今日は、Gmail のテーマを以前のスタイルに戻してくれる Google Chrome / Firefox / Opera 用 CSS「Gmail Classic Theme(gmail-classic)」を紹介しようと思います。
「Gmail Classic Theme(gmail-classic)」は、その名の通りクラシックな Gmail 用テーマです。
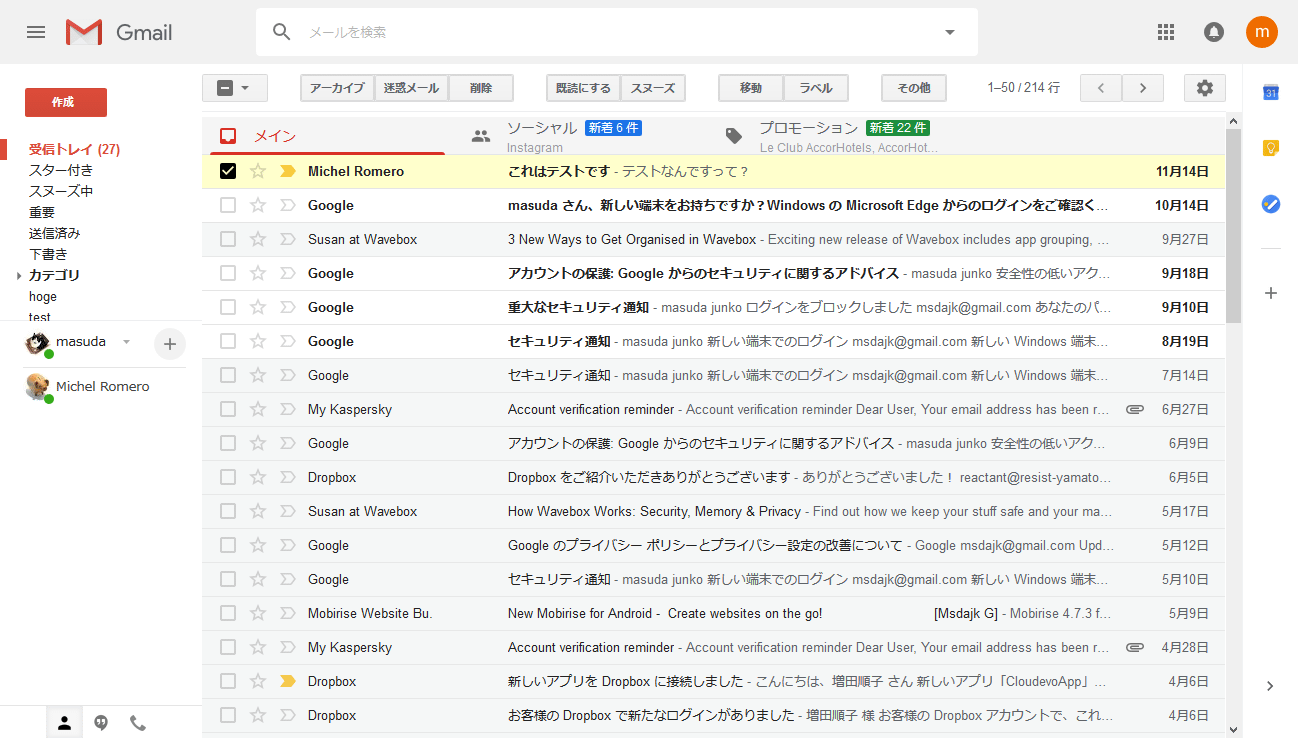
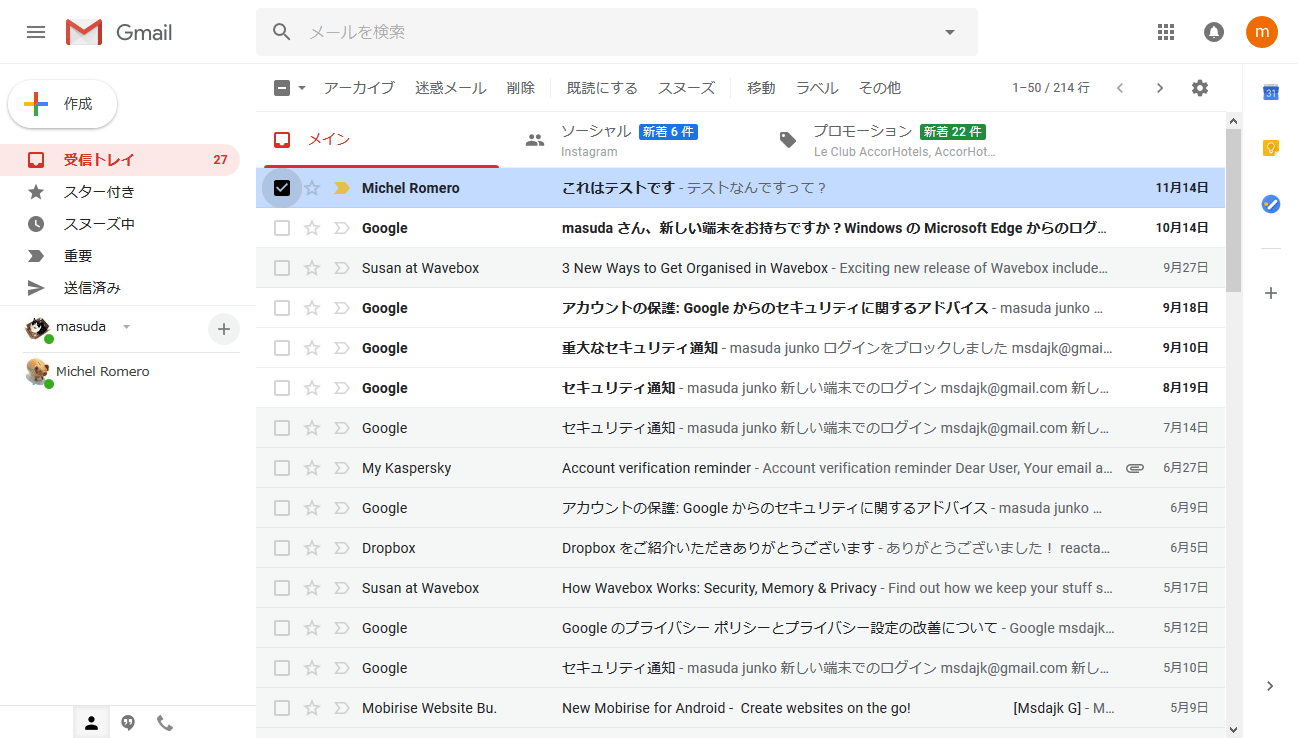
少し前に新しくなった Gmail のテーマを、リニューアル前のデザインに戻してくれる拡張機能(CSS)で、人によっては使いづらくなったと感じる