今日は、foobar2000 用のカスタムインターフェース「Columns UI」を紹介しようと思います。
「Columns UI」は、foobar2000 用のユーザーインターフェースモジュールです。
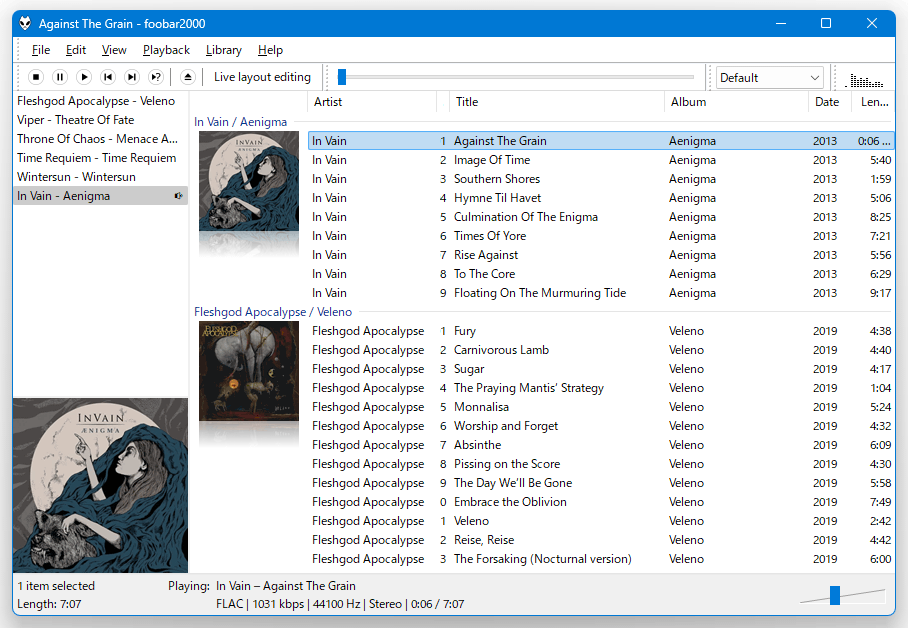
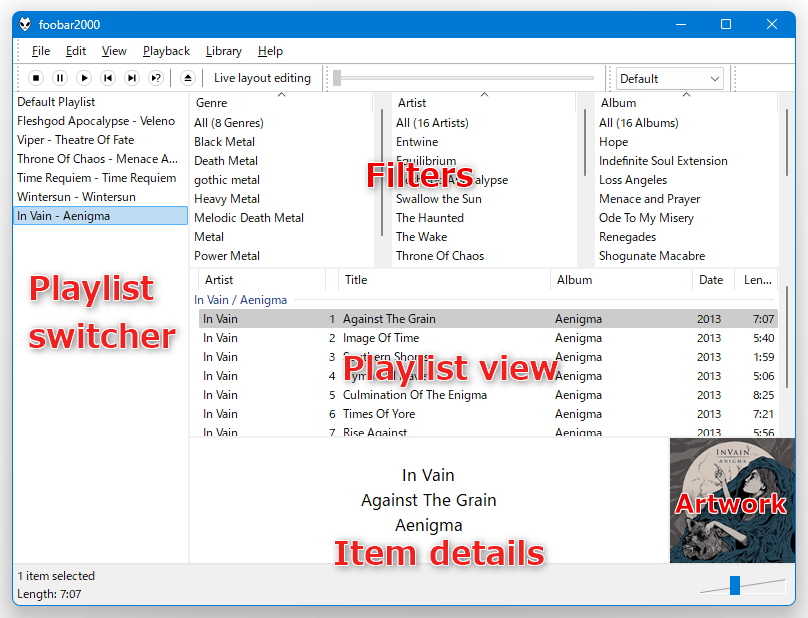
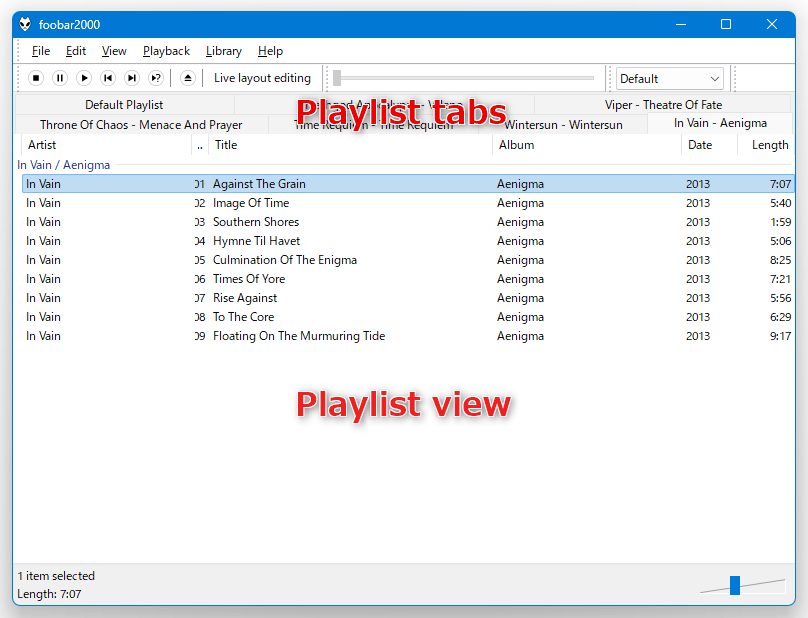
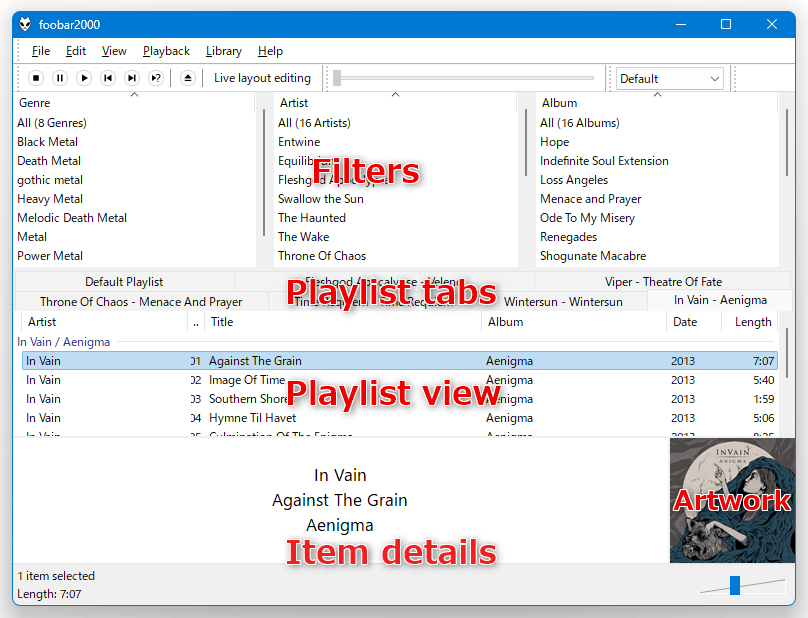
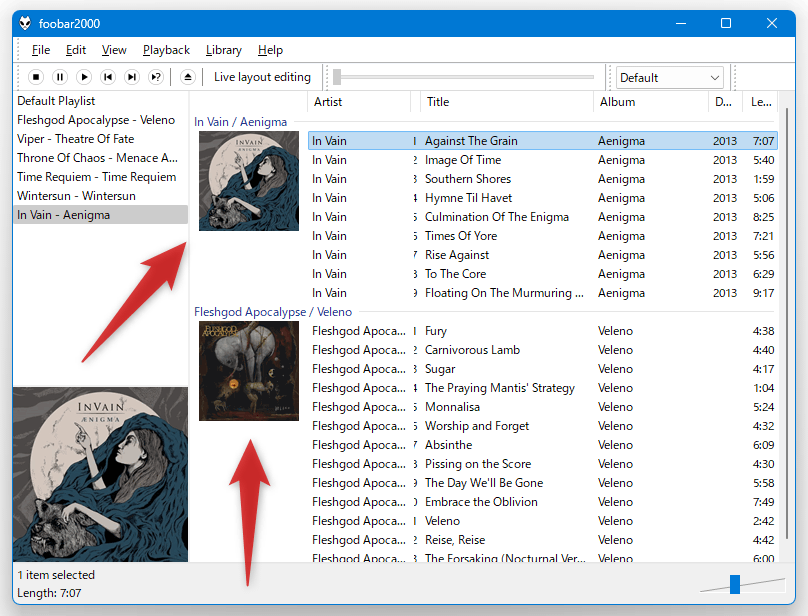
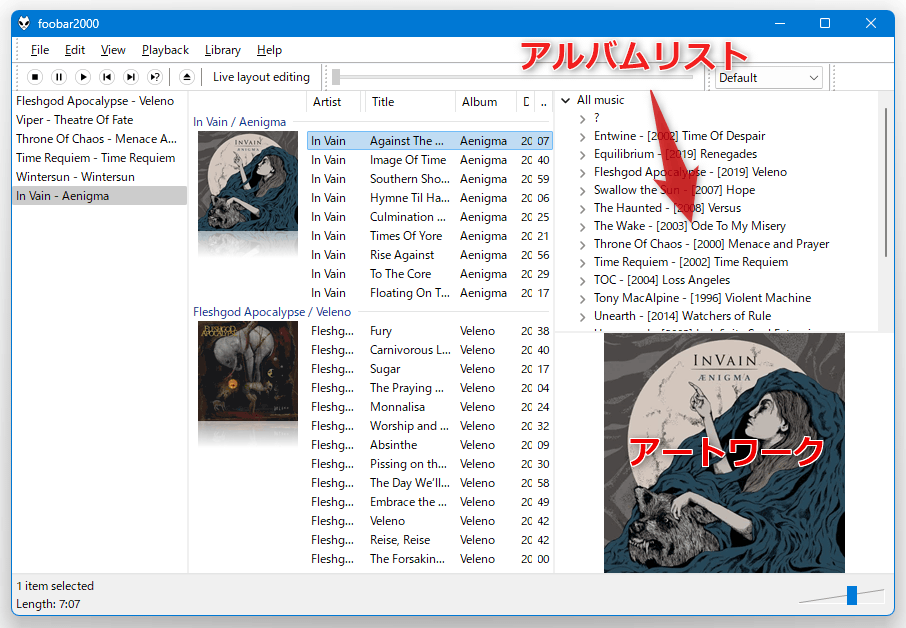
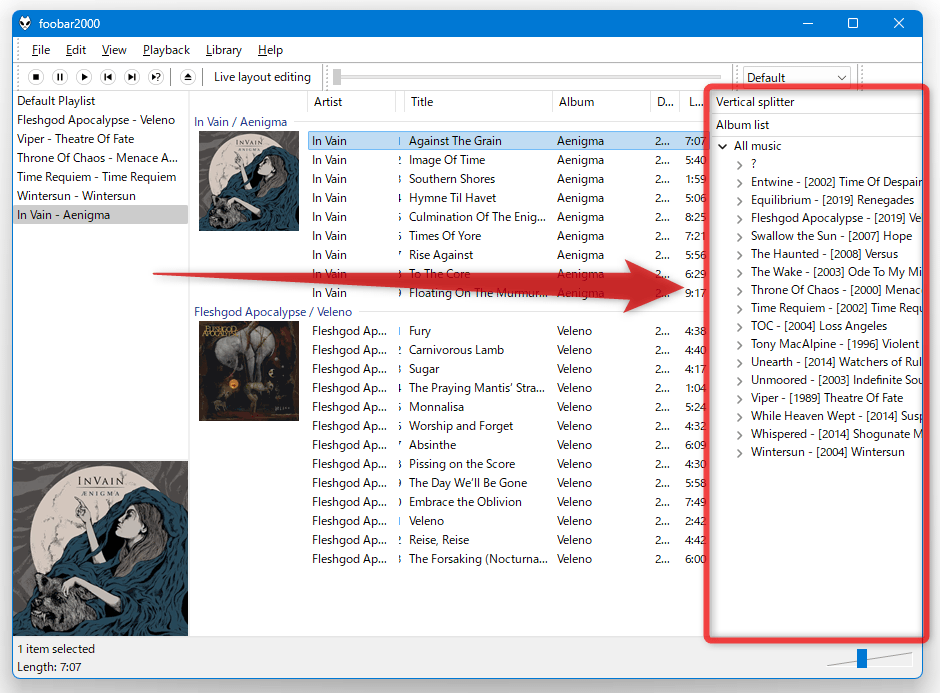
ツールバー、プレイリスト、ライブラリ(アルバムリスト)、アルバムアート… 等の配置や、各パーツの配色等を自由にカスタムできる foobar2000 用の代替インターフェースで、foobar2000 の見た目を自分の使いやすいようにバシバシカスタマイズできるようにしてくれます。
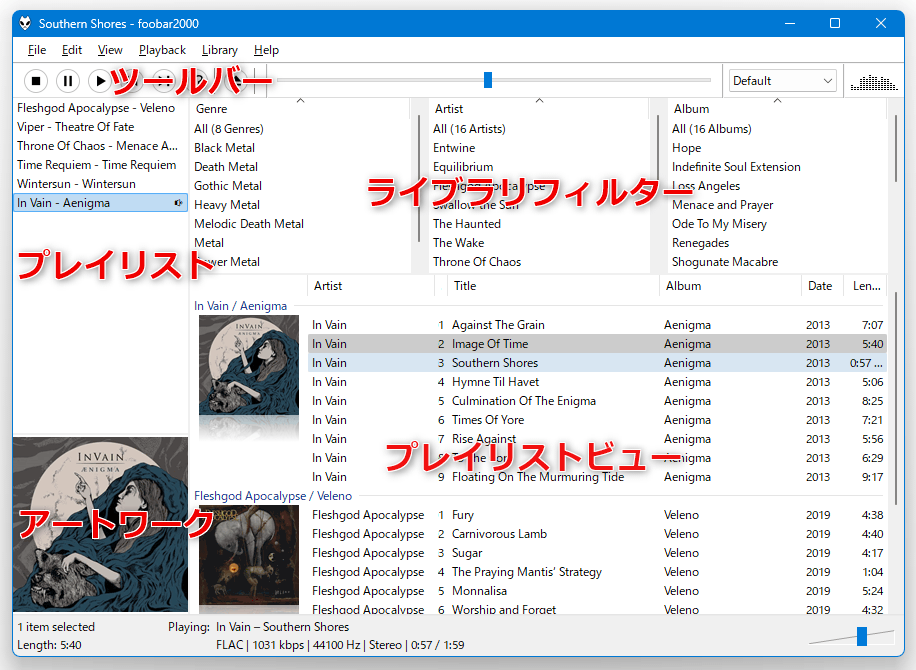
各パーツのレイアウトは、専用のレイアウトエディタを使って俯瞰的に組み立てていけるほか、デフォルトインターフェースと同じく WYSIWYG 形式で編集していけるようになっています。
(デフォルトインターフェースと同様、クイックセットアップ機能もある)
また、作成したレイアウトはプリセットとして保存できるようになっており、使用するプリセットをメニューバー上から一発で切り替えることも可能となっています。
(デフォルトのインターフェースと切り替えることもできる)
普段、“ もう一歩踏み込んで foobar2000 を自分好みに仕立てたい…” と思っていたりする人におすすめです。
- ダウンロード
- インストール&クイックセットアップ
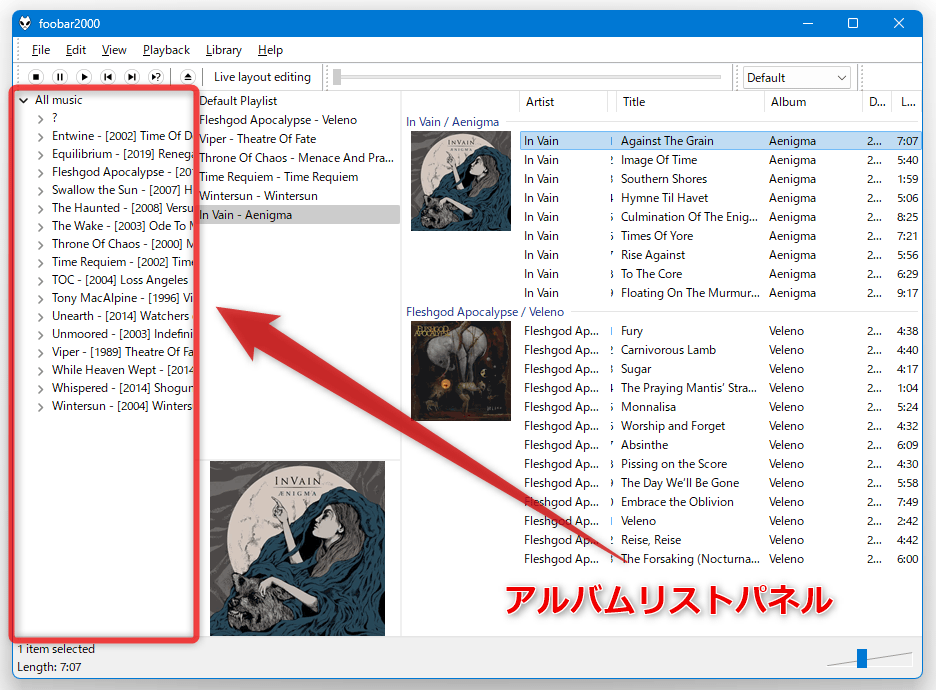
- アルバムリストパネルの配置&レイアウトエディタの使い方
- レイアウトを複数パターン作成する
- ツールバーボタンのサイズを変更する
- 各パーツの配色を変更する
- デフォルトのインターフェースと切り替える
- その他の設定
- 設定内容のエクスポートとインポート
ダウンロード
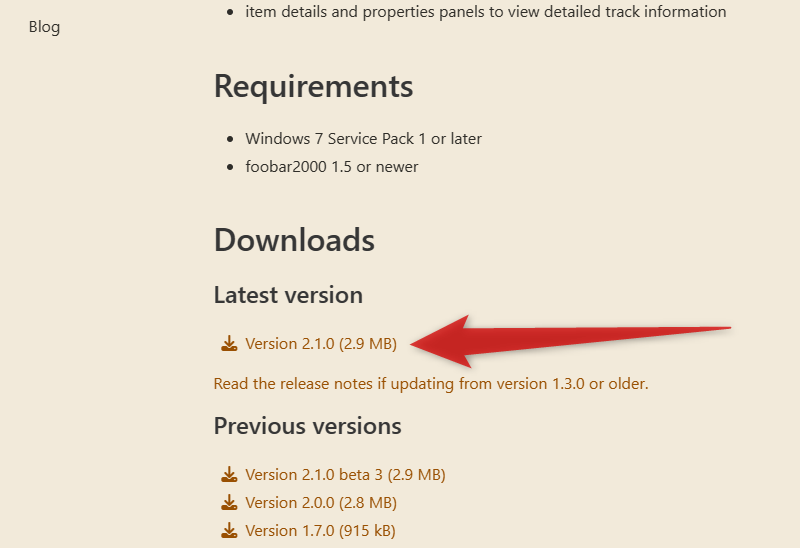
- ダウンロード先のページ では、「Latest version」欄のすぐ下にあるバージョン番号のテキストリンクをクリックします。
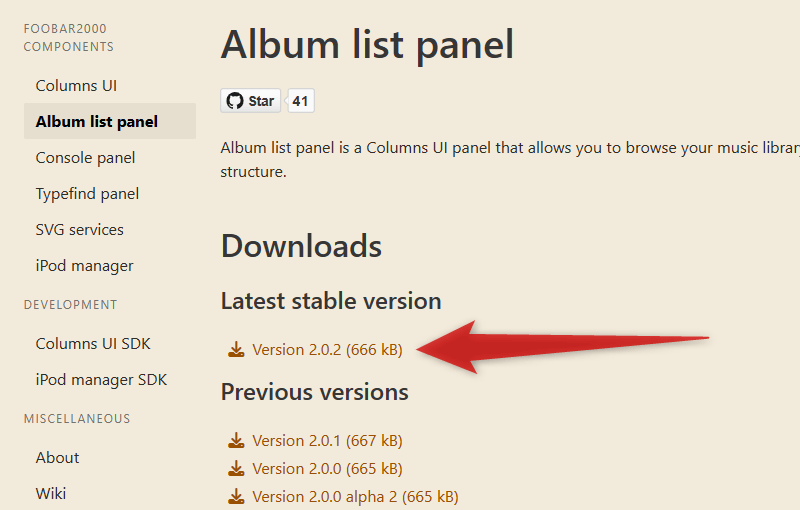
