今日は、「Proton UI」を維持しつつ、タブやメニューを以前のスタイルっぽくしてくれる Firefox 用のテーマ「Lepton」を紹介しようと思います。
- Firefox の見た目を、マテリアルデザイン適用済みの Google Chrome っぽい感じにしてくれるテーマ「MaterialFox」
- Firefox の新しいユーザーインターフェース「Proton UI」を無効化する方法
「Lepton」は、バージョン 89 からリニューアルされた Firefox のデザインを、バージョン 88 以前のスタイル(Photon)っぽくしてくれる Firefox 用のテーマです。
フローティングボタン風になったタブを従来のタブに戻し、メインメニュー内の余白を少し狭くしてアイコンを付けたりする… というテーマで、「Proton」の基本的な雰囲気はそのままに、「Photon」の良いところを取り入れたという「Proton」と「Photon」の中間のようなテーマです。
Firefox 89 の「Proton UI」は設定により無効化することもできますが、無効化したらしたでなんか物足りないな…と感じたりしている人におすすめです。
ちなみに、デフォルトで非表示化された「コンパクトモード」を復元したりする機能も付いています。
Lepton のインストール方法
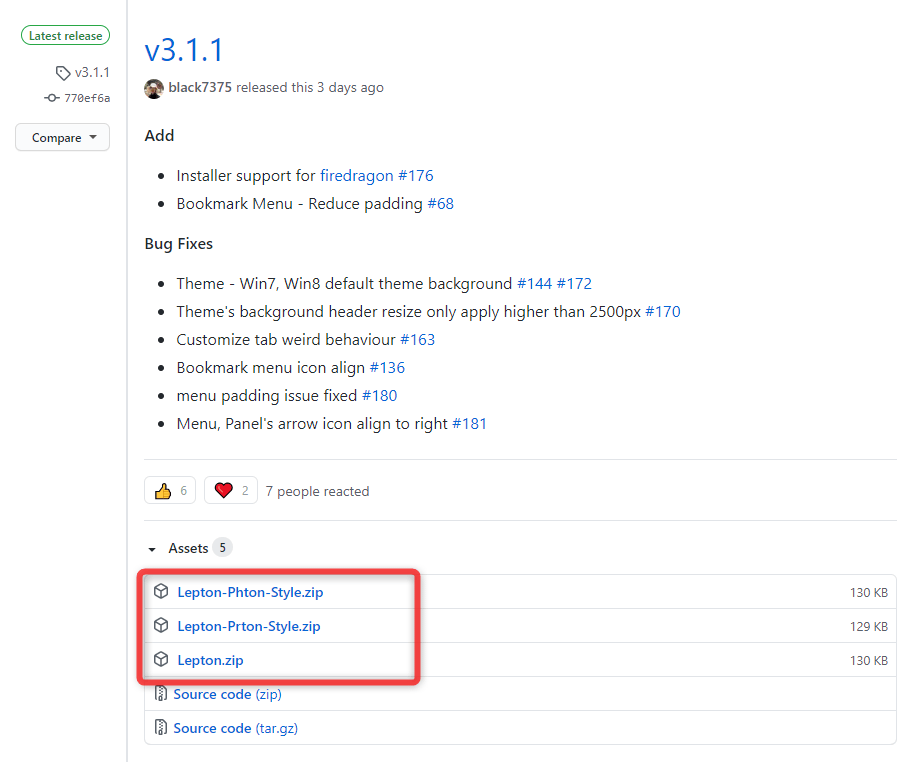
- Lepton のダウンロードページ を開きます。
- 「Lepton」には、
- Lepton - オリジナル版
- Lepton-Phton-Style - Photon (Firefox 88 以前)色強め
- Lepton-Prton-Style - Proton (Firefox 89 以降)色強め