Gmail を以前のスタイルに戻せるようにしてくれます。
基本的にインストールするだけで使える拡張機能で※1、Firefox / Opera に関してはツールバー上からワンクリックで CSS をオン・オフ できるようにもなったりします。
※1 ただし、Firefox / Opera では、別途「Stylus」のインストールと、CSS スタイルの作成作業が必要になる。
( “ 作成 ” とは言っても、ソース をコピペするだけだが)
普段 Gmail を使っていて、“ 前のデザインの方が良かったな… ” と感じていたりする人におすすめです。
ダウンロード(Chrome 拡張機能)
ダウンロード(Firefox &Opera 用 CSS)
gmail-classic のインストール方法(Firefox / Opera )
- Chrome 拡張機能である「Gmail Classic Theme」はインストールするだけで使えますが、Firefox &Opera 用の CSS である「gmail-classic」は、手動でインストール作業を行う必要があります。
というわけで、まず最初にをインストールします。
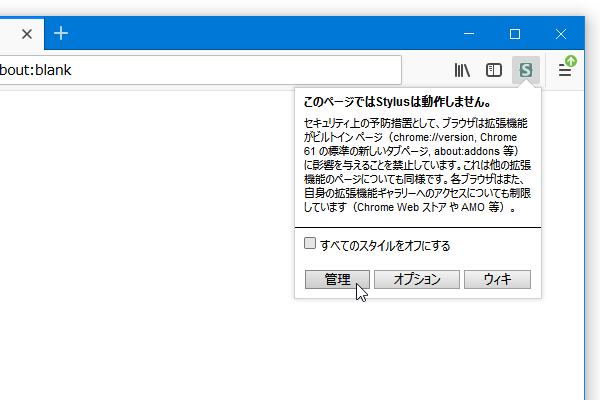
- ツールバー上に「Stylus」のアイコン(
)が表示されるので、これをクリック → 「管理」ボタンをクリックします。