尚、標準ではアルバムリストパネル(メディアライブラリをツリー形式で表示できるパネル)を配置することができないため、アルバムリストパネルを配置したい場合は「Album list panel」もダウンロードしておくとよいでしょう。
インストール&クイックセットアップ
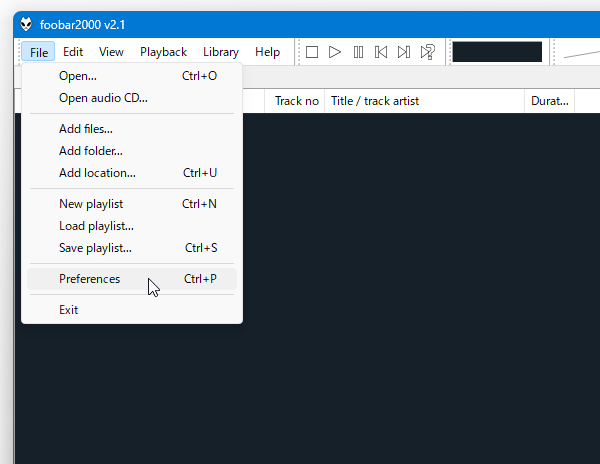
- foobar2000 を起動し、メニューバー上の「File」から「Preferences」を選択します。
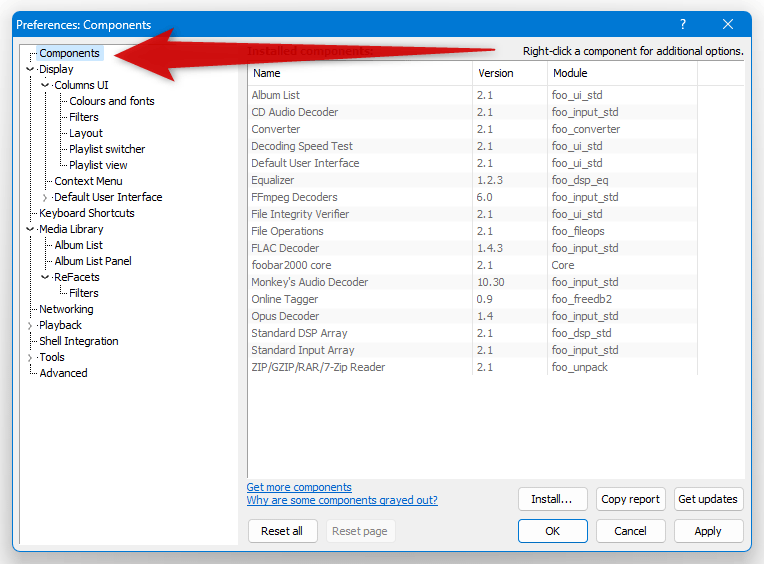
- 設定画面が表示されるので、左メニューの一番上にある「Components」を選択します。
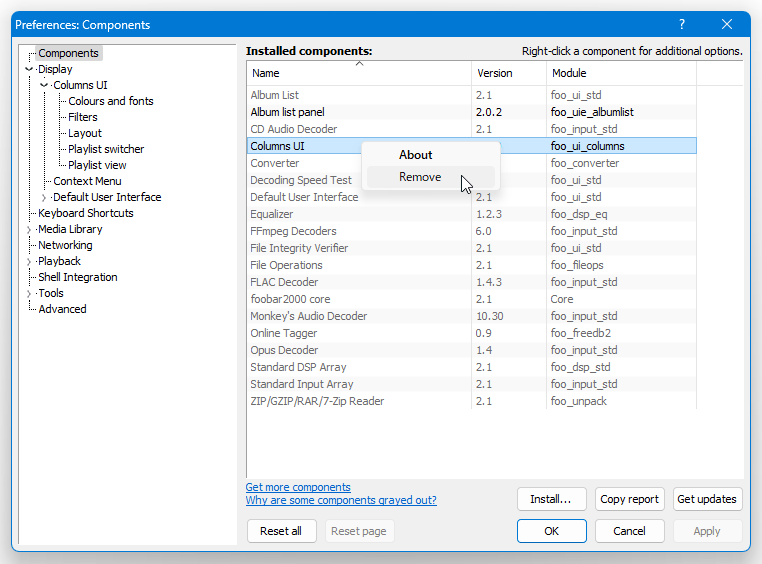
- コンポーネントの管理画面が表示されます。
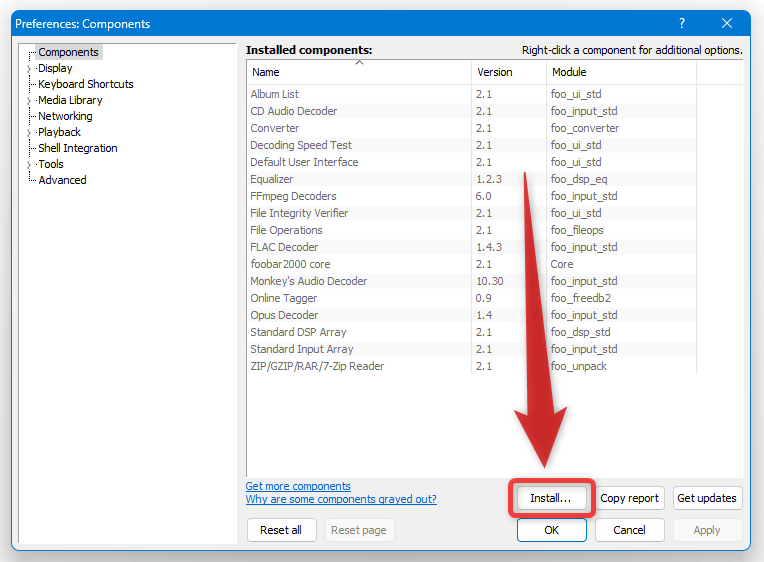
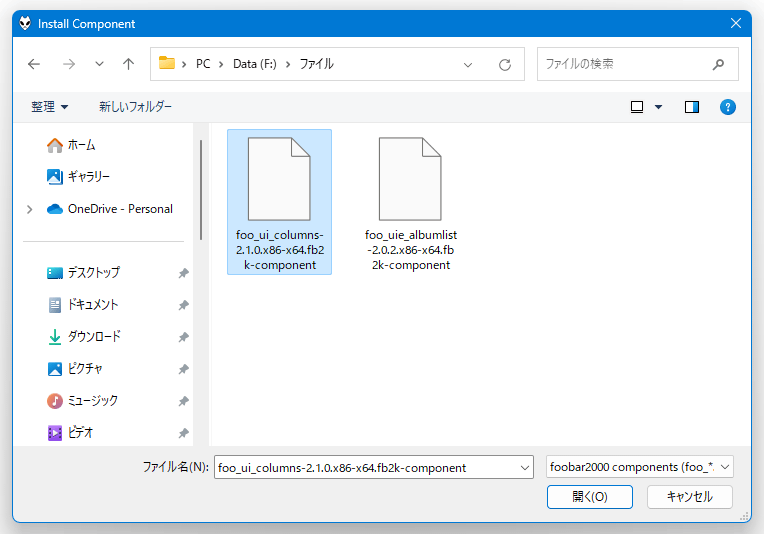
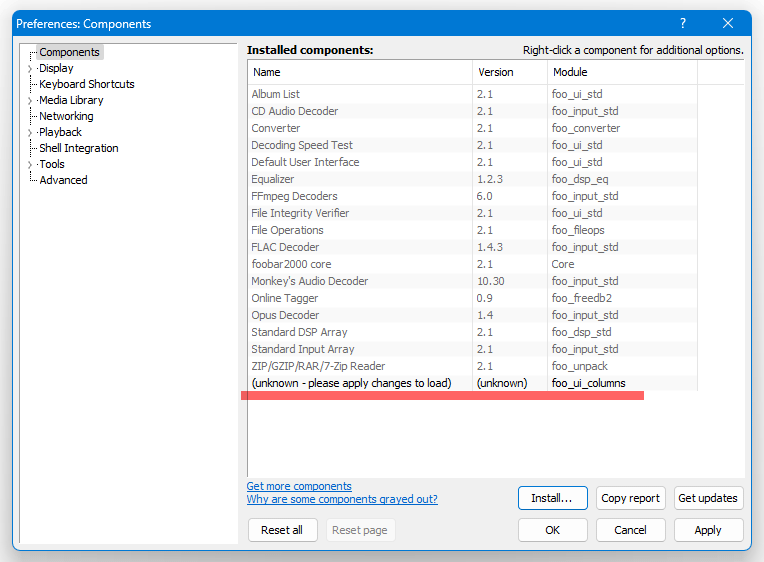
そのまま、右下にある「Install」ボタンをクリックし、ダウンロードした「foo_ui_columns-〇.〇.〇.x86-x64.fb2k-component」を選択します。 - コンポーネントリストの最下部に「(unknown – please apply changes to load)」という項目が追加されました。
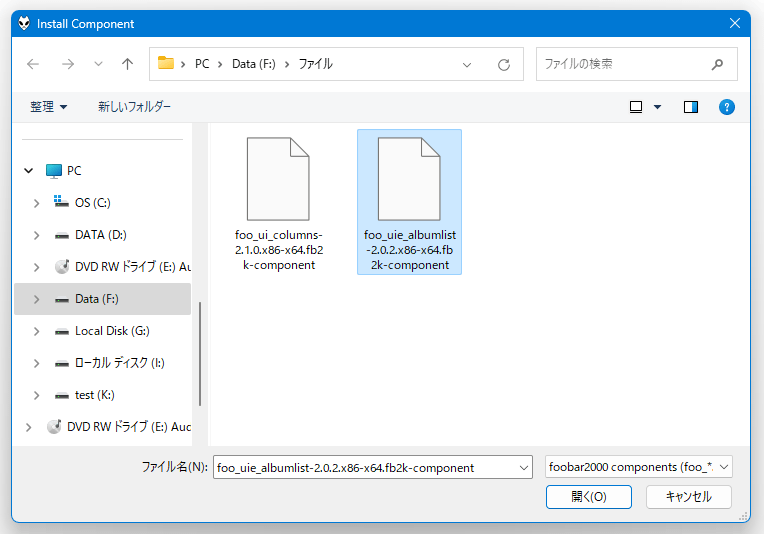
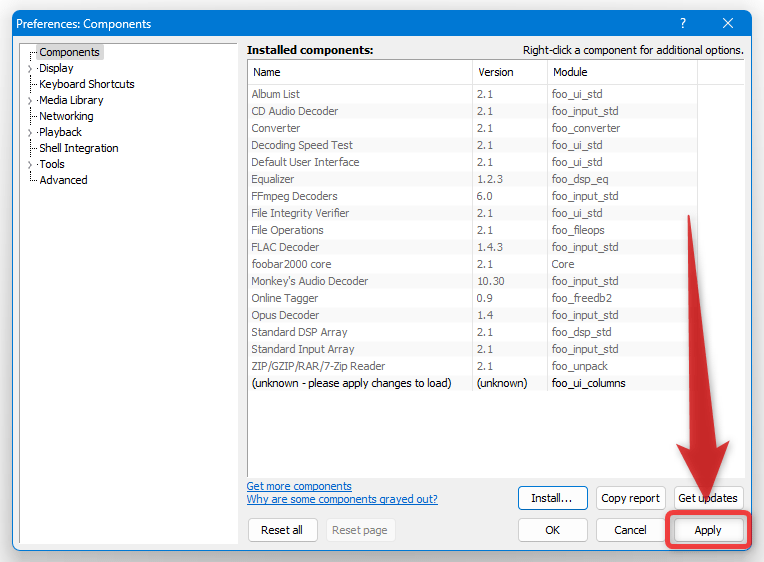
「Album list panel」もインストールする場合は、再度右下の「Install」ボタンをクリック → ダウンロードした「foo_uie_albumlist-〇.〇.〇.x86-x64.fb2k-component」を選択します。 - コンポーネントの選択が終わったら、右下にある「Apply」ボタンをクリックします。
- 「変更内容を反映するには、foobar2000 の再起動が必要です」というようなダイアログが表示されるので、「OK」ボタンをクリックして foobar2000 を再起動させます。
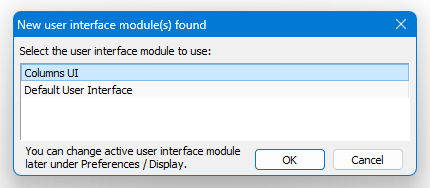
- foobar2000 が再起動し、自動的に「New user interface module(s) found」というダイアログが表示されます。ここで「Columns UI」を選択して「OK」ボタンをクリックします。
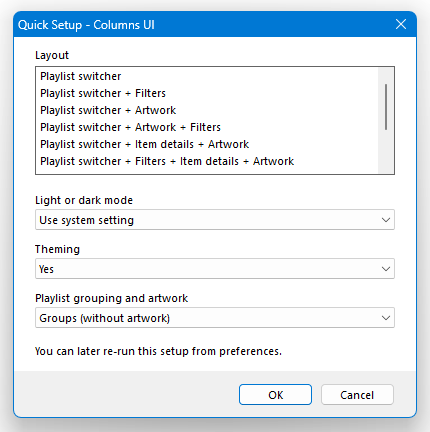
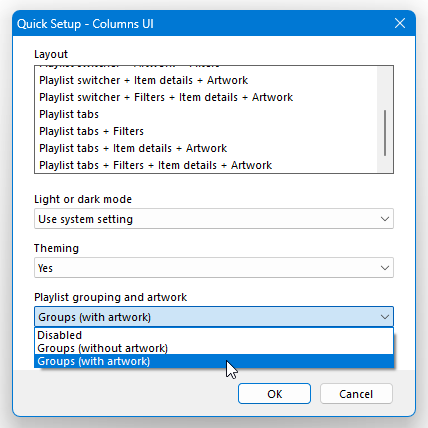
- 「Quick Setup – Columns UI」というダイアログが表示されます。
上部の「Layout」欄で、使用するレイアウトを選択します。