の三つのバージョンがあります。
すべてダウンロードして試してみても良いですが、必要なもののみをダウンロードすれば OK です。 - ダウンロードした ZIP ファイルは、解凍 しておきます。
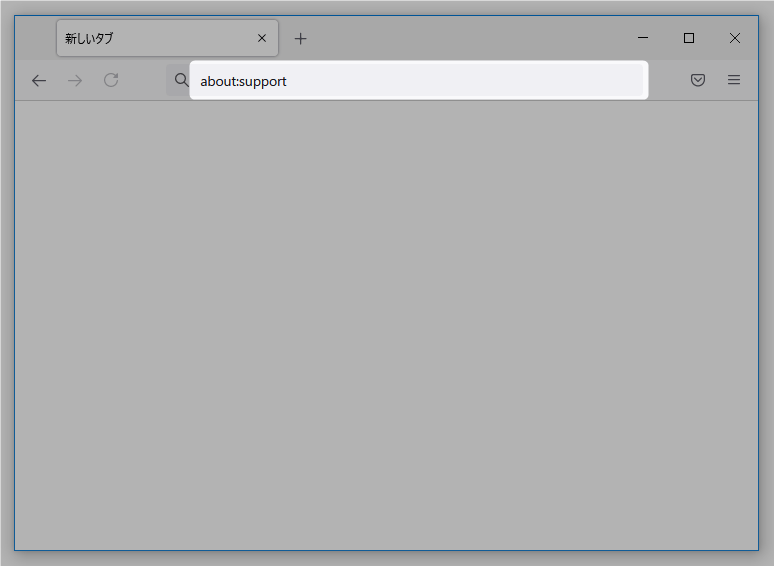
- Firefox のアドレスバー上に
about:support
と入力して Enter キーを押します。
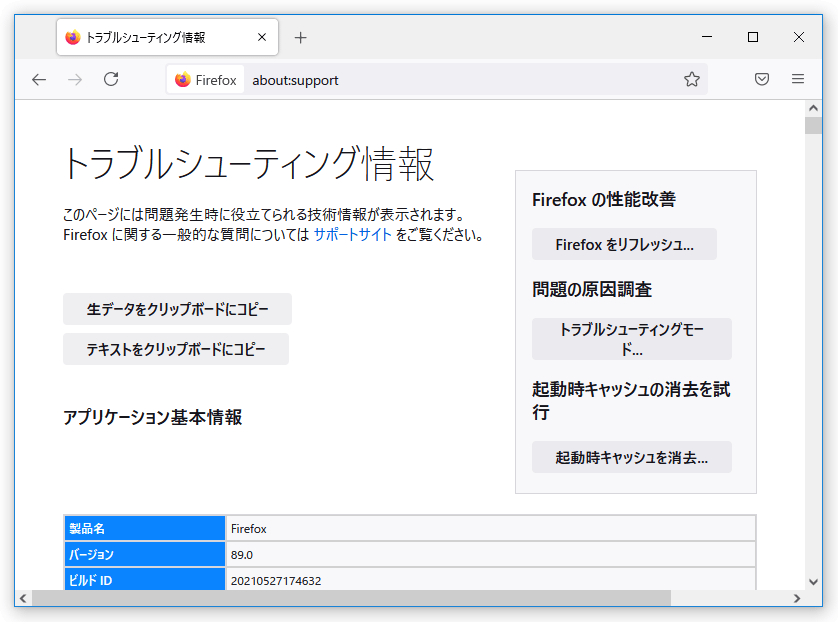
- 「トラブルシューティング情報」という画面が表示されます。
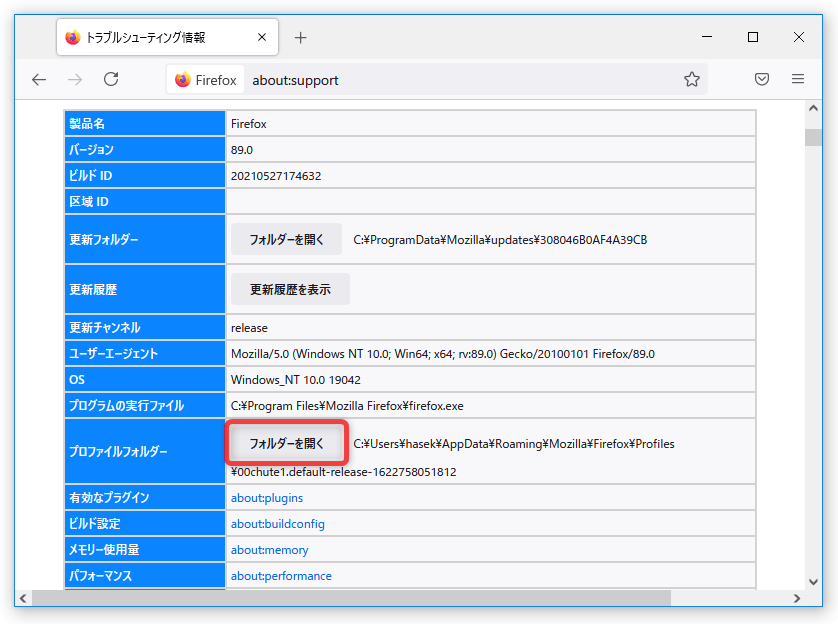
この画面を少し下にスクロールし、「プロファイルフォルダー」欄にある「フォルダーを開く」ボタンをクリックします。 - Firefox のプロファイルフォルダが表示されます。