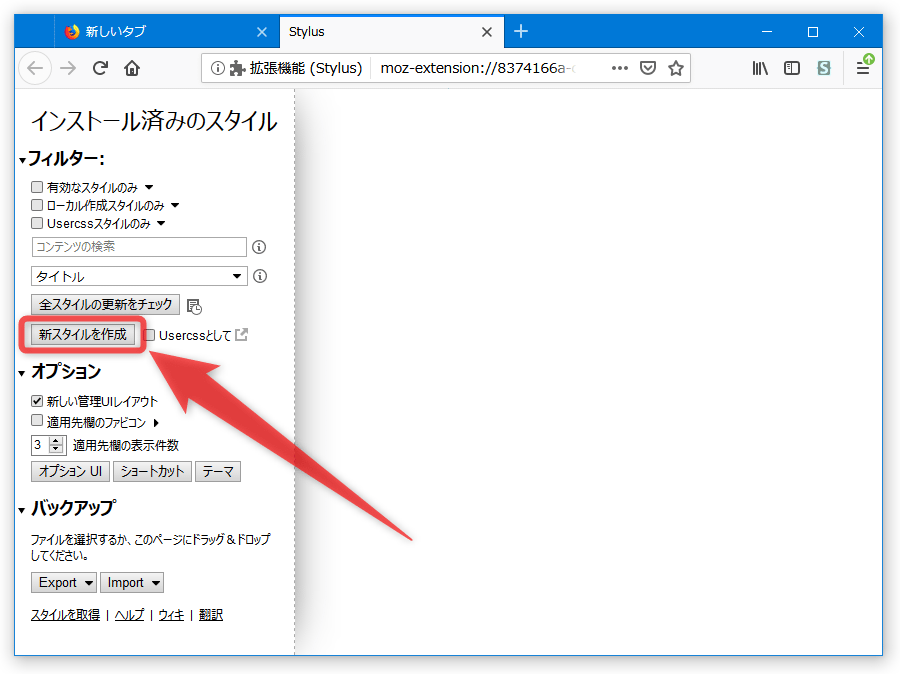
- 「インストール済みのスタイル」という画面が表示されます。
この画面の左メニュー内にある「新スタイルを作成」ボタンをクリックします。
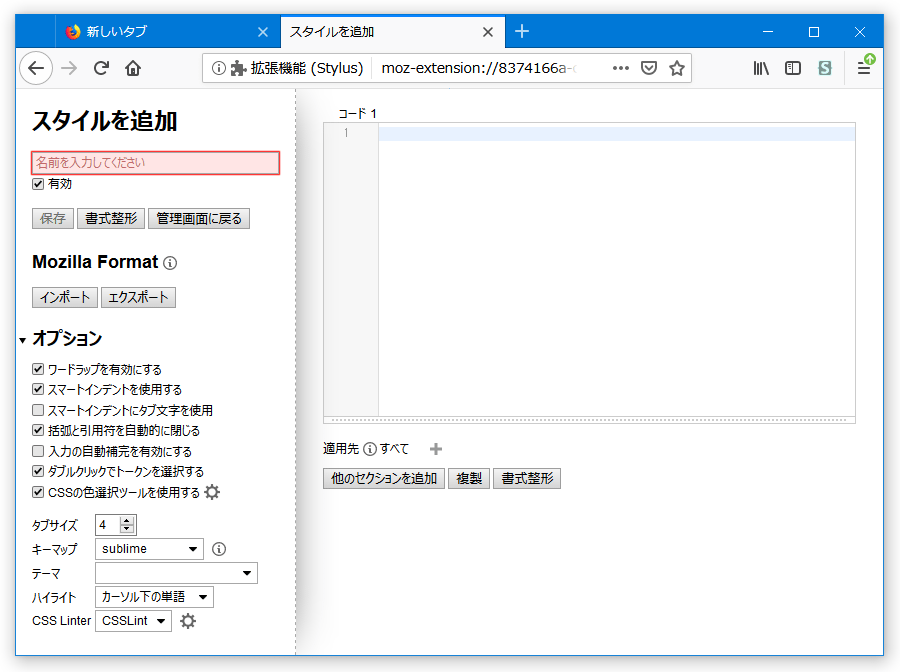
- 「スタイルを追加」という画面が表示されます。
そのまま、画面左上にある「名前を入力してください」欄に「Gmail Classic」と入力します。
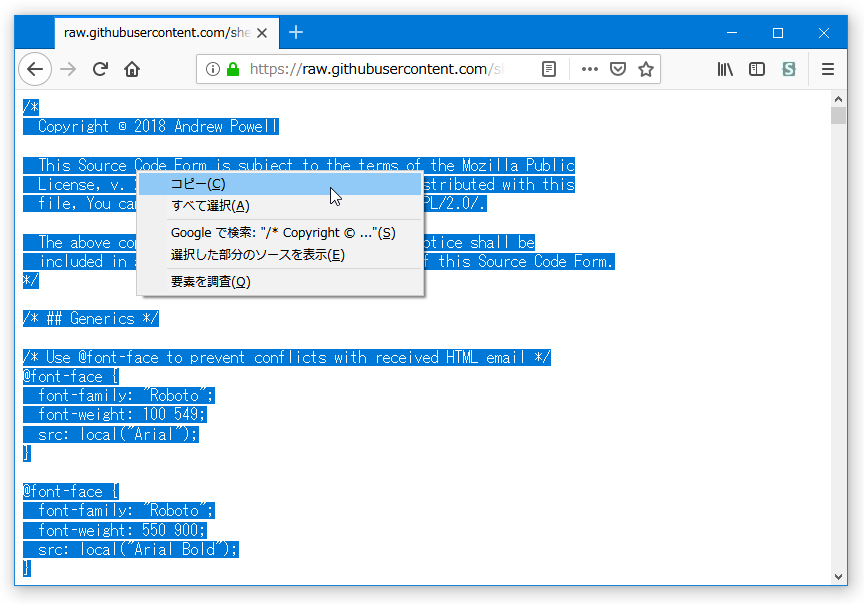
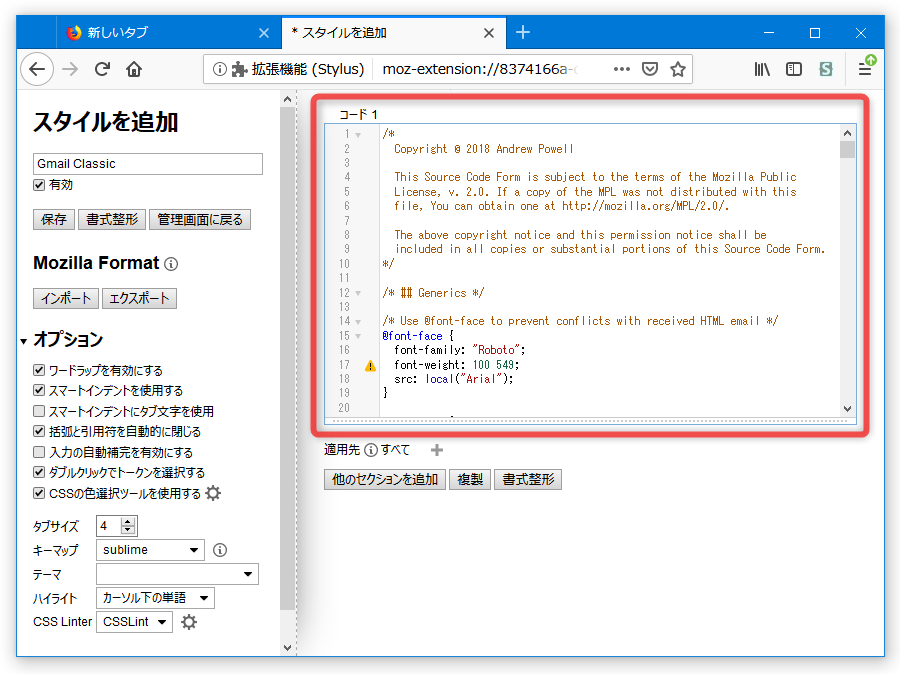