(レイアウト名を選択すると、foobar2000 のレイアウトもリアルタイムに変更されます)
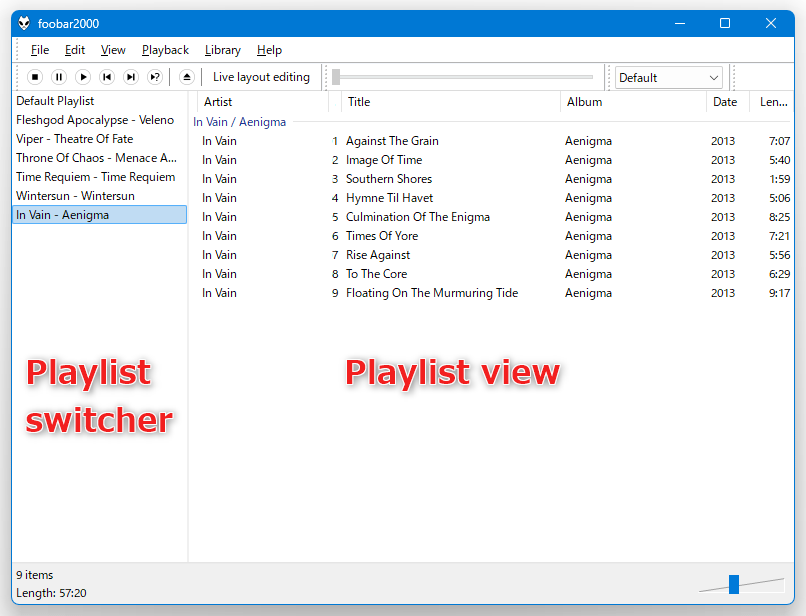
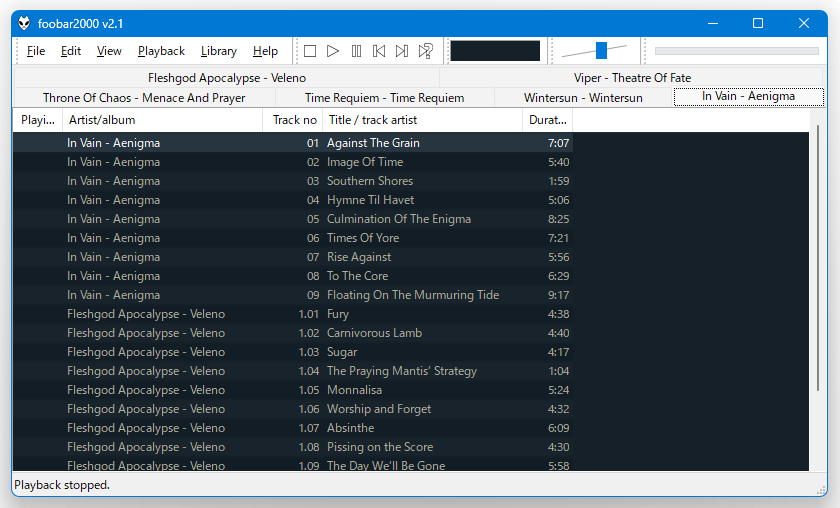
プレイリストをリスト形式で表示させたい場合は「Playlist switcher」を含む任意のものを選択し、プレイリストをタブ形式で表示させたい場合は「Playlist tab」を含む任意のものを選択します。
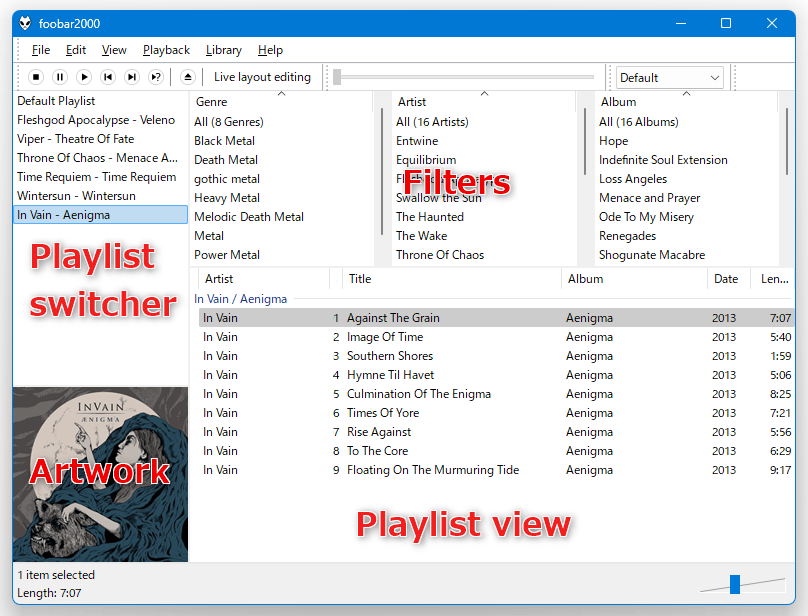
尚、「Playlist grouping and artwork」を「Groups (with artwork)」にすると、プレイリスト内にもアルバムアートが表示されるようになったりします。 - 基本的にはこれで設定完了ですが、「Album list panel」をインストールした場合は、引き続きアルバムリストパネルの配置を行います。
(任意)
「Columns UI」または「Album list panel」をアンインストールする時は、左メニュー内の「Components」を開き、「Columns UI」または「Album list panel」を右クリックして「Remove」を選択します。
アルバムリストパネルの配置&レイアウトエディタの使い方
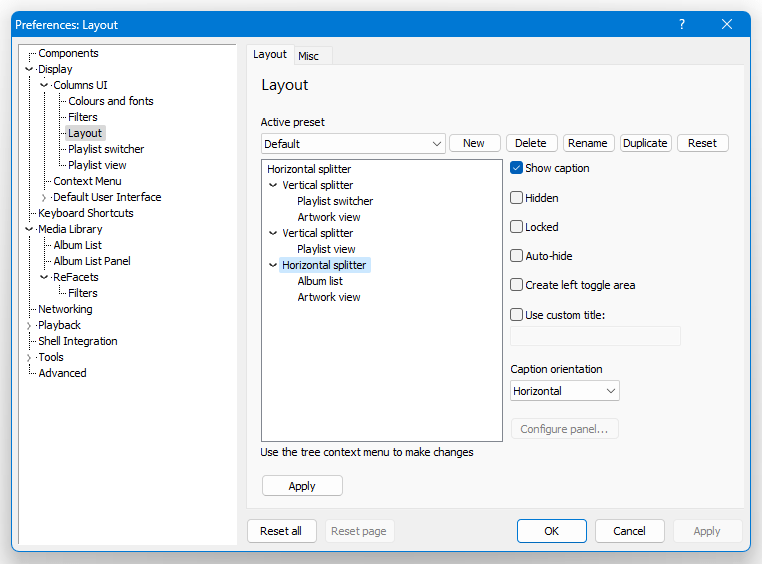
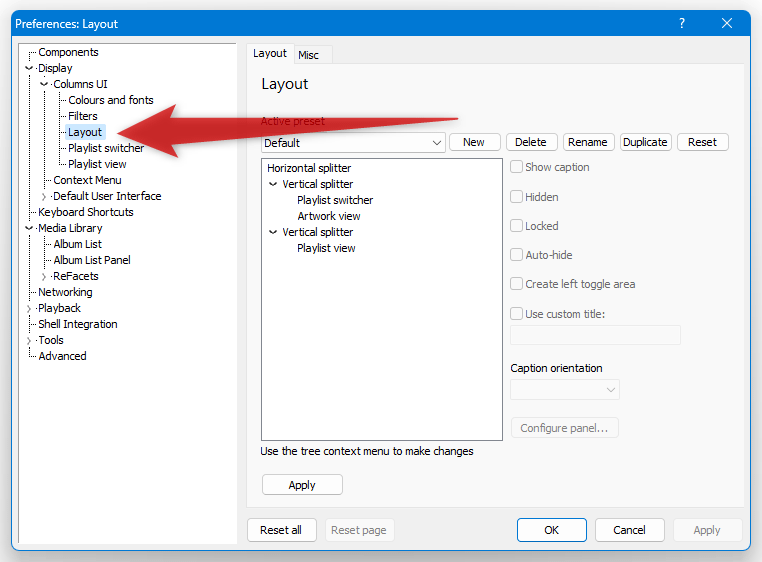
- アルバムリストパネルの配置を行う場合、左メニュー内にある「Columns UI」>「Layout」を開きます※1。
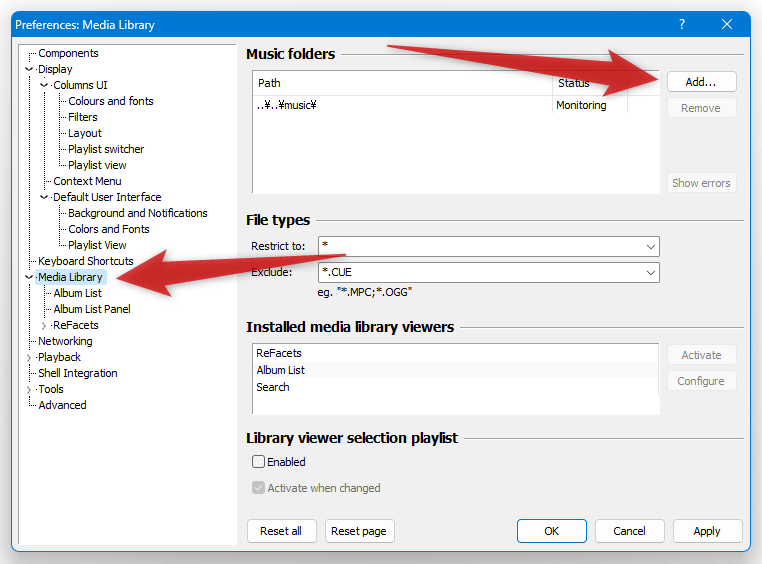
※1 アルバムリストパネル内に表示するフォルダは、左メニュー内の「Media Library」から設定することができる。
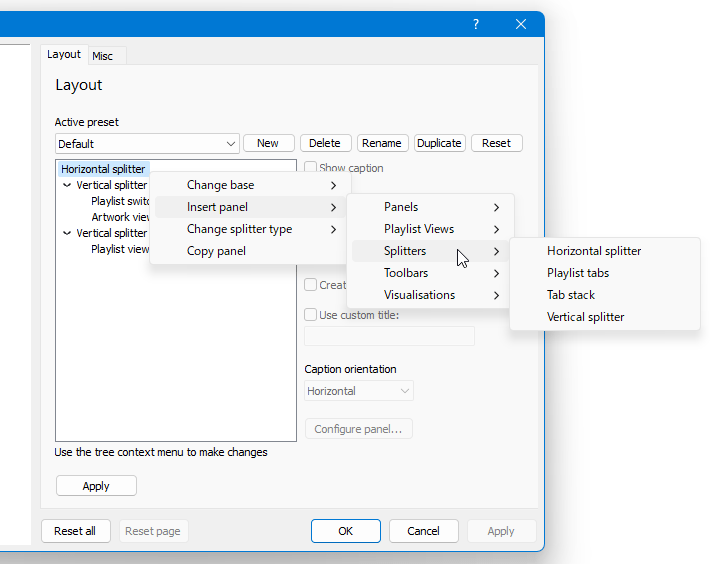
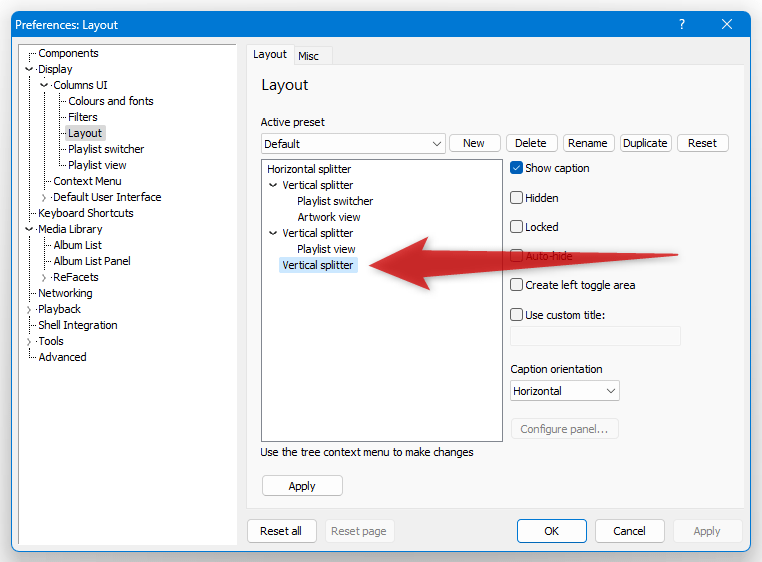
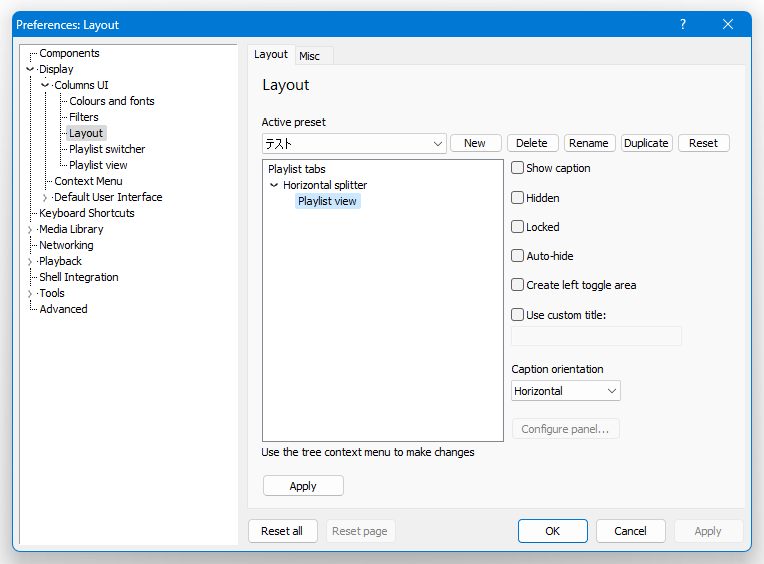
(右上にある「Add」ボタンからフォルダの選択を行う) - 右側の画面のリストボックスの一番上にある「Horizontal splitter」または「Vertical splitter」を右クリックし、「Insert panel」→「Splitters」から「Horizontal splitter」または「Vertical splitter」のどちらかを選択します。
「Horizontal splitter」を右クリックし、「Insert panel」→「Splitters」から「Horizontal splitter」または「Vertical splitter」のどちらかを選択する