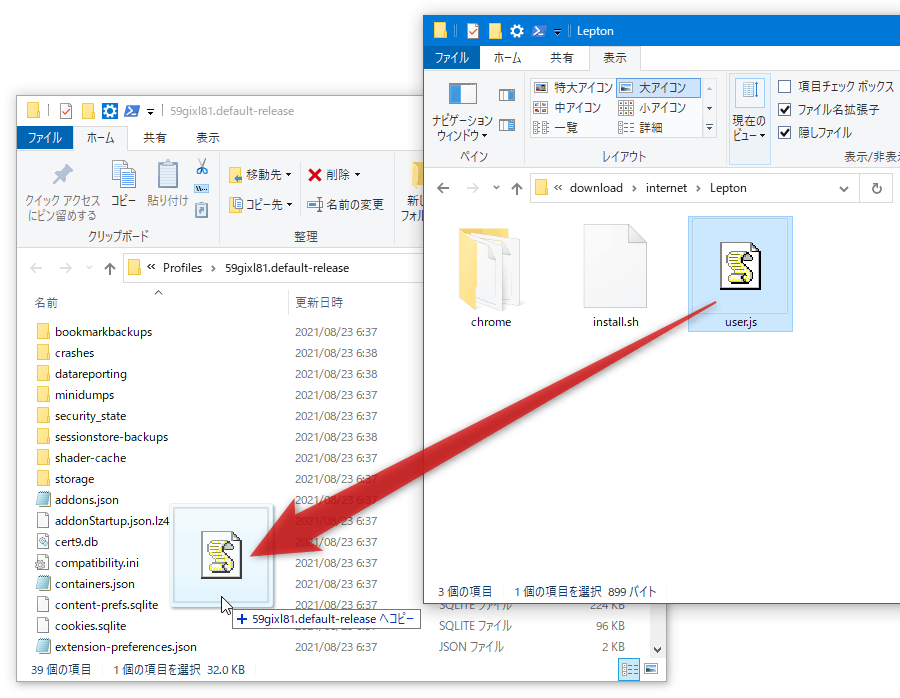
ここに、ダウンロードした ZIP ファイル内に入っていた「user.js」をコピーします。
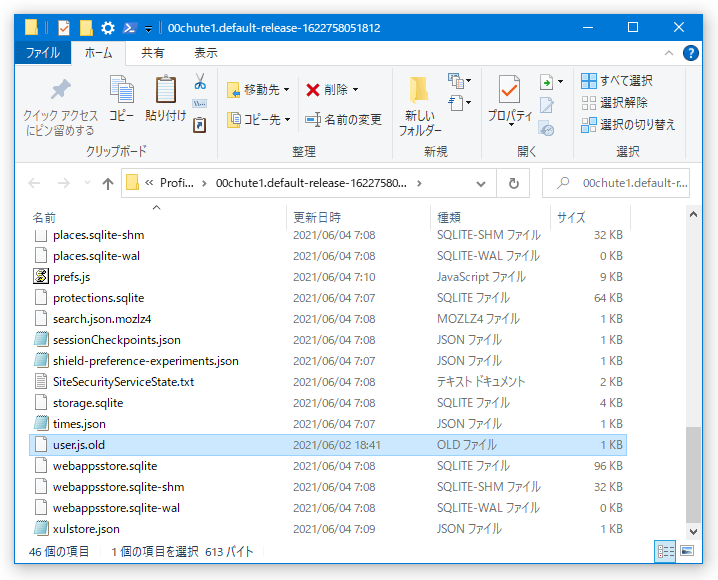
プロファイルフォルダ内に元々「user.js」が存在している時は、あらかじめ既存の「user.js」を別のフォルダ内にバックアップしておくか、別の名前にリネームしておくとよいでしょう。
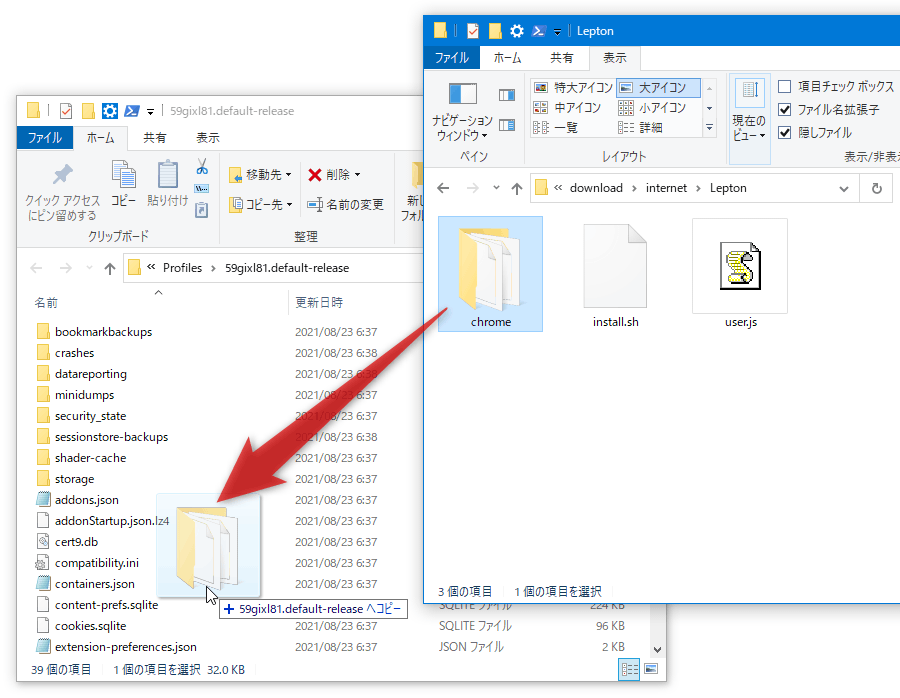
(上書きを防止するという意味で) - 続いて、ダウンロードした ZIP ファイル内に入っていた「chrome」という名前のフォルダを、プロファイルフォルダ内にコピーします。
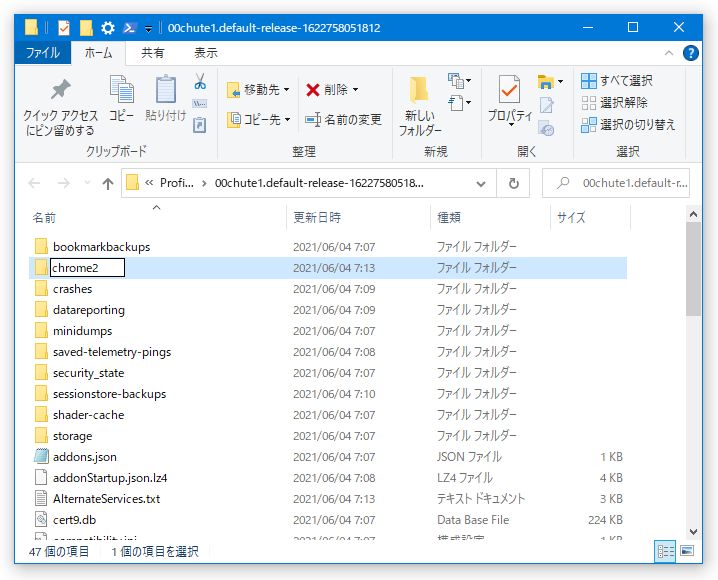