(実際には、自分でわかりやすい名前なら何でもよい) - 続いて、「gmail-classic」のページにあるスタイルシート をすべて選択&コピーし、先ほどの「スタイルを追加」画面の右上にある「コード1」欄に貼り付けます。
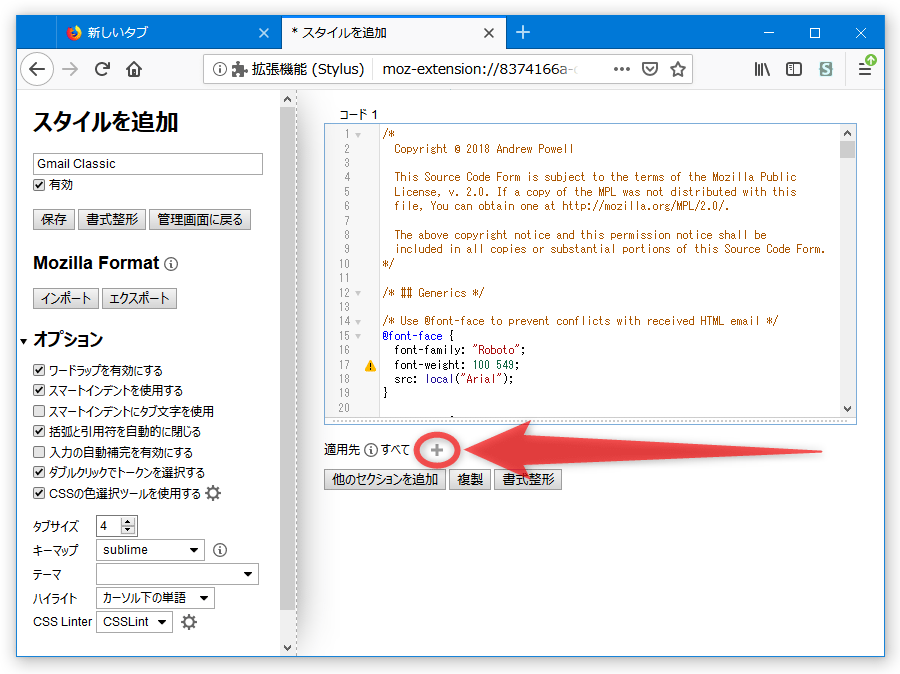
- 次に、「コード1」欄の下にある「適用先 i すべて」のすぐ右側にある + をクリックします。
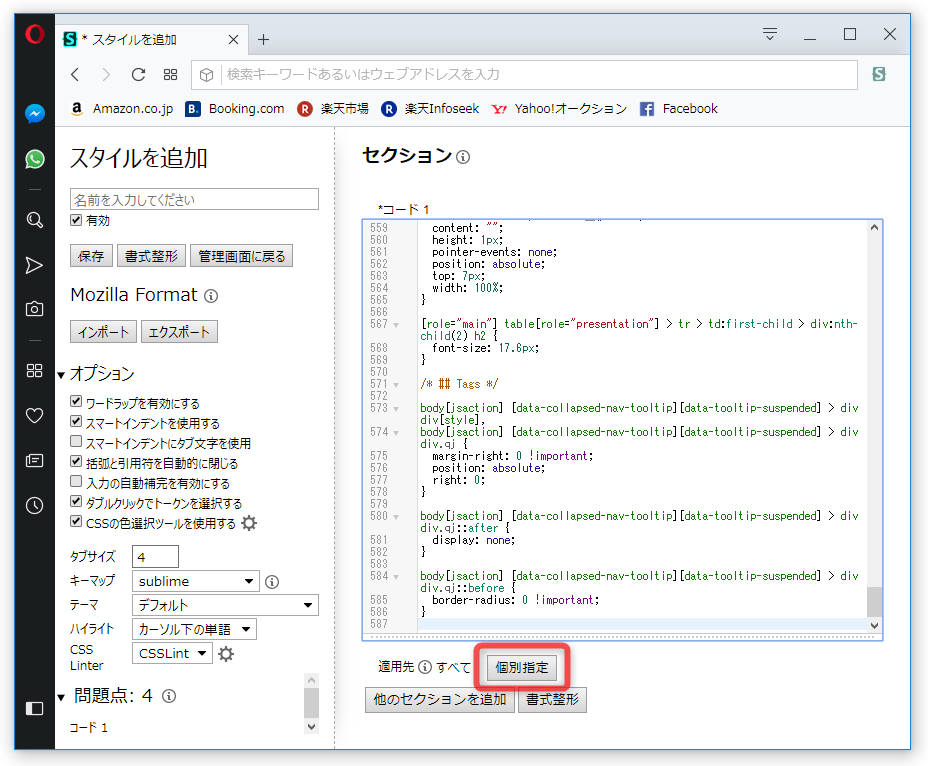
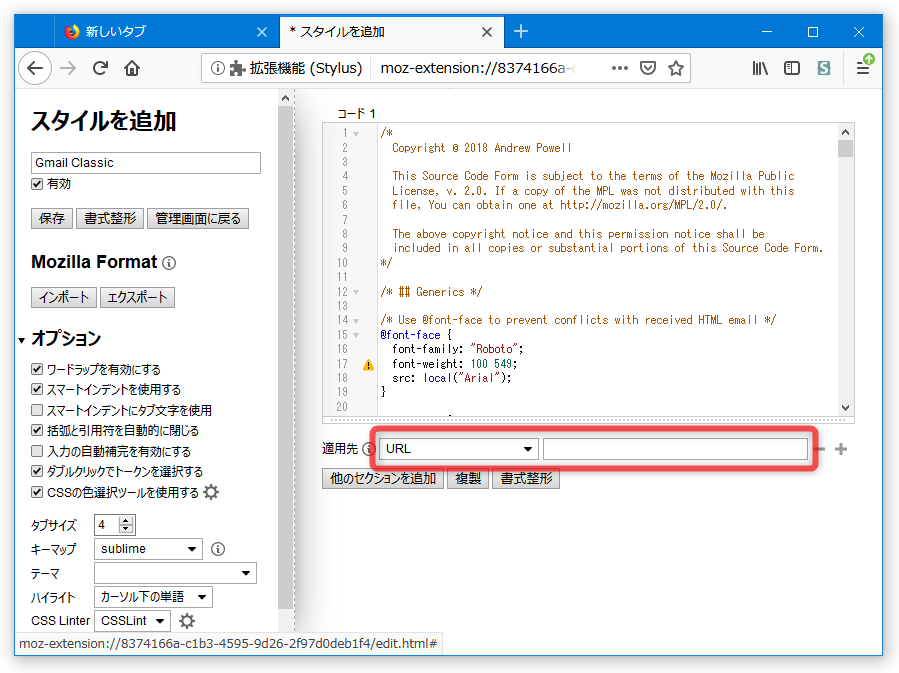
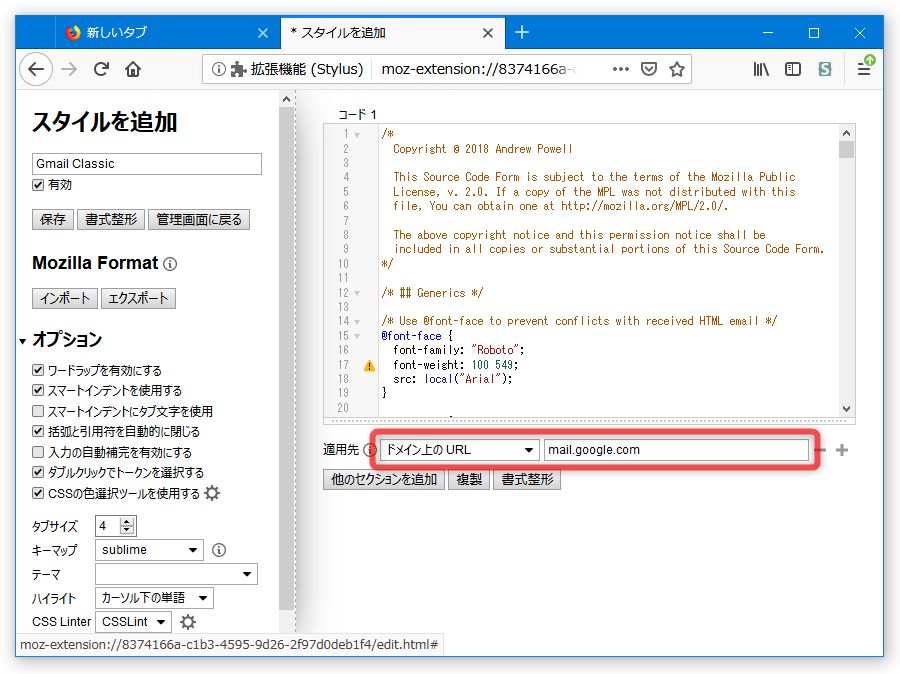