「Horizontal splitter」を追加した場合、「Horizontal splitter」の配下に並べられたパネルが水平方向に並べられていく形になります。
一方、「Vertical splitter」を追加した場合、「Vertical splitter」の配下に並べられたパネルが垂直方向に並べられていく形になります。 - 「Horizontal splitter」、または「Vertical splitter」が追加されました。
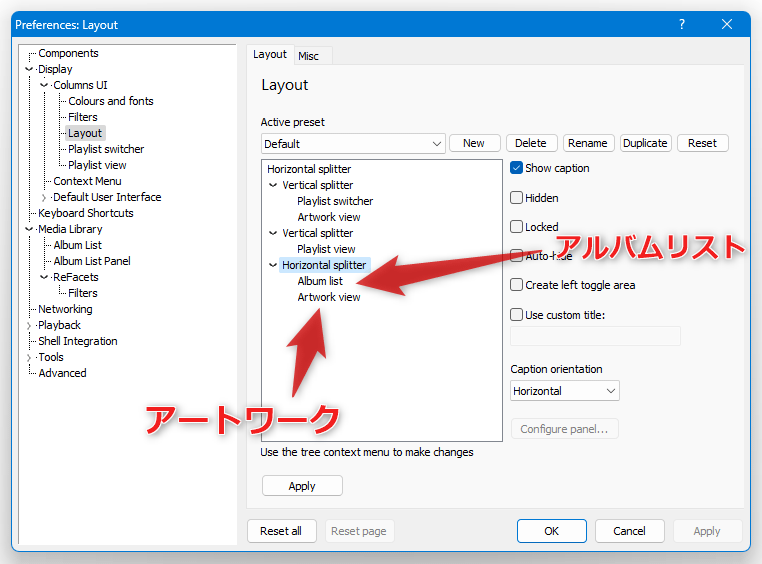
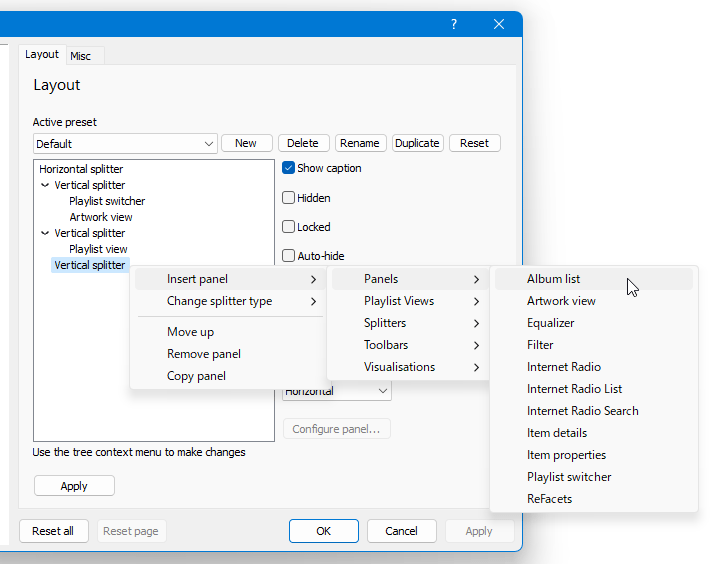
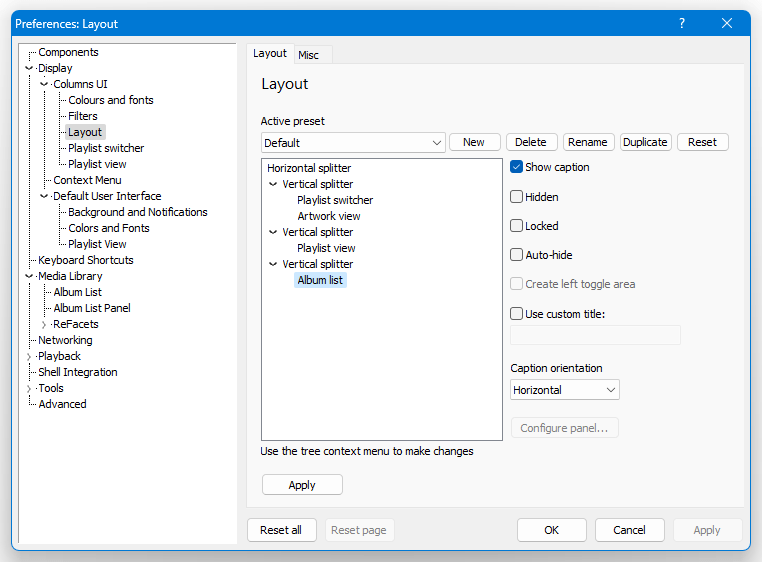
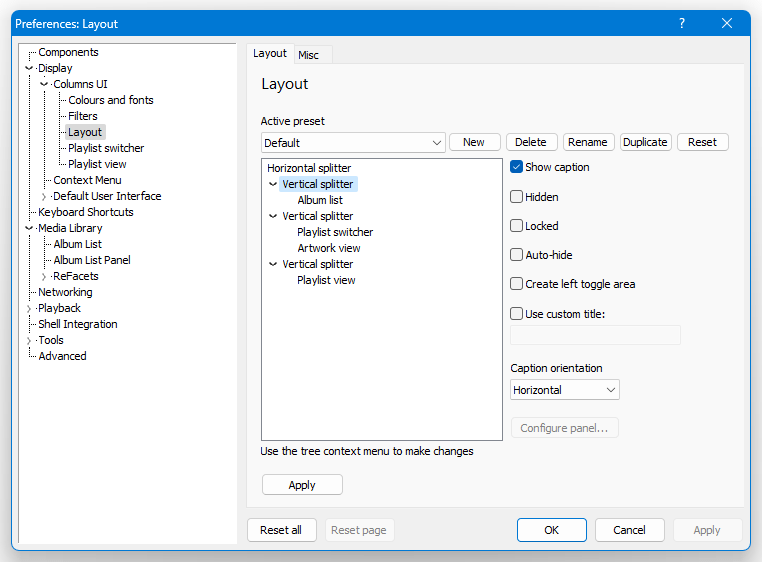
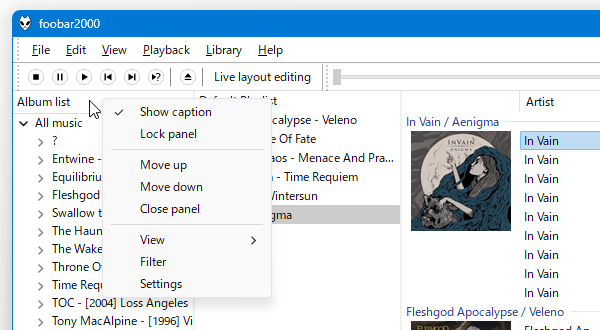
追加された「Horizontal splitter」または「Vertical splitter」右クリックし、「Insert panel」→「Panels」から「Album list」を選択します。 - 「Album list」が追加されました。
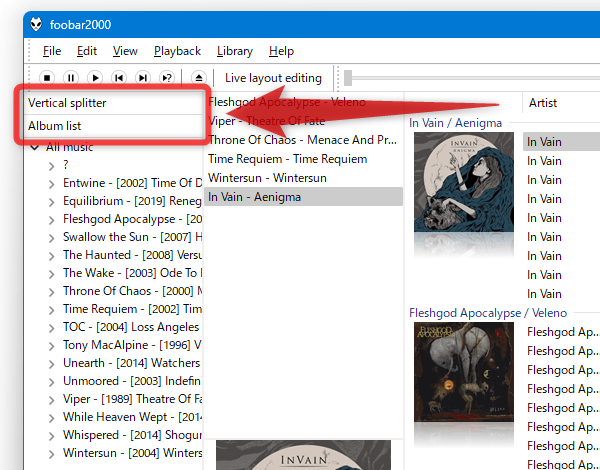
これで配置完了…ですが、このままだとアルバムリストパネルが画面右端、もしくは最下部に配置されることになります。
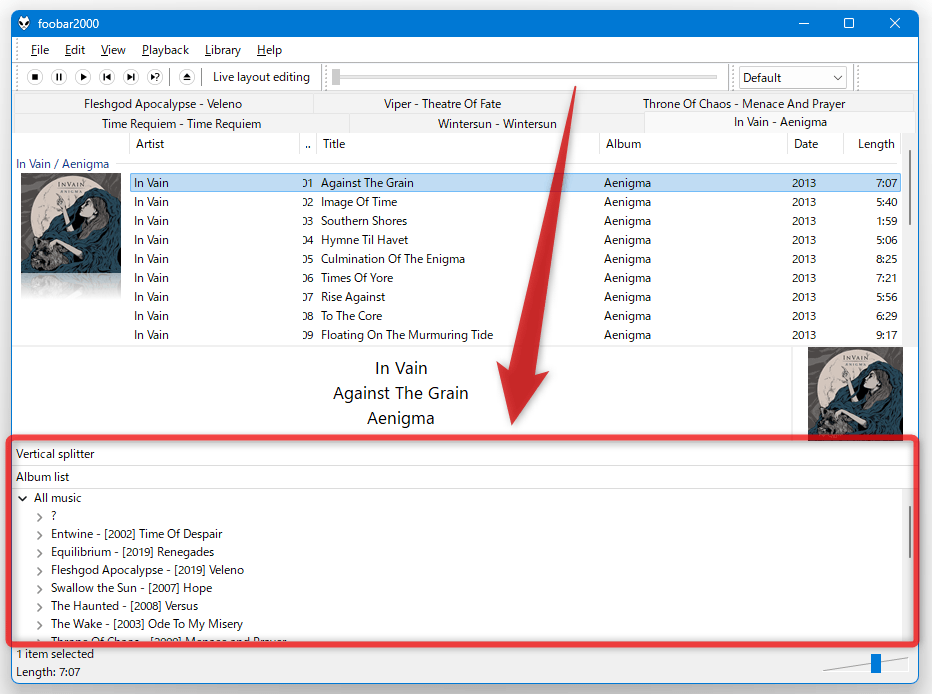
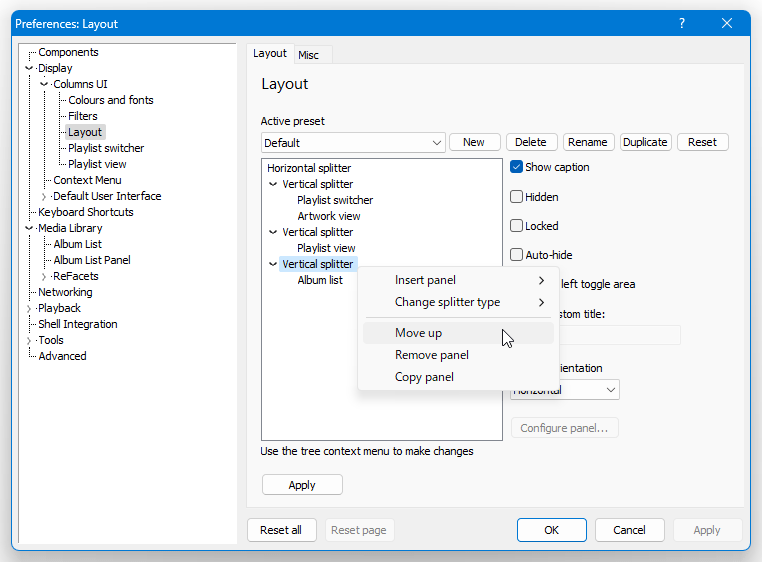
そこで、「Album list」を配置したスプリッターを右クリック →「Move up」を選択し、スプリッターの位置を任意の位置に上げておくとよいでしょう。
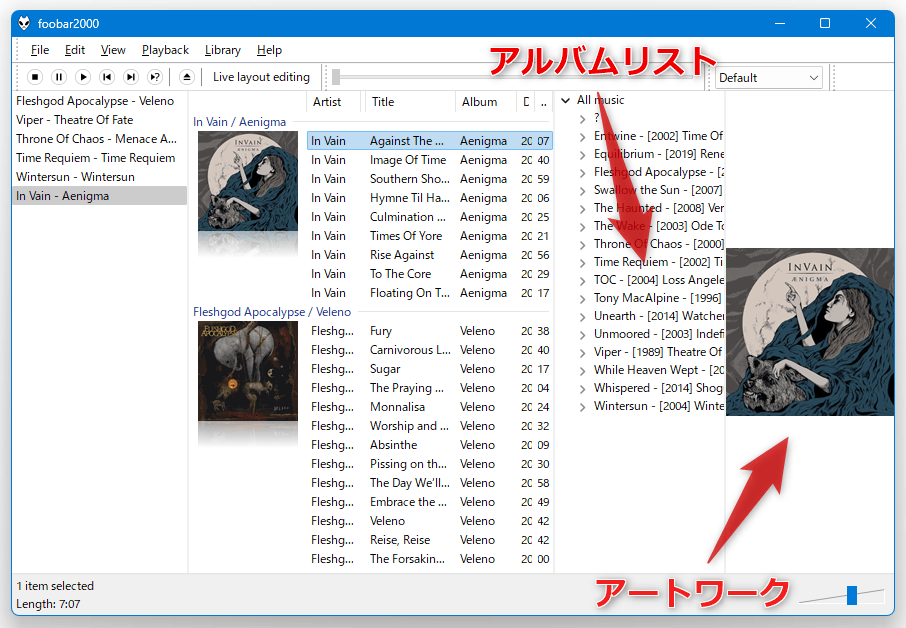
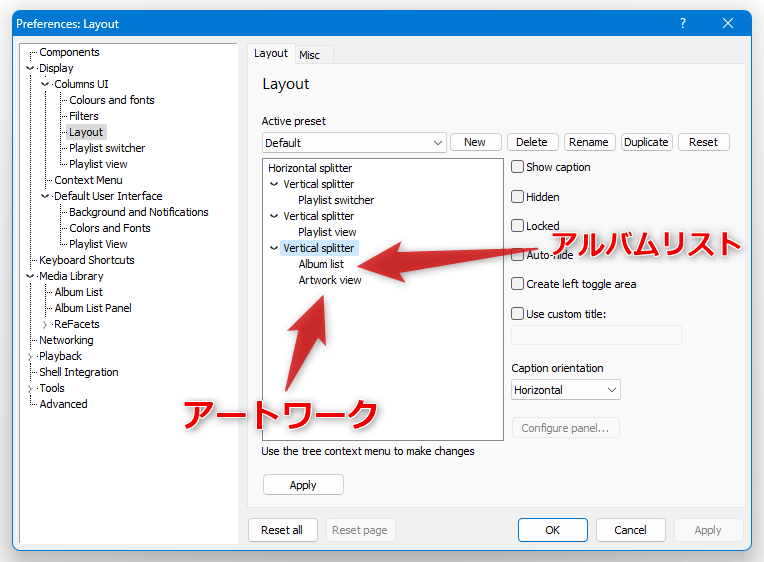
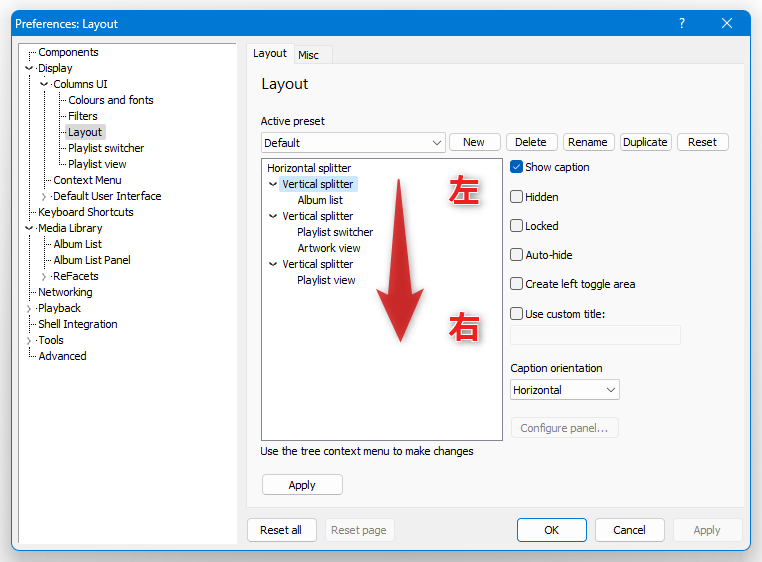
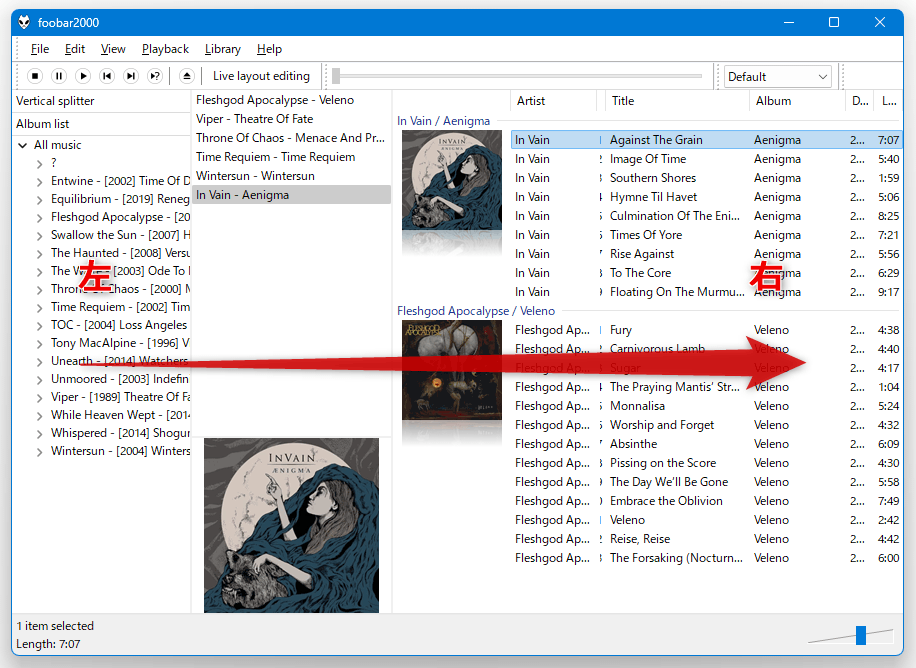
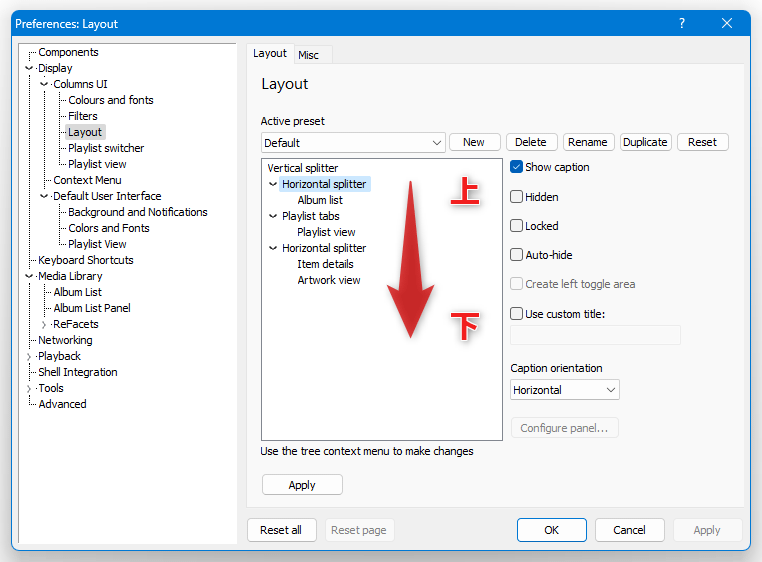
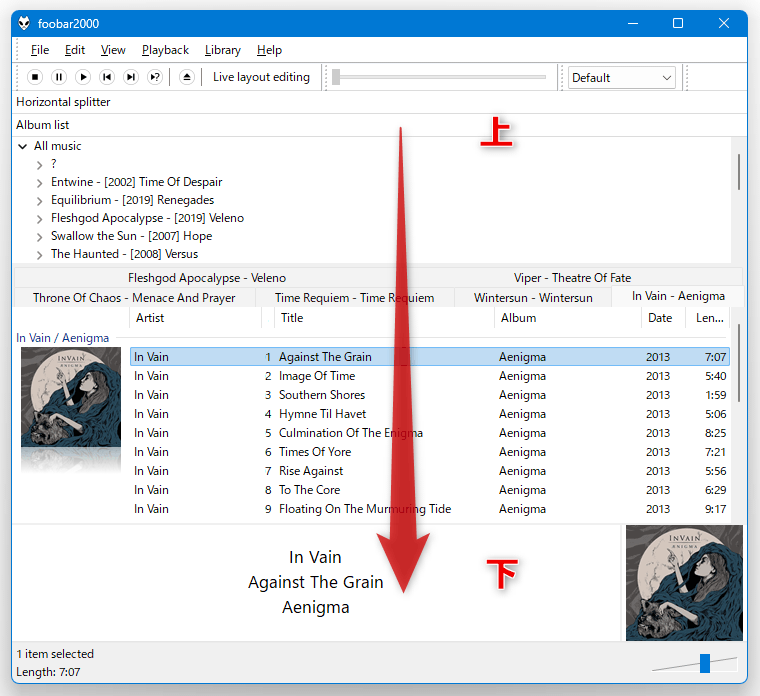
このレイアウト画面と実際のインターフェースの関係が初見では分かりづらいのですが、一番上にあるスプリッターが「Horizontal splitter」である場合、配下のスプリッターは左から右に並べられていくことになります。
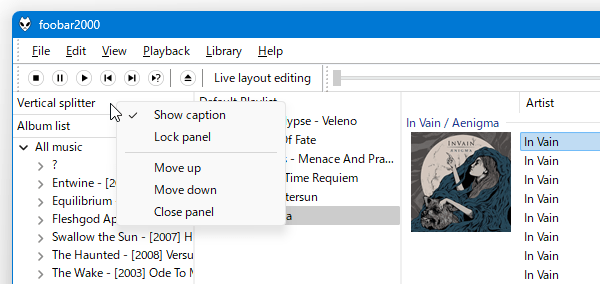
