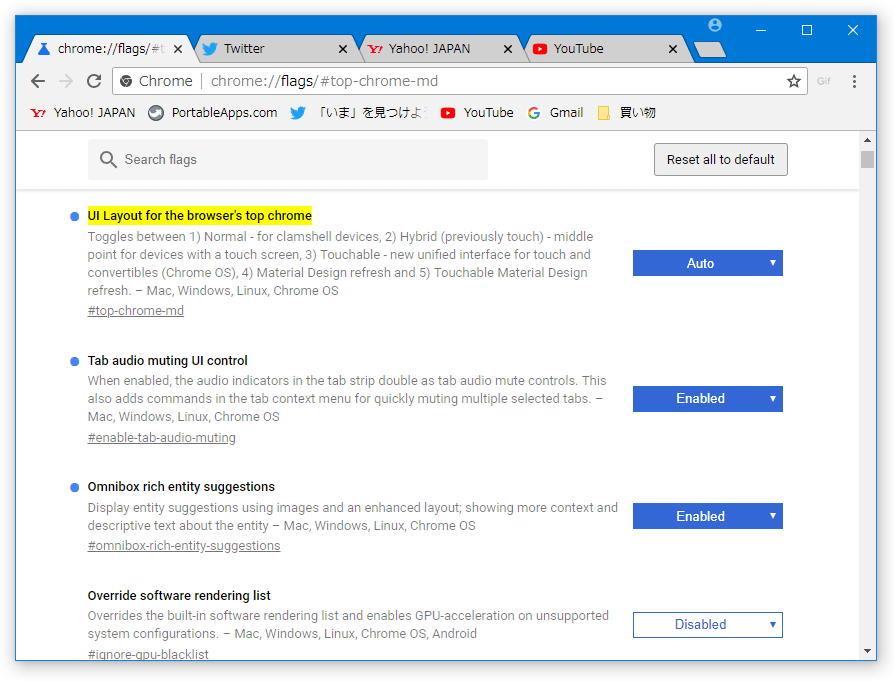
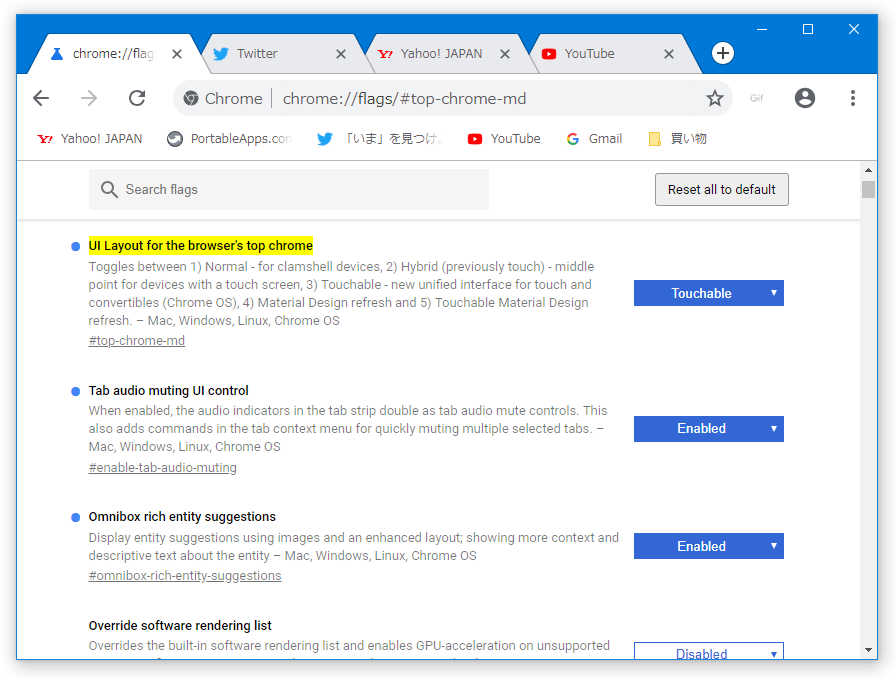
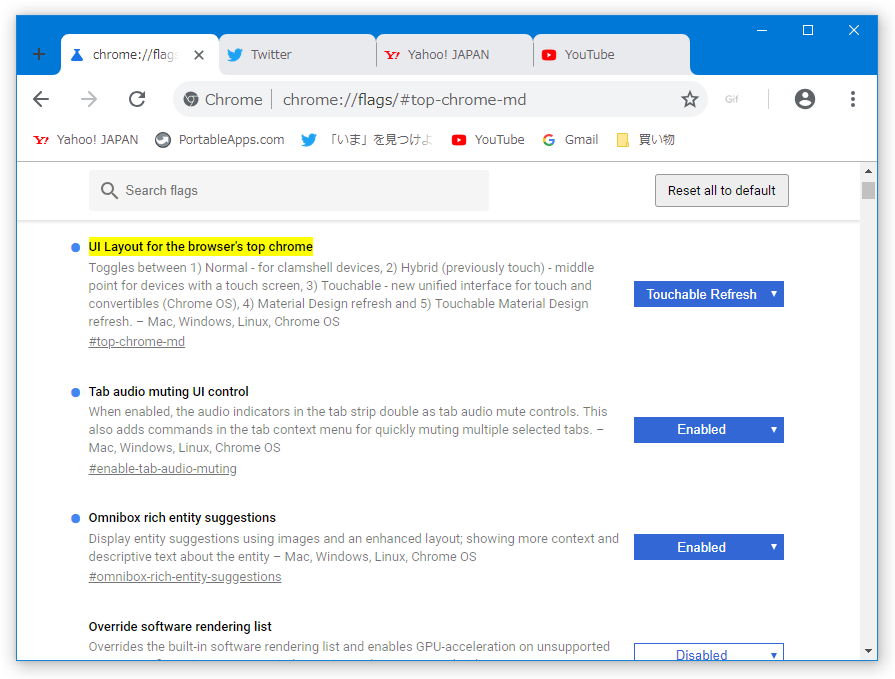
- 「UI Layout for the browser’s top chrome」というオプションがハイライトして表示されるので、右側にある「Default」というプルダウンメニューをクリック → 「Normal」「Hybrid」「Auto」「Touchable」「Refresh」「Touchable Refresh」のいずれかを選択します。Google Chrome 69 から標準で有効になったマテリアルデザインを無効化する時は、「Normal」「Hybrid」のどちらかを選択します。
「Default」というプルダウンメニューをクリックし、変更先の UI レイアウトを選択する
