 テーマ
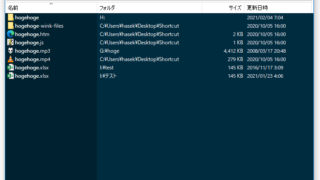
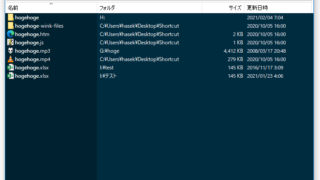
テーマ Everything のカラーテーマ(配色設定)を、エクスポート / インポート できるようにするソフト「EveryTheme」
今日は、「Everything」のカラーテーマ(配色設定)をエクスポート / インポート できるようにするソフト「EveryTheme」を紹介しようと思います。 EveryTheme
 テーマ
テーマ  Google Chrome
Google Chrome  Google Chrome
Google Chrome  Google Chrome
Google Chrome  firefox
firefox  Google Chrome
Google Chrome  Google Chrome
Google Chrome  Windows 10
Windows 10  テーマ
テーマ