一方、一番上にあるスプリッターが「Vertical splitter」である場合、配下のスプリッターは上から下に並べられていくことになります。 - ちなみに、デフォルトでは、追加されたスプリッター&アルバムリストパネルには、「Vertical splitter」または「Horizontal splitter」、そして「Album list」というキャプションが付いています。
これを非表示にしたい場合は、キャプション部分を右クリックして「Show caption」のチェックを外します。
レイアウトを複数パターン作成する
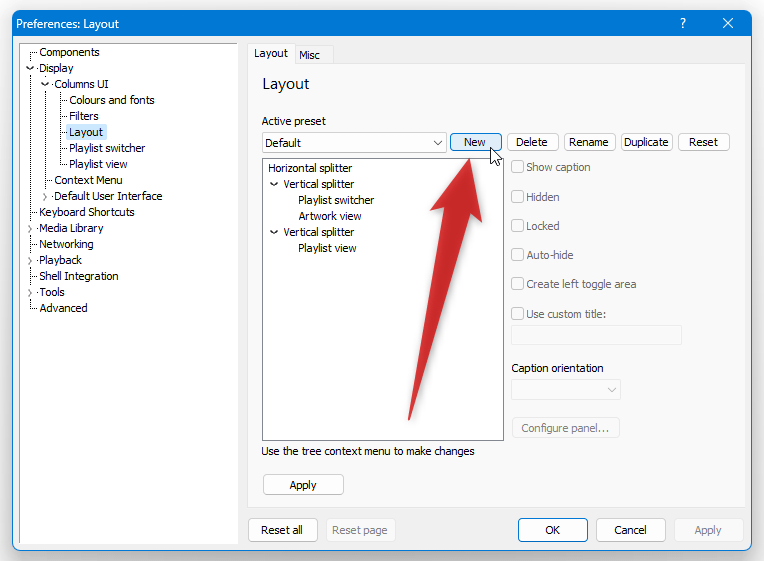
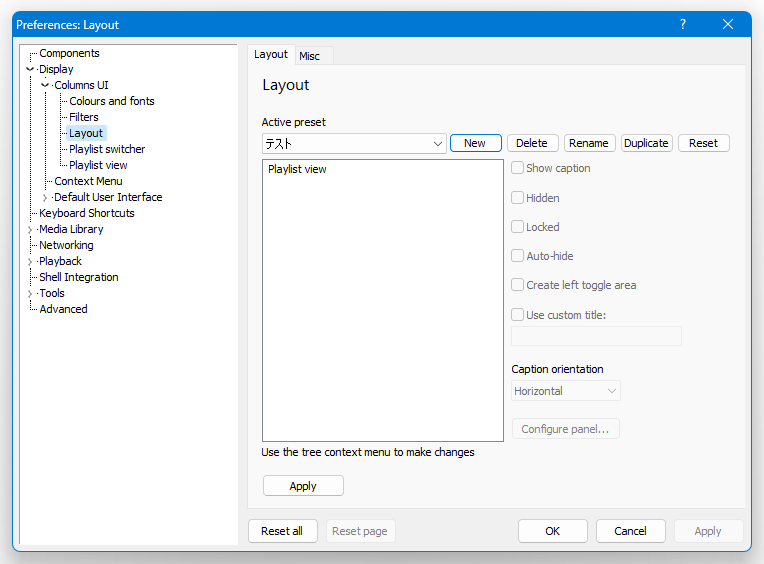
- レイアウトを複数パターン作成し、それをプリセットとして切り替え可能にしたい場合は、「Layout」画面の中央付近にある「New」ボタンをクリックします。
- 「New preset: Enter name」というダイアログが表示されるので、新しく作成するレイアウトの名前を入力します。
- 新規プリセットが作成されました。
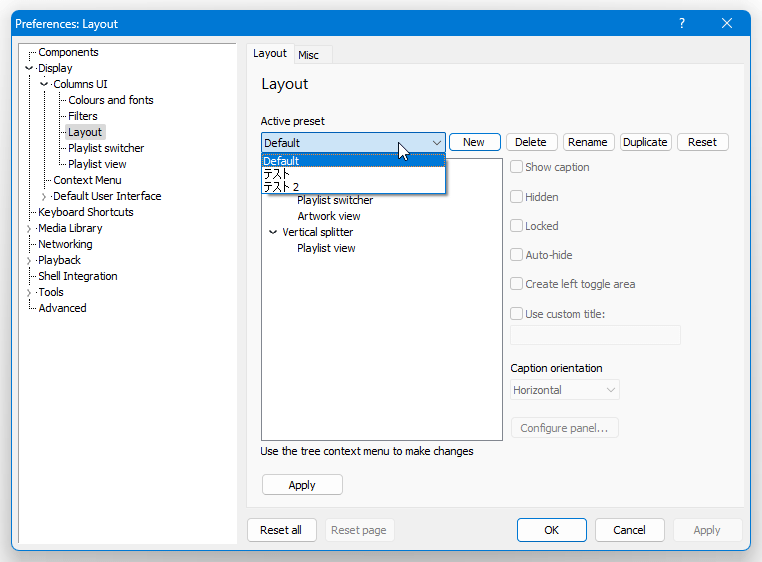
このまま、レイアウトを構築していきます。 - 以後、「Active preset」欄にあるプルダウンメニューから、アクティブにするプリセットを変更できるようになります。
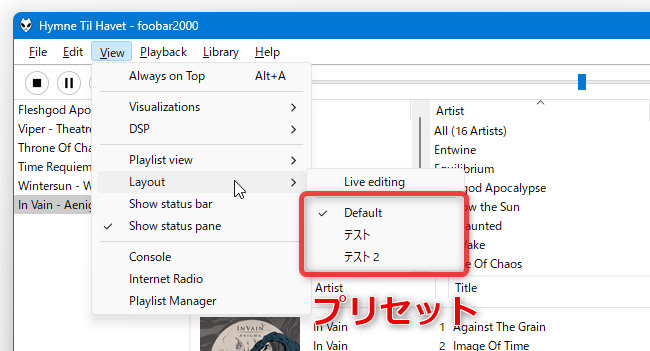
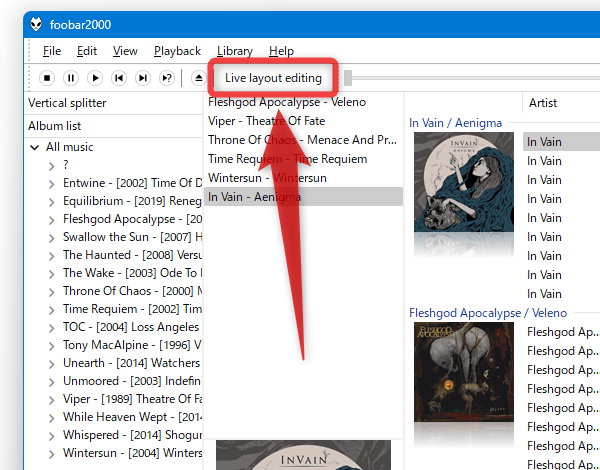
メニューバー上の「View」→「Layout」からプリセットを切り替えることも可能となっています。
ツールバーボタンのサイズを変更する
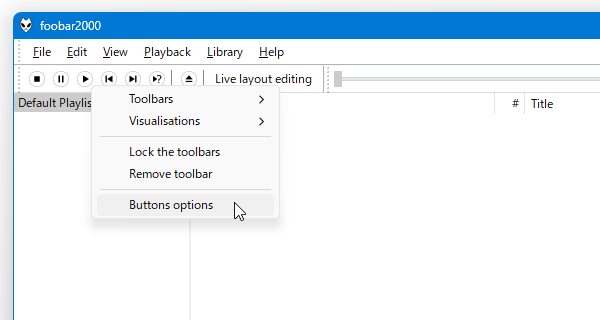
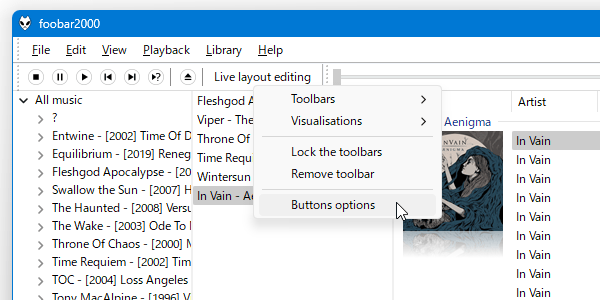
- ツールバーボタンのサイズを変更したい場合、ツールバーボタン上で右クリック →「Buttons options」を選択します。
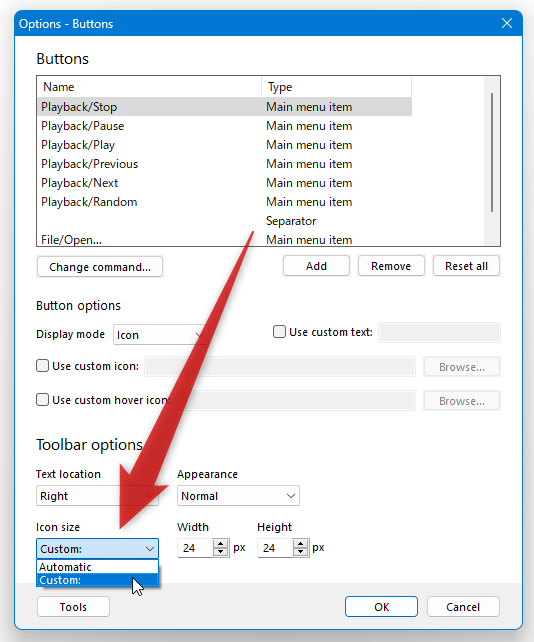
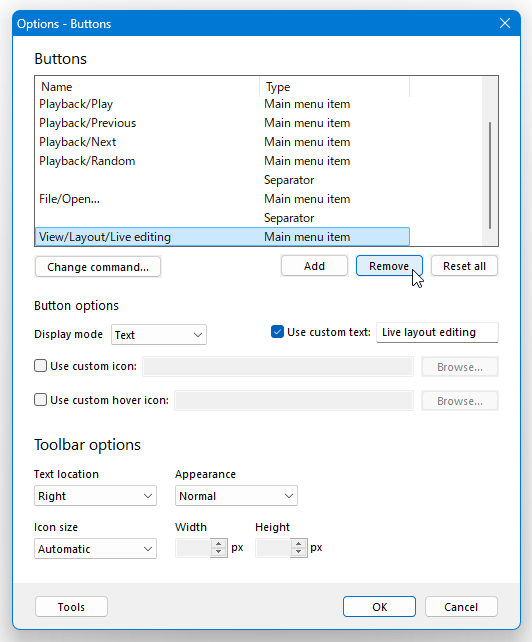
- 「Options – Buttons」という画面が表示されるので、左下の「Icon size」欄にあるプルダウンメニューをクリック →「Custom」を選択します。
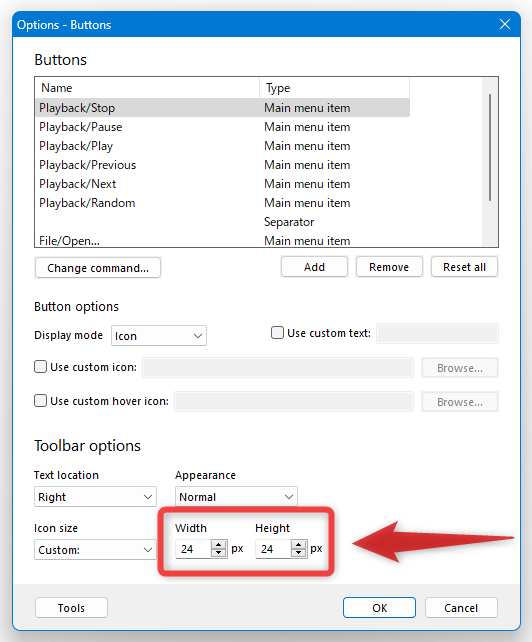
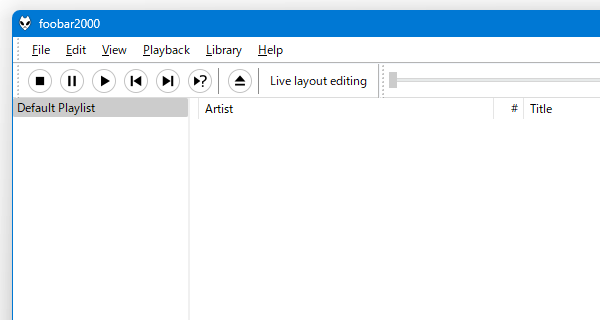
- あとは、右側の「Width」欄でツールバーボタンの横幅を、「Height」欄でツールバーボタンの高さを指定すれば OK です。
各パーツの配色を変更する
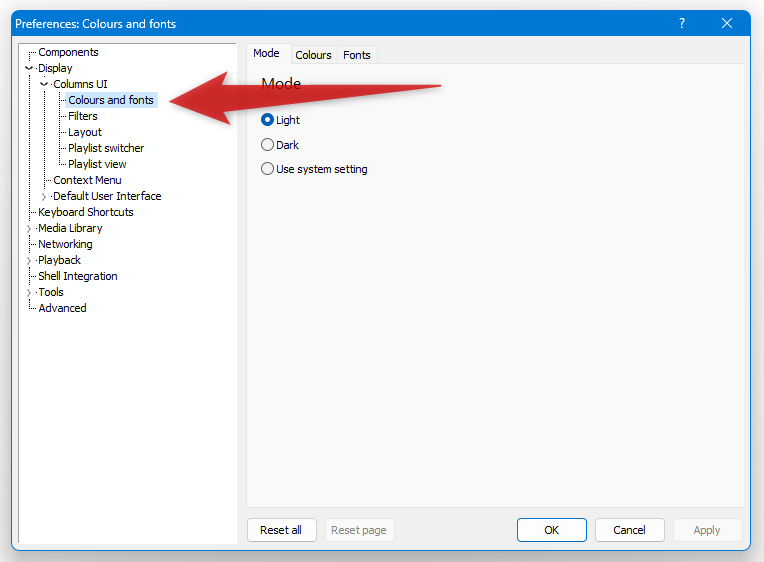