プロファイルフォルダ内に元々「chrome」フォルダがある場合は、既存の「chrome」フォルダを別の場所にバックアップするか、「chrome2」などにリネームしてから操作を行うとよいでしょう。 - Firefox を再起動させます。
- すると、インストールした「Lepton」テーマが有効になっています。
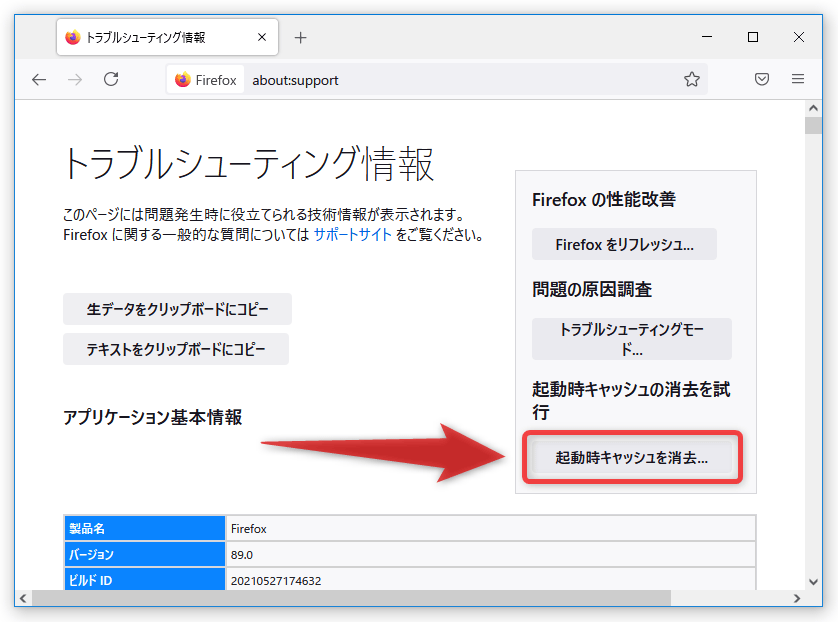
もし、再起動しても見た目が変わっていない時は、アドレスバー上に
about:supportと入力して Enter キーを押す → 画面右側にある「起動時キャッシュを消去」ボタンを押して Firefox を再起動させてみてください。
尚、「Lepton」をインストールすると、デフォルトでは非表示になっている「コンパクトモード」が使えるようになります。