(Opera を使用している場合は、「個別指定」ボタンをクリックする) - 「URL」というドロップダウンメニューが表示されるので、これをクリックして「ドメイン上の URL」を選択 → 右側のフォームに mail.google.com と入力します。
- ここまでの設定が終わったら、画面左上にある「保存」ボタンをクリックします。
- 以降、Gmail を開いた時に、先ほど導入した CSS が有効になっています。
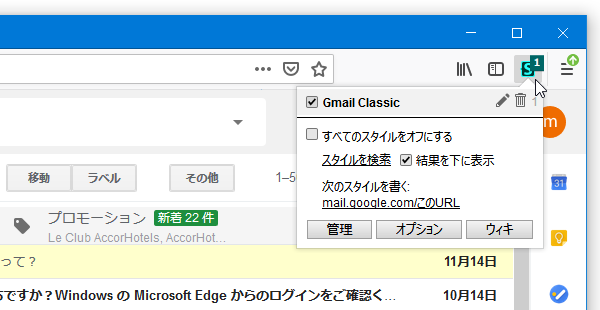
ツールバー上の「Stylus」のアイコンをクリック → 「Gmail Classic」のチェックを外すことで、導入した CSS を無効化することもできたりします。
(ゴミ箱アイコンをクリックすると、導入した CSS が消えてしまうので注意)
Chrome 拡張機能「Gmail Classic Theme」を無効化したい場合
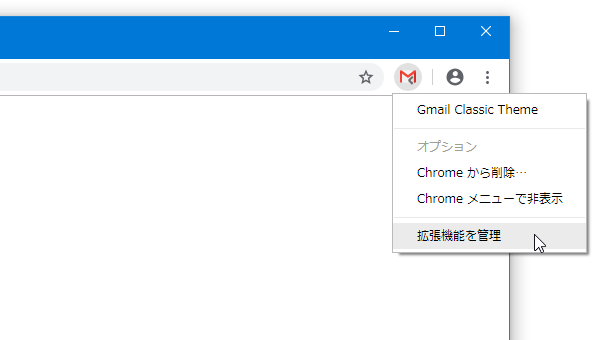
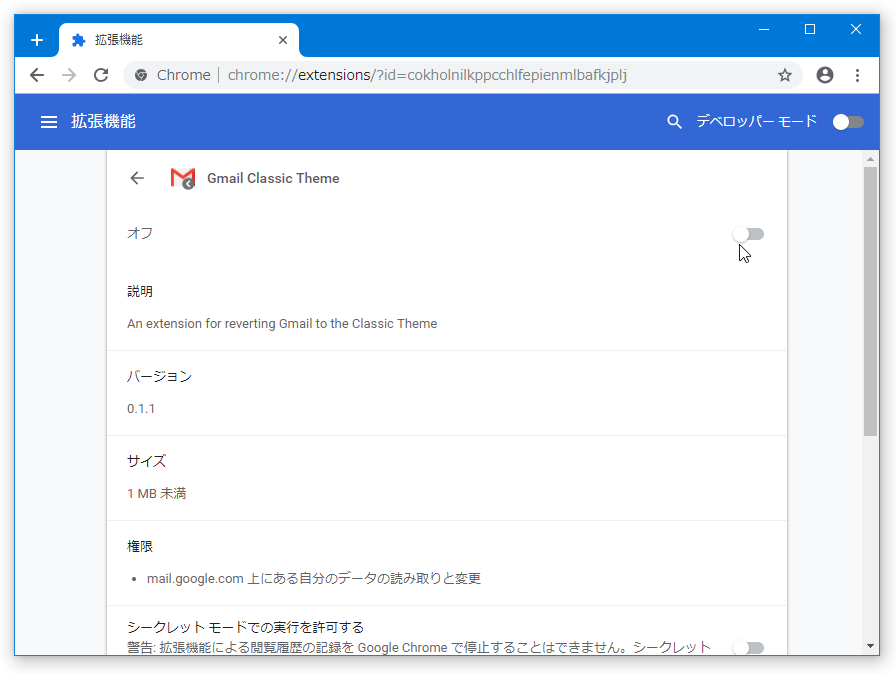
- Chrome 拡張機能である「Gmail Classic Theme」を無効化したい時は、ツールバー上のアイコンを右クリックして「拡張機能を管理」を選択 → 「Gmail Classic Theme」そのものをオフにしてください。

















コメント