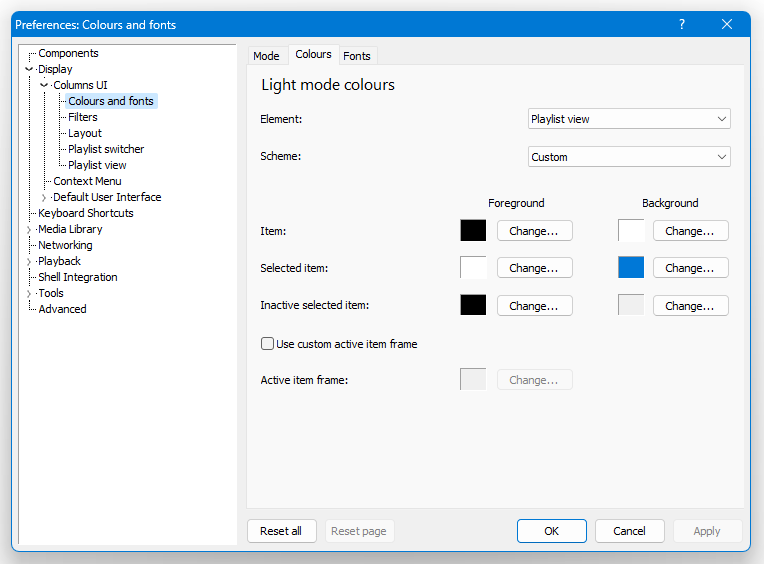
- 左メニュー内の「Columns UI」>「Colours and fonts」を開きます。
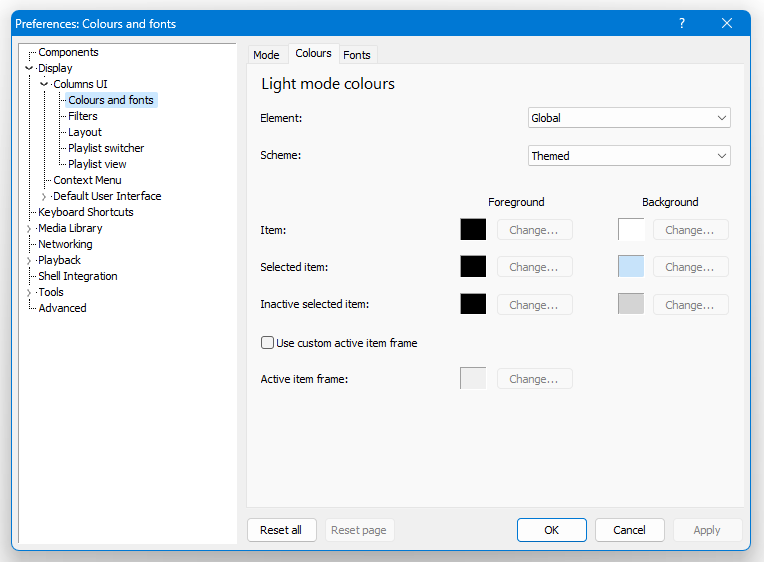
- 配色とフォントの設定画面が表示されるので、「Colours」タブを開きます。
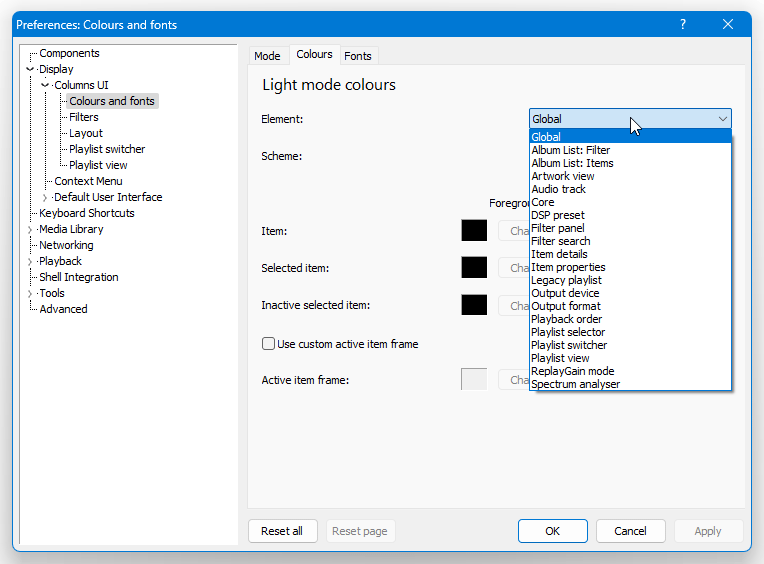
- 「Element」欄にあるプルダウンメニューをクリックし、配色の変更を行うパーツを選択します。
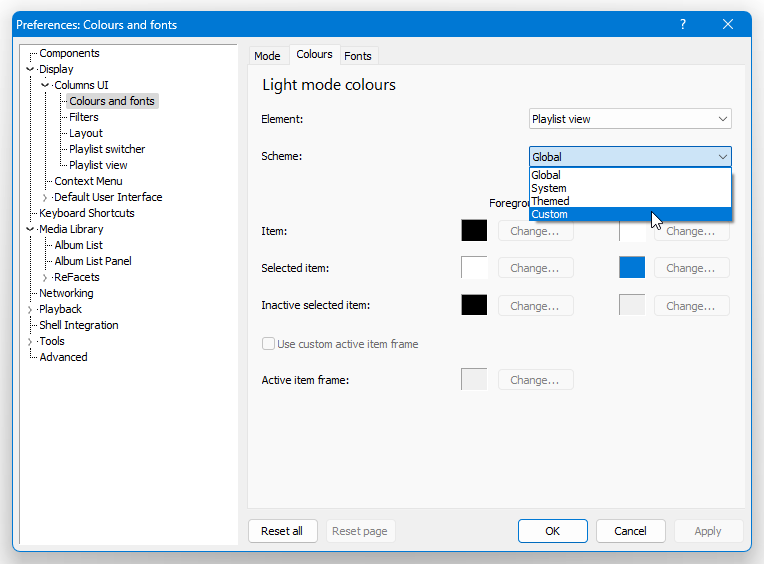
- その下の「Scheme」欄で、「Custom」を選択します。
- あとは、
- Item - アイテム
- Selected item - 選択中のアイテム
- Inactive selected item - 選択中のアイテムが非アクティブ(フォーカスがない)の時
- Use custom active item frame - アクティブなアイテムの枠線色を変更する
の「Foreground(前景色)」「Background(背景色)」欄にある「Change」ボタンをクリックし、変更先の色を選択すれば OK です。
デフォルトのインターフェースと切り替える
- 「Columns UI」をインストールした後も、デフォルトのインターフェースと切り替えることができます。
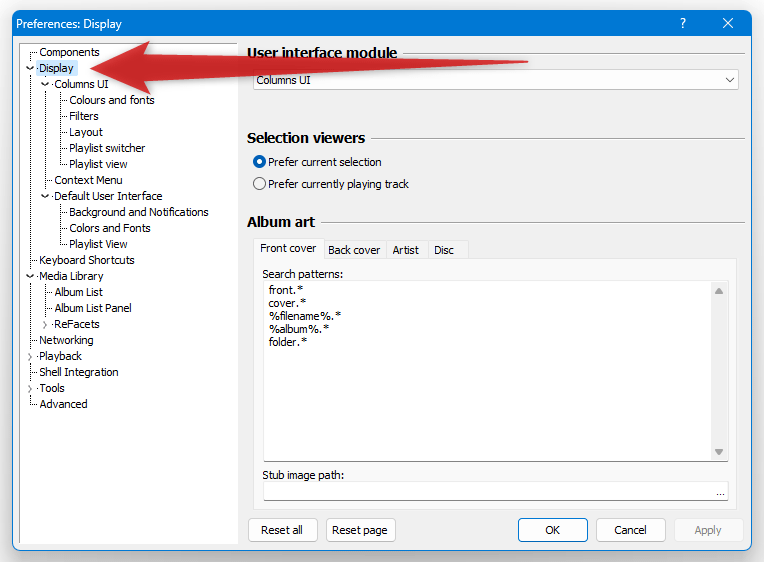
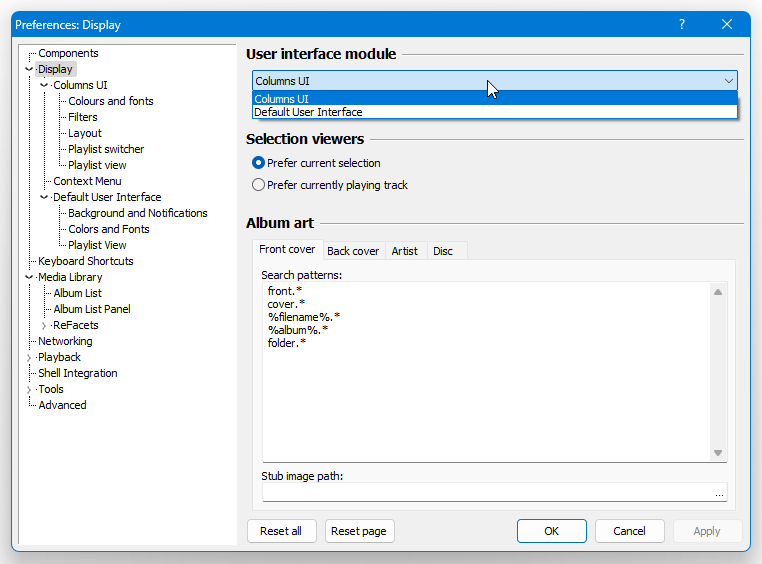
もし、デフォルトのインターフェースに切り替えたくなったら、設定画面の左メニュー内にある「Display」を選択します。 - あとは、上部の「User interface module」欄にあるプルダウンメニューをクリックし、「Default User Interface」を選択 → 右下の「OK」ボタンをクリックすれば OK です。
「変更内容を反映させるには、foobar2000 の再起動が必要です」のようなダイアログが表示されるので、「OK」ボタンをクリックして foobar2000 を再起動させます。
その他の設定
- デフォルトでは、ツールバー上に「Live layout editing」というボタンが表示されていますが、必要なければこれを削除することもできます。
「Live layout editing」ボタンを削除する場合、ツールバーボタン上で右クリック →「Buttons options」を選択し、表示された画面の「Buttons」欄で「View/Layout/Live editing」を選択 →「Remove」ボタンをクリックします。 - その他、設定可能なオプションは多くありますが、基本的にはそのままで良いと思います。
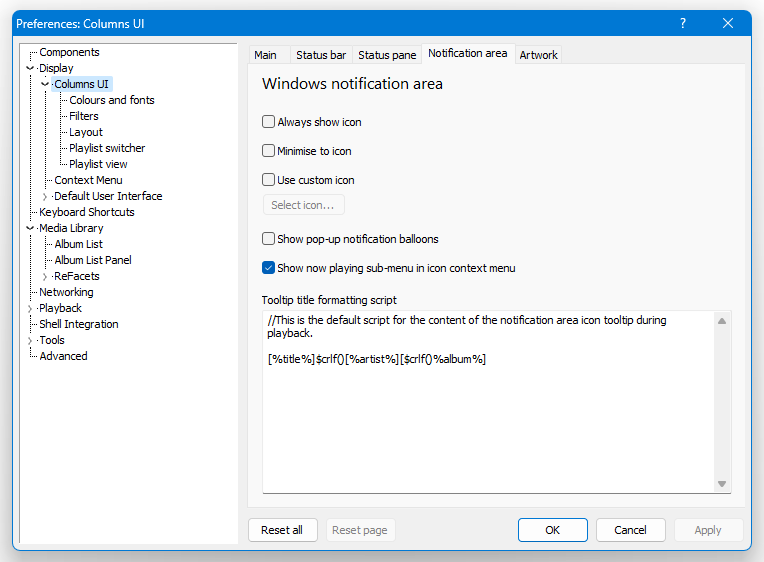