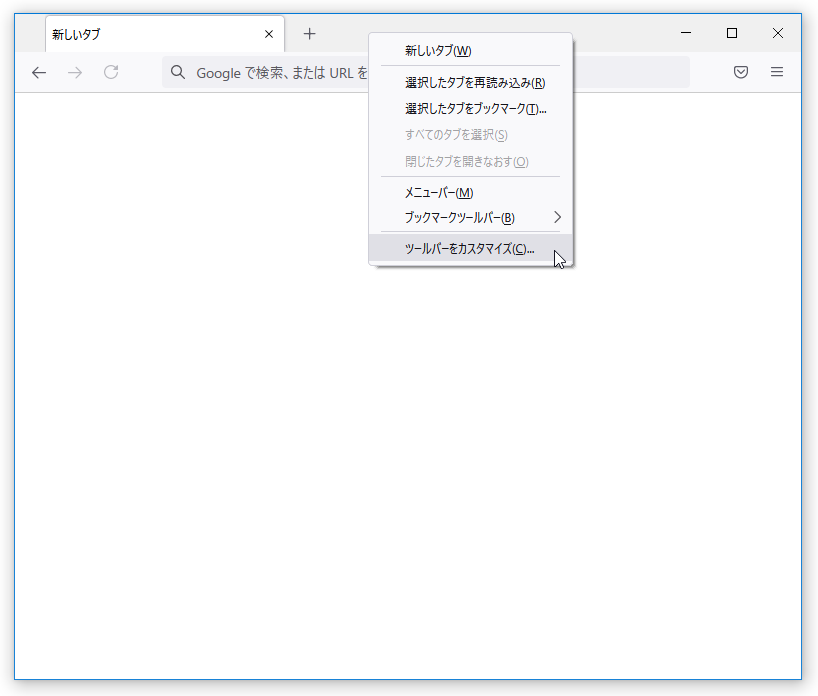
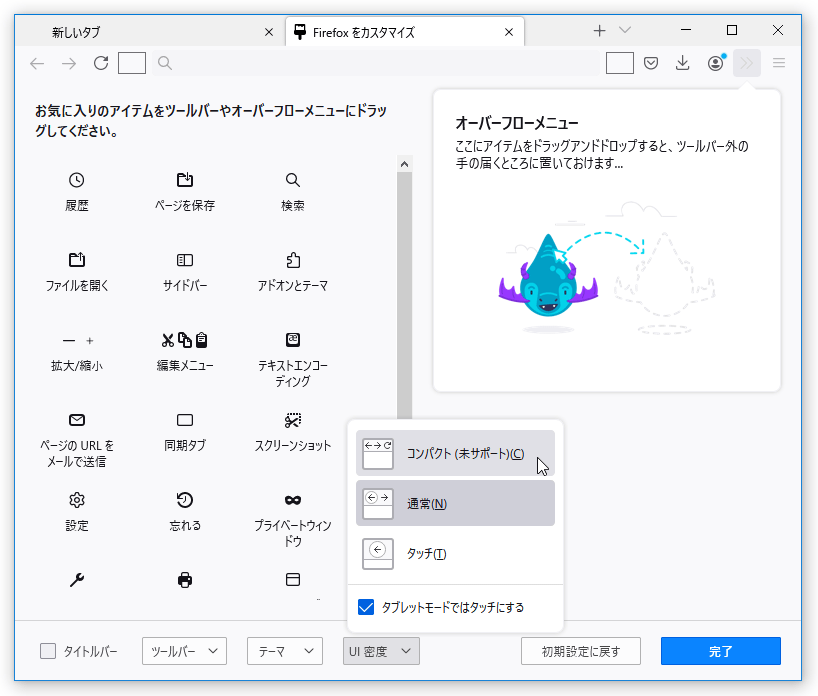
コンパクトモードを有効にする時は、タイトルバーやツールバーの空いているところで右クリック → 「ツールバーをカスタマイズ」を選択し、画面下部にある「UI 密度」というメニューをクリックして「コンパクト」を選択します。 - テーマを元に戻す時は、逆の操作を行えば OK です。
プロファイルフォルダ内にコピーした- user.js
- 「chrome」フォルダ
を削除し、Firefox を再起動させます。
元々「user.js」「chrome」フォルダがあってそれをリネームしていた場合は、リネームしていた「user.js」「chrome」フォルダの名前を元に戻しておきます。


















コメント