尚、各 UI レイアウトの見た目は、下記のような感じになっています。
- Normal
- Hybrid
- Auto
- Touchable
- Refresh
- Touchable Refresh
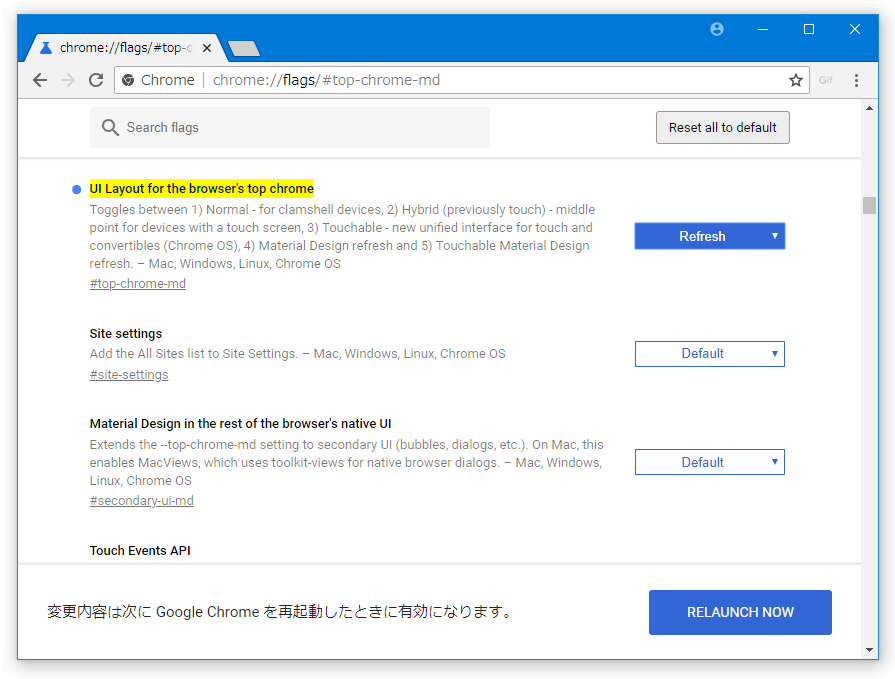
- 変更先のレイアウトを選択すると、画面下部に再起動を促すバナーが表示されるので、そのまま右下の「RELAUNCH NOW」ボタンをクリックします。
- Chrome の再起動が行われ、UI レイアウトの変更が行われます。
レイアウトを元に戻したくなったら、再度アドレスバー上にchrome://flags/#top-chrome-mdと入力して「Enter」キーを押し、「UI Layout for the browser’s top chrome」欄で「Default」を選択 → 「RELAUNCH NOW」ボタンをクリックすれば OK です。












コメント