以下に、個人的におすすめなオプションを紹介しておきます。Columns UI- Notification area タブ
- Always show icon - タスクトレイ上に、常にアイコンを表示する
- Minimise to icon - 最小化した時に、タスクトレイに格納する
- Use custom icon - 任意のタスクトレイアイコンを使用する
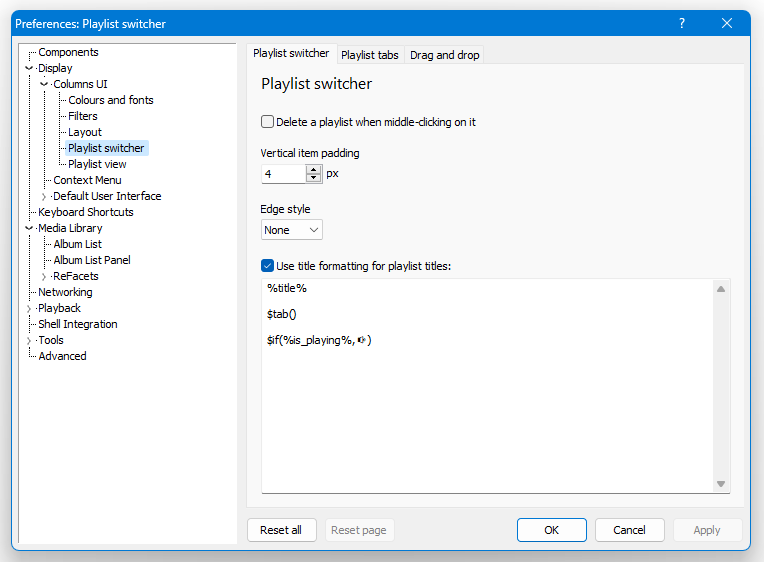
Playlist switcher- Playlist switcher タブ
- Vertical item padding - プレイリスト間の余白(縦方向)
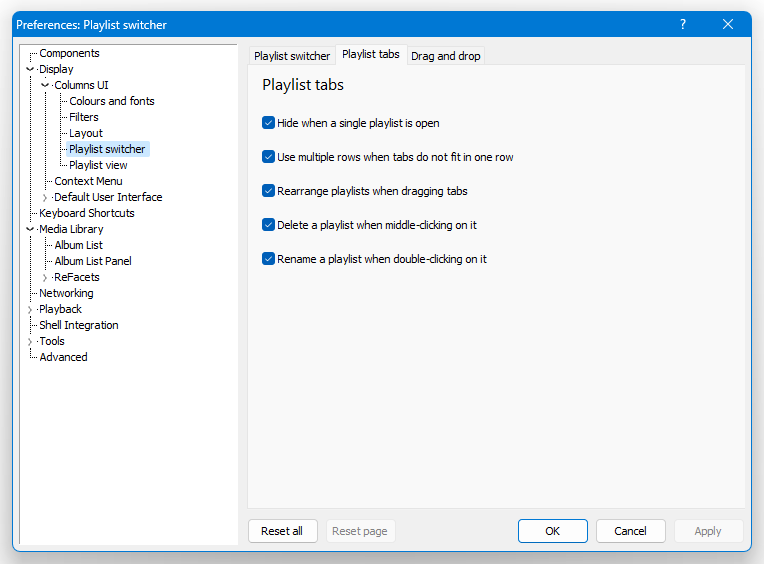
- Playlist tabs タブ
- Use multiple rows when tabs do not fit in one row
タブを多段表示にする - Rearrange playlists when dragging tabs
タブをドラッグ&ドロップで並べ替えられるようにする - Rename a playlist when double-clicking on it
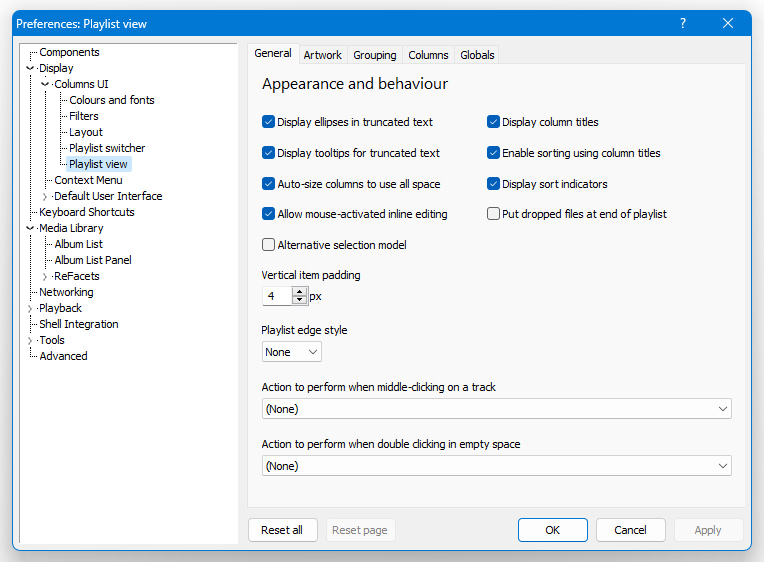
タブをダブルクリックでリネームできるようにする - General タブ
- Display ellipses in truncated text - 省略されたテキストに省略記号(…)を表示
- Display tooltips for truncated text - 省略されたテキストをツールチップで表示
- Auto-size columns to use all space - カラムを自動でリサイズする
- Allow mouse-activated inline editing - ゆっくり二回クリックでタグを編集可能に
- Display column titles - カラムのタイトルを表示する
- Enable sorting using column titles - カラムごとにソートできるようにする
- Display sort indicators - ソートのインジケーターを表示する
- Vertical item padding - アイテム間の余白(縦方向)
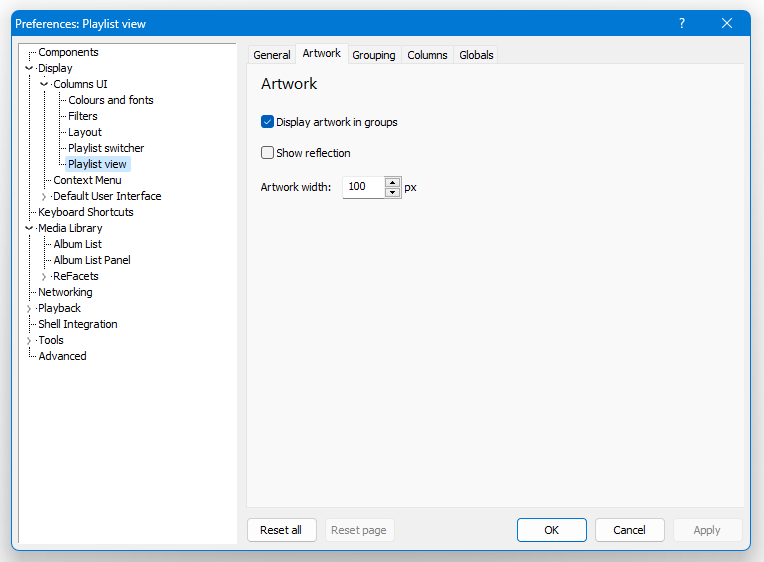
- Artwork タブ
- Display artwork in groups - プレイリスト内にもアートワークを表示する
- Show reflection - アートワークに反射エフェクトを適用する
- Artwork width - アートワークの横幅
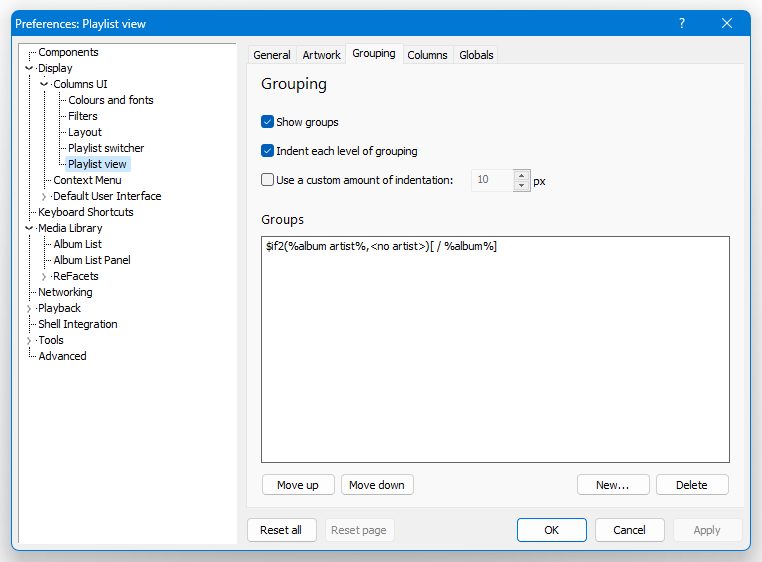
- Grouping タブ
- Show groups - プレイリスト内で、グループ分けを有効にする
- Indent each level of grouping - グループをインデントする
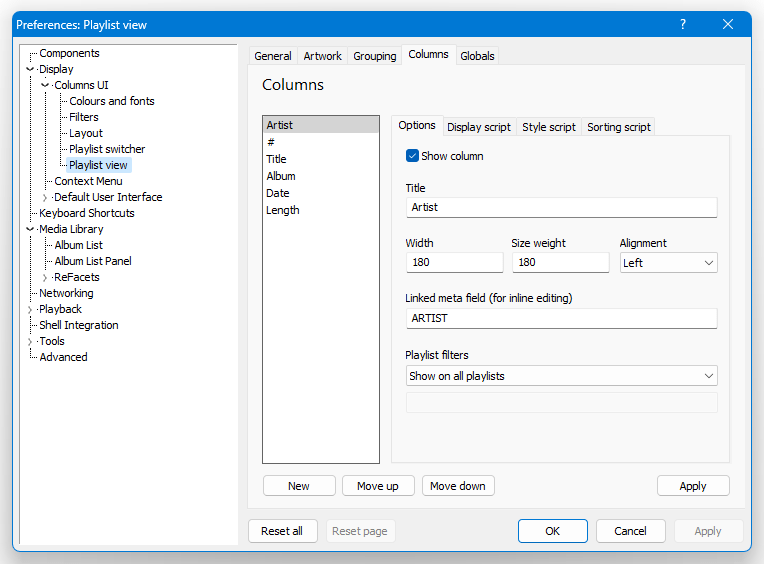
- Columns タブ
- ここでは、プレイリストビュー上に表示されるカラムのタイトル等を変更することができます。
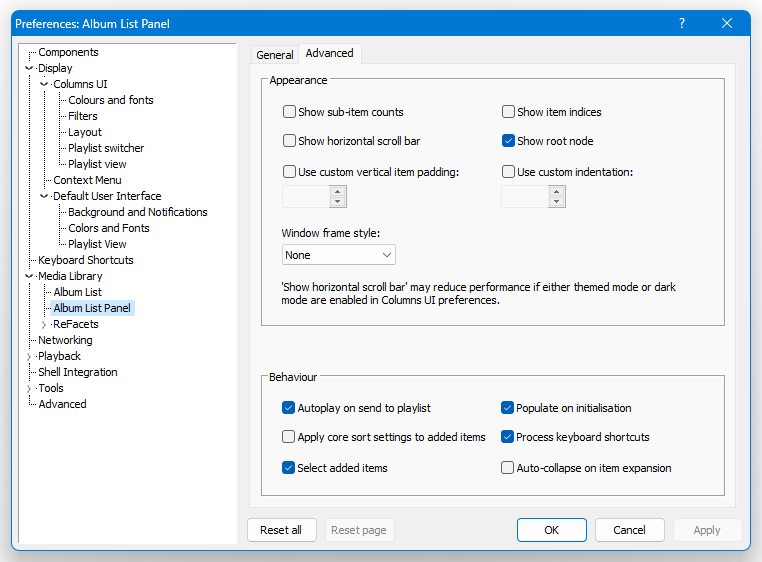
- Advanced タブ
- Show sub-item counts - サブアイテムの数を表示する
- Show horizontal scroll bar - 横方向のスクロールバーを表示する
- Use custom vertical item padding - 縦方向の余白サイズを指定する
- Show root node - ルートを表示する
Playlist view
Album List Panel
設定内容のエクスポートとインポート
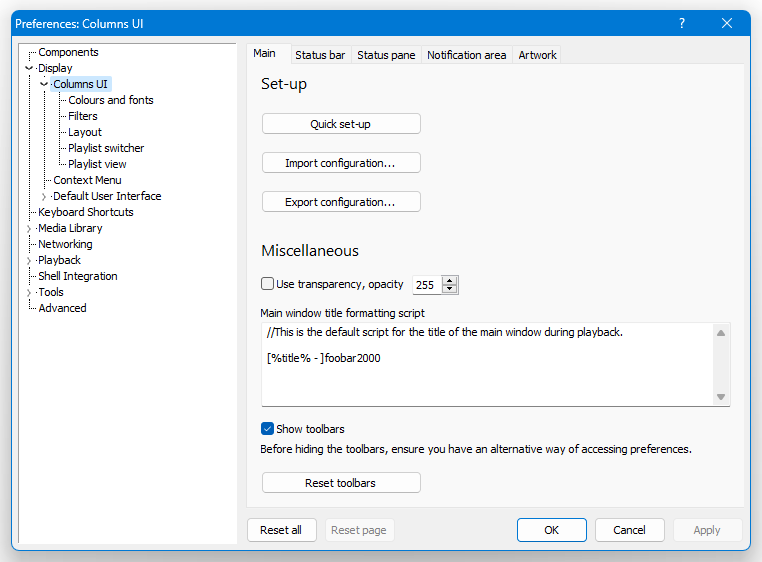
- 設定内容(レイアウト、配色、フィルター等)は、単一の FCL ファイルとしてエクスポートすることができます。
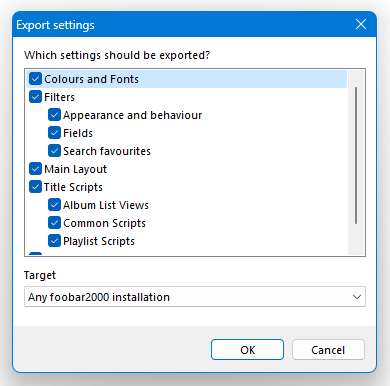
設定内容のエクスポートを行う時は、左メニュー内の「Columns UI」を開いて「Export configuration」ボタンをクリックします。 - 「Export settings」という画面が表示されるので、エクスポートする設定内容にチェックを入れます。
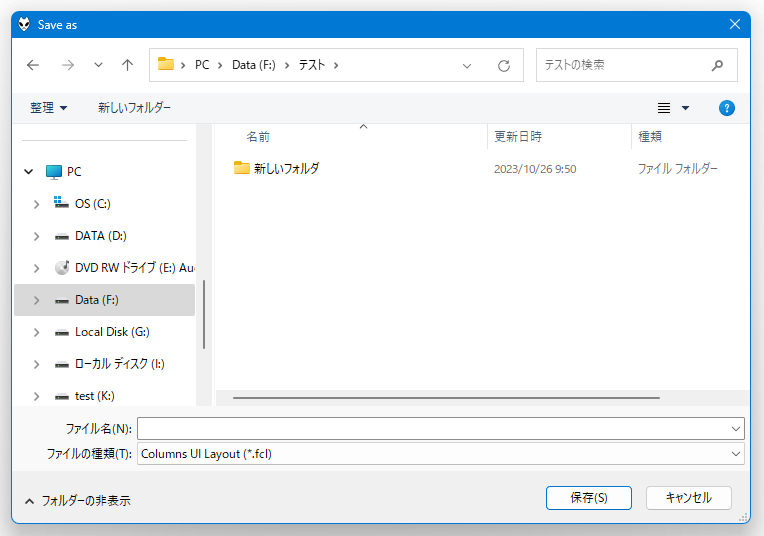
(通常はすべてにチェックで OK) - 「名前を付けて保存」ダイアログが表示されます。
そのまま、設定ファイルの保存先フォルダとファイル名を指定して「保存」ボタンをクリックします。 - 保存した設定ファイルをインポートする時は、左メニュー内の「Columns UI」を開いて「Import configuration」ボタンをクリックします。
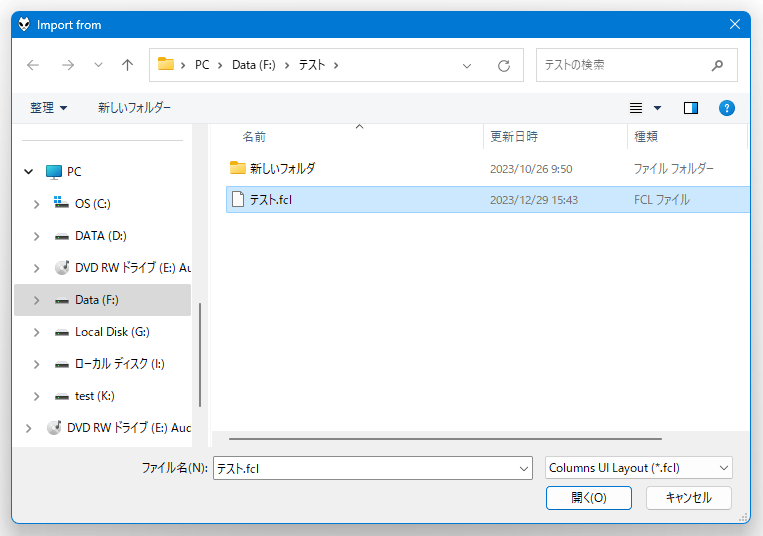
- 「ファイルを開く」ダイアログが表示されるので、保存しておいた FCL ファイルを選択します。
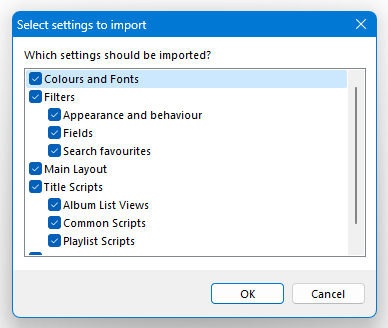
- 「Select settings to import」というダイアログが表示されます。
あとは、インポートする設定内容にチェックを入れて「OK」ボタンをクリックすれば OK です。



















































































コメント